jQWidgets es un marco de JavaScript para crear aplicaciones basadas en web para PC y dispositivos móviles. Es un marco muy potente y optimizado, independiente de la plataforma y ampliamente compatible. El jqxHeatMap representa un widget de jQuery que tipo string muestra una representación gráfica de datos que utiliza códigos de colores para representar diferentes valores.
El método setPaletteType() se utiliza para establecer el tipo de paleta. Toma valores de tipo string y no devuelve ningún valor.
Sintaxis:
$('Selector').jqxHeatMap('setPaletteType','string');
Archivos vinculados: descargue https://www.jqwidgets.com/download/ desde el enlace. En el archivo HTML, busque los archivos de script en la carpeta descargada:
<link rel=”hoja de estilo” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min .js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxheatmap.js”> </script>
Ejemplo: El siguiente ejemplo ilustra el método jqxHeatMap setPaletteType() en jQWidgets:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxheatmap.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxHeatMap setPaletteType() method</h3>
<div id="heatmap"></div>
<br>
<button id='gfg'>Click Here</button>
</center>
<script type="text/javascript">
$(document).ready(function () {
var x = {
labels: ['Ram', 'Rahul', 'Krishna']
};
var g = {
labels: ['1st oct', '2nd oct',
'3rd oct', '4th oct']
};
var arr = [
[1, 3, 9, 5],
[5, 3, 2, 3],
[2, 0, 6, 8]
];
$("#heatmap").jqxHeatMap({
xAxis: x,
yAxis: g,
source: arr,
title: 'Coding Questions Solved:',
width: 800
});
$('#gfg').click(function () {
$("#heatmap").jqxHeatMap(
'setPaletteType', 'Fixed');
});
});
</script>
</body>
</html>
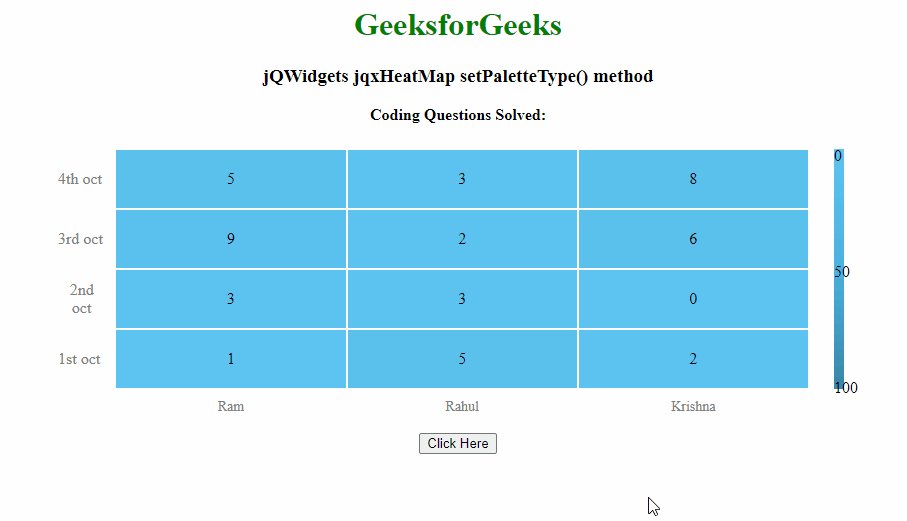
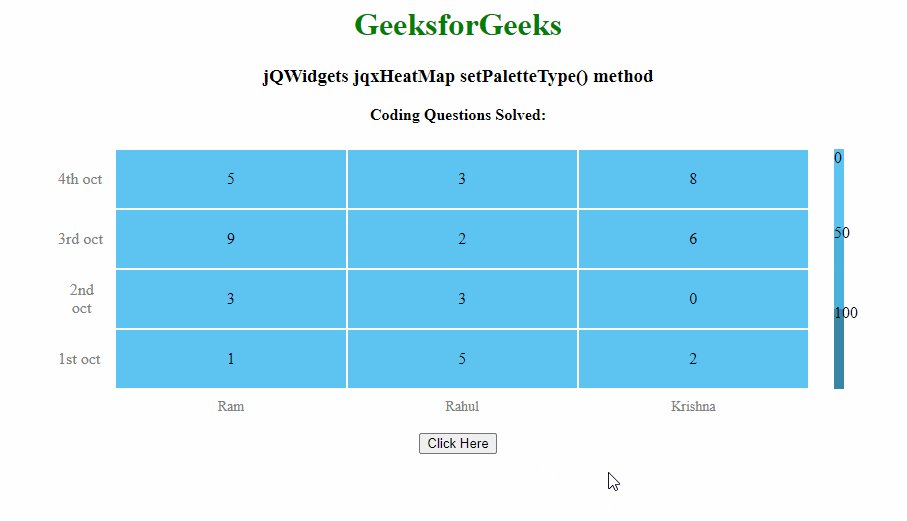
Producción: