requisitos previos:
El juego consiste en adivinar un número aleatorio generado por computadora en el rango de 1 a 10 en un número mínimo de conjeturas.
Funciones a utilizar:
1. document.getElementById(“id proporcionado”): document.getElementById() se utiliza para obtener un elemento de la página HTML que tiene el id proporcionado (especificado) por el usuario.
“.value” se utiliza para acceder al valor del elemento HTML al que se accede.
2. Math.random() : La función random() se utiliza para generar un número aleatorio entre 0 (inclusive) y 1 (exclusivo). Este número generado luego se multiplica por 10 y se suma 1 para generar números del 1 al 10.
3. Math.floor() : La función floor() se usa para devolver el número al entero más cercano (hacia abajo). El valor no se redondeará si el argumento pasado es un número entero.
Implementación del Juego.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Number Guessing Game</title>
<style>
html {
font-family: sans-serif;
}
body {
width: 50%;
max-width: 800px;
min-width: 480px;
margin: 0 auto;
}
</style>
</head>
<body>
<h1>Guess The Number</h1>
<p>We have selected a random number between 1 - 10.
See if you can guess it.</p>
<div class="form">
<label for="guessField">Enter a guess: </label>
<input type = "text" id = "guessField" class = "guessField">
<input type = "submit" value = "Submit guess"
class = "guessSubmit" id = "submitguess">
</div>
<script type = "text/javascript">
// random value generated
var y = Math.floor(Math.random() * 10 + 1);
// counting the number of guesses
// made for correct Guess
var guess = 1;
document.getElementById("submitguess").onclick = function(){
// number guessed by user
var x = document.getElementById("guessField").value;
if(x == y)
{
alert("CONGRATULATIONS!!! YOU GUESSED IT RIGHT IN "
+ guess + " GUESS ");
}
else if(x > y) /* if guessed number is greater
than actual number*/
{
guess++;
alert("OOPS SORRY!! TRY A SMALLER NUMBER");
}
else
{
guess++;
alert("OOPS SORRY!! TRY A GREATER NUMBER")
}
}
</script>
</body>
</html>
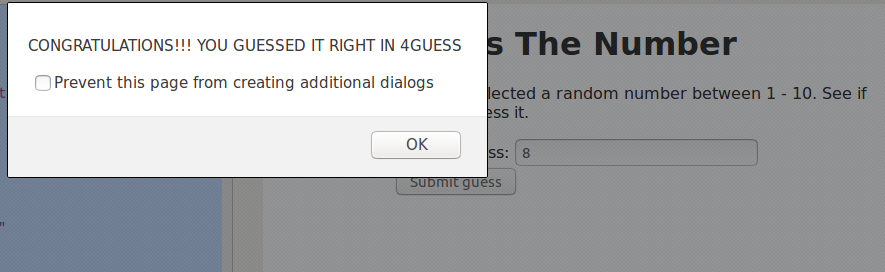
Producción:
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA