event.target es una propiedad incorporada en jQuery que se usa para encontrar qué elemento DOM iniciará el evento.
Sintaxis:
event.target
Parámetro: No acepta ningún parámetro porque es una propiedad no una función.
Valor devuelto: Devuelve qué elemento DOM desencadenó el evento.
código jQuery para mostrar el funcionamiento de la propiedad event.target:
html
<html>
<head>
<style>
span,
strong,
p {
padding: 8px;
display: block;
border: 2px solid green;
width: 50%;
margin: 10px;
}
#output {
margin: 10px;
padding: 10px;
width: 100px;
border: 2px solid green;
display: block;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div>
<p>
<strong><span>click Here !</span></strong>
</p>
</div>
<!-- output will show inside this block -->
<div id="output"></div>
<!-- jQuery code to show working of this property -->
<script>
$("body").click(function(event) {
$("#output").html("clicked: " + event.target.nodeName);
});
</script>
</body>
</html>
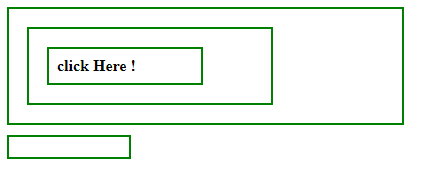
Salida: antes de hacer clic en cualquier lugar-

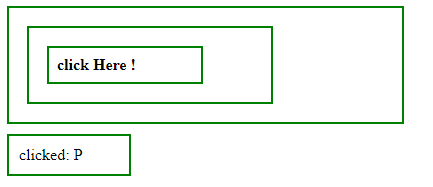
Después de hacer clic dentro del elemento p-

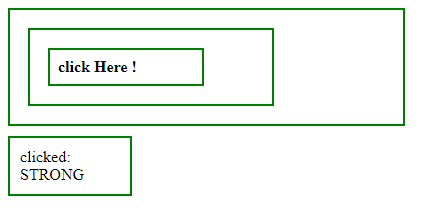
Después de hacer clic dentro del elemento FUERTE-

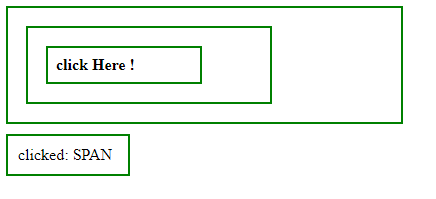
Después de hacer clic dentro del elemento SPAN-

Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA