El método scrollTop() es un método incorporado en jQuery que se utiliza para devolver la posición superior vertical de la barra de desplazamiento.
Sintaxis:
$(selector).scrollTop(position)
Parámetros: este método acepta la posición de un solo parámetro, que es opcional. Se utiliza para especificar la posición de la barra de desplazamiento vertical en píxeles.
Valor devuelto: este método devuelve la posición superior de la barra de desplazamiento.
El siguiente ejemplo ilustra el método scrollTop() en jQuery:
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>scrollTop method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
alert($("div").scrollTop() + " px");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 100px;
height: 150px;
overflow: auto;
}
</style>
</head>
<body>
<div>
Welcome to GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome
to GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!</div>
<br>
<!-- move the scroll bar and click on this button -->
<button>Click Here !</button>
</body>
</html>
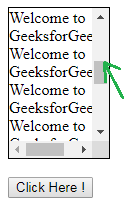
Salida:
antes de hacer clic en el botón: 
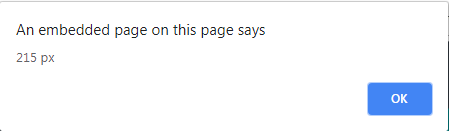
valor de píxel de la posición superior que se muestra en la figura anterior:
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA