Una NodeList es una colección de Nodes similar a una array. Es básicamente una colección de elementos DOM. Para trabajar con una lista de Nodes, podemos convertirla en una array de JavaScript normal para que se puedan usar las características y la flexibilidad de una array. Un NodeList es un objeto host y no está sujeto a las reglas habituales que se aplican a los objetos nativos de JavaScript.
Enfoque: hay muchas formas de convertir una lista de Nodes en una array de JavaScript, pero la más rápida de todas es un nuevo método de ES6. En ES6, ahora podemos simplemente crear una array a partir de una lista de Nodes mediante el método Array.from() . Este método se usa para crear una nueva instancia de Array copiada superficialmente a partir de un objeto iterable o similar a una array. El NodeList desde el que estamos convirtiendo en este caso es el objeto tipo array.
Sintaxis:
let my_arr = Array.from( given_nodelist )
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<div class="content primary">
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles, quizzes and
placement guides.
</p>
</div>
<div class="content secondary">
<p>This example demonstrates the fastest
way to convert from a NodeList to an array.
</p>
</div>
<script>
// This will act select all div DOM
elements in the page
let nodelist =
document.querySelectorAll('div');
// This will convert the DOM NodeList
// to a JavaScript Array Object
let my_arr = Array.from(nodelist);
// Display the array in the console
console.log(my_arr);
// Display all the values of the
// array in the console
for (let val of my_arr) {
console.log(val);
}
</script>
</body>
</html>
Producción:

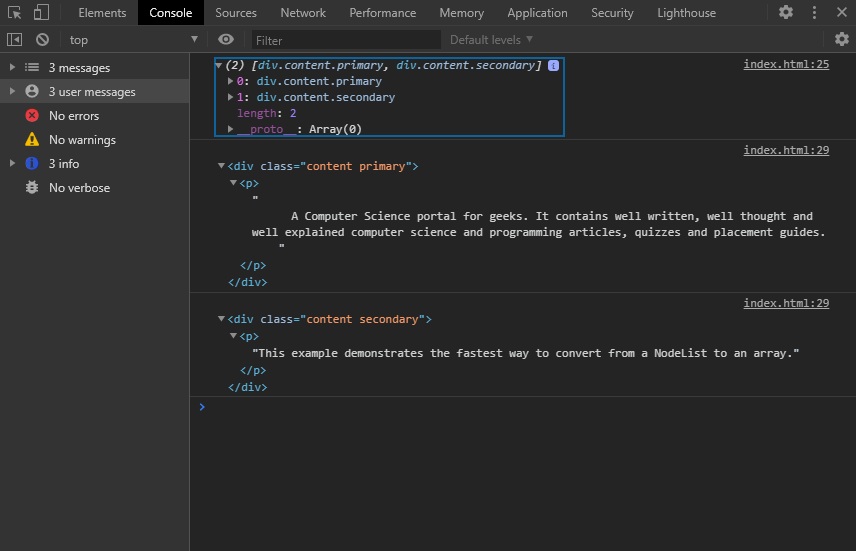
Salida de la consola:

Publicación traducida automáticamente
Artículo escrito por nakulgupta112233 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA