El método param() en jQuery se usa para crear una representación de una array o un objeto. Esta representación se crea de forma serializada. Estos valores serializados se pueden usar para realizar una solicitud ajax en la URL.
Sintaxis:
$.param(object, trad)
Parámetro:
- objeto: especifica una array u objeto para serializar.
- trad: un valor booleano que especifica si se debe usar o no el estilo tradicional de serialización de parámetros.
Ejemplos:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
GFGlang = new Object();
GFGlang.FirstLang = "C";
GFGlang.SecondLang = "CPP";
GFGlang.ThirdLang = "JAVA";
GFGlang.FourthLang = "PYTHON";
$("button").click(function() {
$("div").text($.param(GFGlang));
});
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<button>
Serialize object
</button>
<div></div>
</body>
</html>
Salida:
antes de hacer clic:
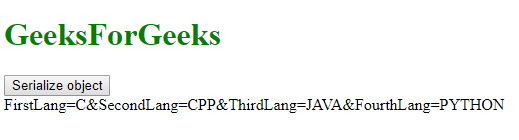
Después de hacer clic:
Publicación traducida automáticamente
Artículo escrito por Vijay Sirra y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA