jQWidgets es un marco de JavaScript para crear aplicaciones basadas en web para PC y dispositivos móviles. Es un marco muy potente y optimizado, independiente de la plataforma y ampliamente compatible. jqxChart es un widget de gráfico ligero y potente escrito 100% en JavaScript. Ofrece muchas funciones avanzadas y admite tres tecnologías de renderizado diferentes: SVG, HTML5 Canvas y VML.
El método addColorScheme() se usa para establecer un nuevo esquema de color. Toma valor de tipo string, array y no devuelve ningún valor.
Sintaxis:
$('Selector').jqxChart('addColorScheme', 'string,array');
Archivos vinculados: descargue jQWidgets desde el enlace. En el archivo HTML, busque los archivos de script en la carpeta descargada:
<link rel=”hoja de estilo” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min .js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js ”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></ guion>
Ejemplo: El siguiente ejemplo ilustra el método jqxHeatMap addColorScheme() en jQWidgets:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart addColorScheme() method</h3>
<body class='default'></body>
<button id='gfg'>Click Here</button>
<div id='chartContainer'
style="width:600px; height: 400px"/>
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day:'Monday', A:3, B:1, C: 2, D:1},
{ Day:'Tuesday', A:3, B:1, C: 2, D:1},
{ Day:'Wednesday', A:3, B:1, C: 2, D:1},
{ Day:'Thursday', A:3, B:1, C: 2, D:1},
{ Day:'Friday', A:3, B:1, C: 2, D:1},
{ Day:'Saturday', A:3, B:1, C: 2, D:1},
{ Day:'Sunday', A:3, B:1, C: 2, D:1}
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
source: json,
toolTipMoveDuration: 1000,
categoryAxis:
{
dataField: 'Day',
showGridLines: true
},
seriesGroups:
[
{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis:
{
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A'},
{ dataField: 'B', displayText: 'B'},
{ dataField: 'C', displayText: 'C'},
{ dataField: 'D', displayText: 'D'}
]
}
]
};
$('#chartContainer').jqxChart(obj);
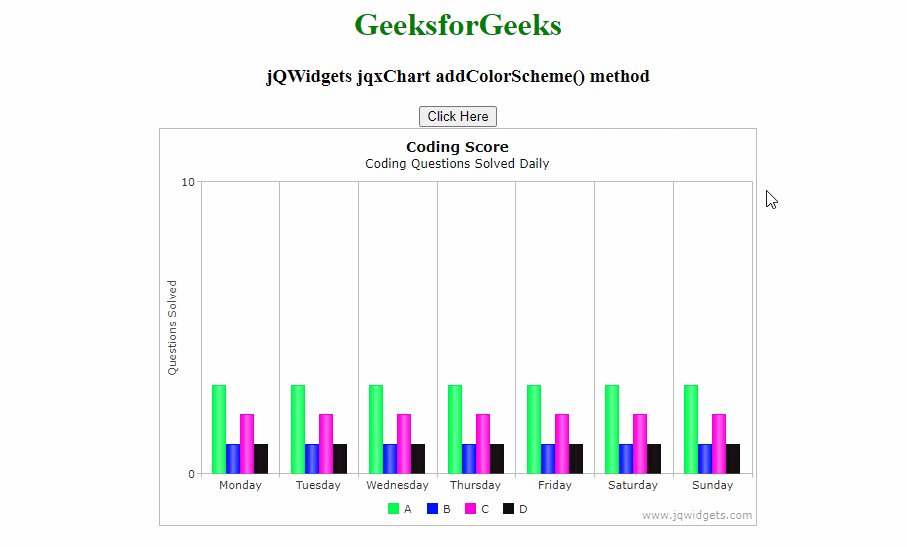
$('#gfg').click(function () {
$("#chartContainer").jqxChart(
'addColorScheme', 'myScheme',
['#00ff51', '#0516fc', '#ff00e1','#120d11']
);
$('#chartContainer').jqxChart(
'colorScheme', 'myScheme'
);
});
});
</script>
</body>
</html>
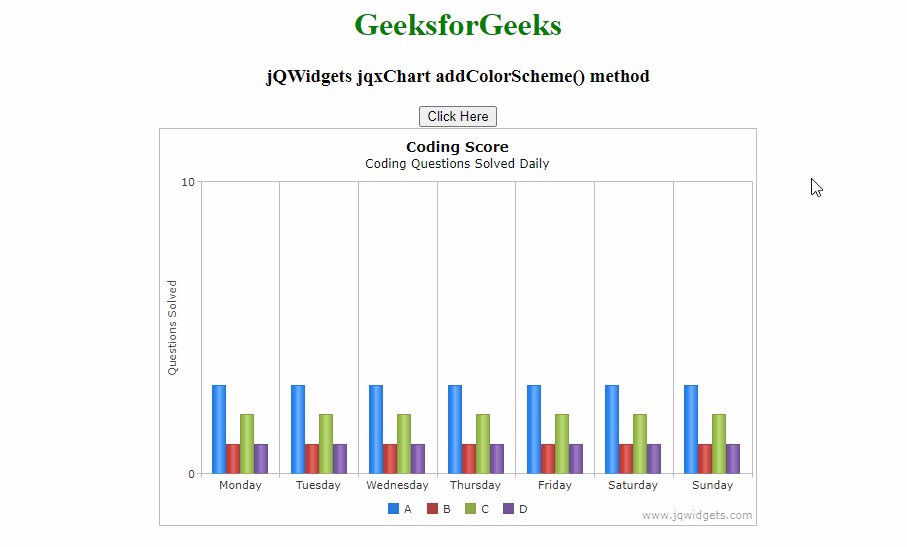
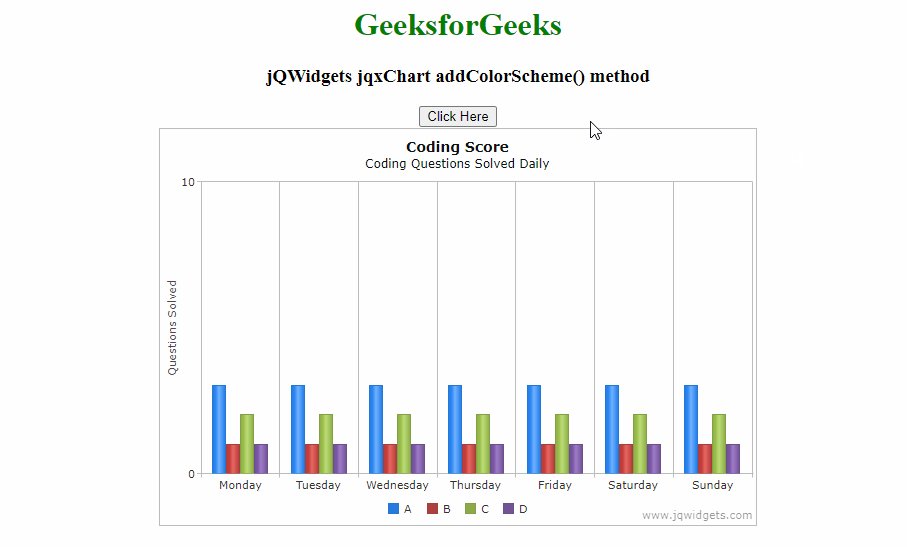
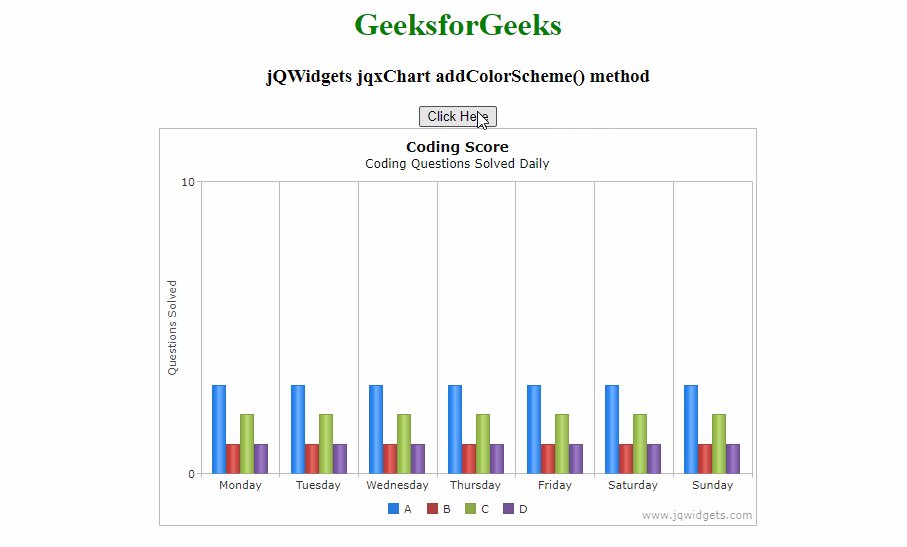
Producción:

Referencia: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxchart/jquery-chart-api.htm