Se utiliza un selector de fecha de jQuery UI para proporcionar un calendario al usuario para seleccionar la fecha de un Calendario. Este selector de fecha generalmente se conecta a un cuadro de texto para que la selección de fecha del usuario del calendario se pueda transferir al cuadro de texto.
Usaremos el enlace CDN para diferentes bibliotecas y estilos. Para mostrar cualquier widget de jQuery UI, debemos usar el enlace de jQuery y jQuery UI. También usaremos la propiedad de estilo y usaremos el tema Cupertino para nuestro calendario. Puede cambiar el tema para que coincida con sus requisitos de estilo.
<enlace href=’https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css’ rel=’hoja de estilo’>
Ejemplo 1: este ejemplo muestra un selector de fecha.
<!DOCTYPE html>
<html>
<head>
<title>
jQuery UI | Date Picker
</title>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" >
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" >
</script>
</head>
<body>
Date: <input type="text" id="my_date_picker">
<script>
$(document).ready(function() {
$(function() {
$( "#my_date_picker" ).datepicker();
});
})
</script>
</body>
</html>
Producción:
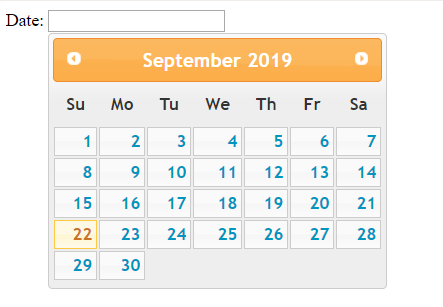
Fecha predeterminada seleccionada: por defecto, la fecha de hoy está seleccionada en el calendario. Sin embargo, podemos cambiar la fecha por defecto asignando el valor a la fecha por defecto.
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery UI | Date Picker
</title>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/
ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" >
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" >
</script>
</head>
<body>
Date: <input type="text" id="my_date_picker">
<script>
$(function() {
$( "#my_date_picker" ).datepicker({
defaultDate:"09/22/2019"
});
});
</script>
</body>
</html>
Producción:
Administrar el formato de la fecha: Mientras visualizamos el calendario podemos administrar el formato de la fecha. Podemos usar el siguiente código jQuery en la sección del script para obtener el resultado.
<script>
$(function() {
$( "#my_date_picker" ).datepicker({
dateFormat: 'dd-mm-yy',
defaultDate:"24-09-2019"
});
});
</script>
Gestión del día de la semana: de forma predeterminada, el primer día de la semana se muestra a partir del domingo ( firstDay=0 ). Podemos cambiar el día de inicio cambiando el valor de firstDay.
<script>
$(function() {
$( "#my_date_picker" ).datepicker({
firstDay:2 // Tuesday is first day
});
});
</script>
Actualización de mes y año: según nuestros requisitos, podemos agregar opciones para que los usuarios seleccionen mes y año.
<script>
$(function() {
$( "#my_date_picker" ).datepicker({
changeMonth: true,
changeYear: true
});
});
</script>
Fechas Máximas y Mínimas a Seleccionar: Podemos restringir la selección del usuario de Fechas del calendario asignando un valor de Fecha Máxima y Mínima.
$(function() {
$( "#my_date_picker" ).datepicker({
maxDate:'+3d',
minDate: '-4d'
});
});
Tenemos dos calendarios, un calendario es para elegir la fecha de inicio y el otro es para elegir la fecha de finalización en el calendario. Se puede utilizar para la reserva de hotel donde tenemos que seleccionar la fecha de entrada y la fecha de salida. Las siguientes condiciones deben cumplirse para tales arreglos.
- Una vez que se selecciona la fecha de inicio, la fecha de finalización no puede ser anterior a la fecha de inicio
- Una vez que se selecciona la fecha de finalización, la fecha de inicio no puede ser posterior a la fecha de finalización
- La fecha de finalización no se puede cambiar antes de la fecha de inicio
- La fecha de inicio no se puede cambiar después de la fecha de finalización.
- Las fechas que no se pueden seleccionar deben deshabilitarse para su selección en los casos anteriores.
Enclavamiento de dos selectores de fecha
Antes de usar dos calendarios entrelazados, aprenderemos cómo configurar la fecha mínima seleccionable y la fecha máxima seleccionable.
minDate: fecha mínima seleccionable. maxDate: fecha máxima seleccionable. Hay un ejemplo al final del artículo anterior sobre DatePicker. Aquí está otra vez.
Interconexión de dos calendarios
Función de cambio de calendario:
Usaremos la función de cambio para activar el evento. Estableceremos la minDate para el Calendario de finalización cada vez que se active la función de cambio de Calendario de inicio.
Del mismo modo, estableceremos la fecha máxima para el calendario de inicio cuando se active la función de cambio del calendario de finalización.
getDate()
Este método devuelve la fecha seleccionada del calendario. Aquí hay un ejemplo
var my_date = $( "#my_calendar" ).datepicker( "getDate" );
Usaremos esto para obtener las fechas seleccionadas por el usuario.
Ahora le daremos al usuario dos calendarios para seleccionar la fecha de inicio y la fecha de finalización.
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<style>
.ui-datepicker {
width: 12em;
}
h1{
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
Start Date:
<input type="text" id="my_date_picker1">
End Date:
<input type="text" id="my_date_picker2">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<script>
$(document).ready(function() {
$(function() {
$("#my_date_picker1").datepicker({});
});
$(function() {
$("#my_date_picker2").datepicker({});
});
$('#my_date_picker1').change(function() {
startDate = $(this).datepicker('getDate');
$("#my_date_picker2").datepicker("option", "minDate", startDate);
})
$('#my_date_picker2').change(function() {
endDate = $(this).datepicker('getDate');
$("#my_date_picker1").datepicker("option", "maxDate", endDate);
})
})
</script>
</center>
</body>
</html>
Producción:
jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS. Es muy famosa por su filosofía de «Escribir menos, hacer más» .
Puede aprender jQuery desde cero siguiendo este tutorial de jQuery y ejemplos de jQuery .
Publicación traducida automáticamente
Artículo escrito por mayeshmohapatra y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA