jQuery Mobile es una tecnología basada en la web que se utiliza para crear contenido receptivo al que se puede acceder en todos los teléfonos inteligentes, tabletas y computadoras de escritorio.
En este artículo, usaremos la opción de clases jQuery Mobile Pagecontainer para agregar clases adicionales a los elementos del widget especificado.
Sintaxis: inicializando la opción de clases de contenedor de páginas.
$( ".selector" ).pagecontainer({
classes: {
"ui-pagecontainer": "highlight"
}
});
Configuración de la opción de clases:
$( ".selector" ).pagecontainer( "option", "classes.ui-pagecontainer", "highlight" );
-
Obtener la opción de clases:
var themeClass = $( ".selector" ).pagecontainer( "option", "classes.ui-pagecontainer" );
Enlace CDN: Primero, agregue los scripts de jQuery Mobile necesarios para su proyecto.
<enlace rel=”hoja de estilo” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src= ”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile -1.5.0-alpha.1.min.js”></secuencia de comandos>
Ejemplo: este ejemplo describe la opción de clases jQuery Mobile Pagecontainer .
HTML
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer classes Option</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Value of the classes option">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer classes Option</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1" data-rel="back"
data-transition="slide">Go Back To First Page</a>
</div>
<input type="button" id="Button"
value="Value of the classes option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG2").pagecontainer({
classes: {
"Name": "GeeksforGeeks"
}
});
$("#GFG2").pagecontainer(
"option", "classes.Name", "GeeksforGeeks");
$("#Button").on('click', function () {
var a = $("#GFG2").pagecontainer(
"option", "classes.Name"
);
$("#log").html(a);
});
});
</script>
</body>
</html>
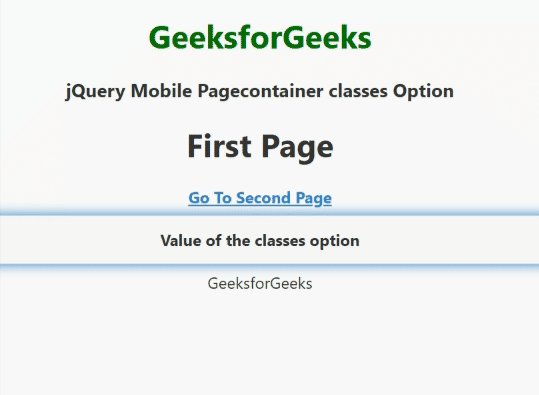
Producción:

jQuery Mobile Pagecontainer clases Opción
Referencia: https://api.jquerymobile.com/pagecontainer/#option-classes
Publicación traducida automáticamente
Artículo escrito por Kanchan_Ray y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA