Aprender a codificar es uno de los desafíos y probablemente lo más difícil para los programadores novatos. Y una vez que haya aprendido a codificar, haya comenzado a trabajar como desarrollador de software, aumentar su productividad es lo más difícil para usted en las industrias.

No hay duda de que los desarrolladores de software siempre buscan algunas herramientas y tecnologías para desarrollar sus aplicaciones más rápido. No quieren pasar demasiado tiempo haciendo algunas cosas manualmente o repitiendo las mismas tareas una y otra vez. Quieren construir y enviar el producto lo antes posible. Esta es la razón por la que siempre consultan algunas herramientas, software o extensiones que les ayudan a aumentar su productividad.
Ya sea un atajo de teclado o un software o algún tipo de extensión, los desarrolladores no dudan cuando se trata de usarlos en su entorno de desarrollo. Después de todo, estas herramientas y extensiones les facilitan la vida y les ayudan a enviar sus productos más rápido.
Ahora hablemos del navegador Google Chrome. Sin duda, Chrome es el navegador web más popular en todo el mundo y casi el 60% de la población mundial usa este navegador. Incluso a muchas personas no les gusta navegar hasta que no instalen Chrome en su dispositivo.
Para la mayoría de los desarrolladores, Chrome es el navegador web principal cuando se trata de crear su aplicación, depurar su aplicación y verificar si la aplicación web funciona bien o no. La razón detrás de su popularidad es el soporte para las funciones web y las herramientas de desarrollo integradas que Chrome ofrece junto con él mismo. Ya sea que esté creando una nueva aplicación o depurándola, la mayor parte del tiempo, Chrome será su primera opción.
Chrome también ofrece algunas de las mejores extensiones para usar en el desarrollo y prueba de aplicaciones web. Muchos desarrolladores usan estas extensiones regularmente en su trabajo diario para mantenerse productivos y facilitar sus tareas. En este blog, hemos recopilado algunas de las mejores extensiones que puede haber usado o no en su carrera.
Si no sabe qué extensión será útil para usted, vale la pena leer este artículo. Hemos recopilado algunas de las mejores extensiones para programadores y desarrolladores. Discutámoslos uno por uno…
1. Octotree – Árbol de código de Github
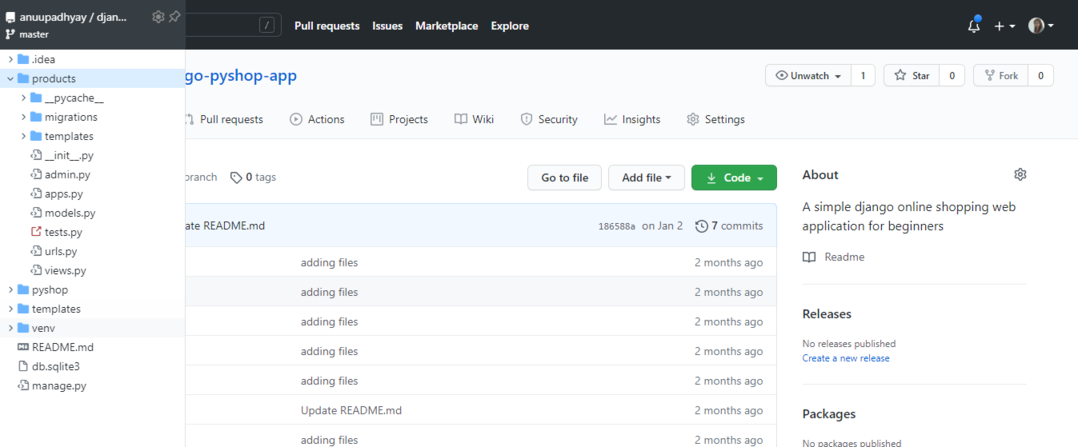
Como desarrollador, todos conocemos la popularidad de GitHub y es posible que lo hayas usado con seguridad. ¿No te sientes incómodo en GitHub cuando necesitas hacer clic en las carpetas manualmente para verificar la subcarpeta en ellas? Por supuesto, es confuso y molesto cuando necesita comprender la estructura de carpetas y debe hacer clic en las carpetas, sus subcarpetas para verificar los archivos y su código manualmente.
Esta extensión resuelve este problema y te hace la vida más fácil. Octotree es una gran extensión para el explorador de GitHub. Muestra su repositorio en el lado izquierdo de su proyecto que lo ayuda a comprender la estructura de carpetas. Parece que estás viendo tu proyecto en un editor de texto VS Code. Con la ayuda de esta extensión, es más fácil navegar a un archivo específico.

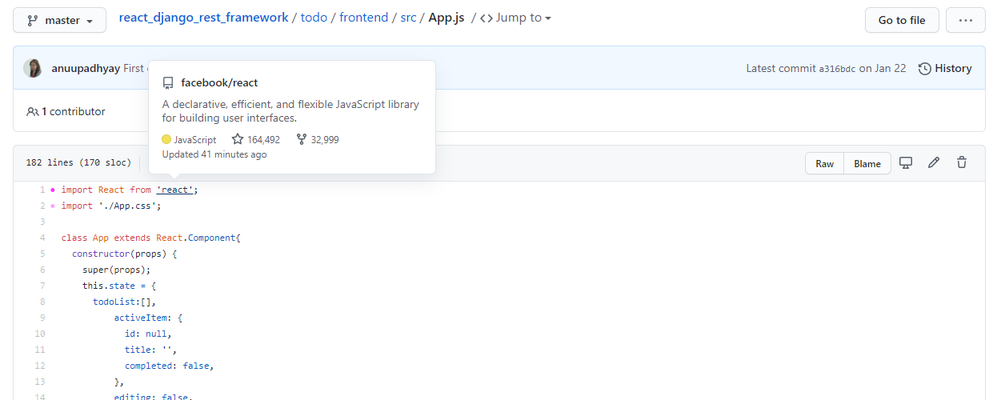
2. OctoLinker
Esta es otra extensión útil para el explorador de GitHub. Si está revisando el código en un archivo y no comprende algunos enlaces en su archivo (de qué se trata), entonces usando esta extensión puede obtener los detalles del enlace y navegar hasta él. Le permite navegar a un enlace en su carpeta o cambiar al enlace importado fuera de su carpeta. Por ejemplo, si está trabajando en un proyecto de React y ve que index.css se importa en indes.js, al hacer clic en el enlace index.css lo redirige al archivo index.css.

3. Color Zilla
Si está en el desarrollo web y necesita hacer un trabajo de diseño menor en su trabajo, entonces esta extensión es para usted. Esta extensión le ayuda a identificar rápidamente los valores de color. Para los diseñadores, es una extensión útil que aumenta la productividad mientras trabajan en alguna interfaz o parte de diseño. También le ofrece algunas características sorprendentes, como obtener colores de elementos de desplazamiento dinámicos o generar un degradado CSS.
4. Wappalizador
Esta extensión es muy útil para identificar las tecnologías utilizadas en el sitio web. Puede verificar si su aplicación está escrita en React, Angular, Meteor, Backbone, Firebase, PHP, Django u otra cosa. Puede detectar la información sobre los servidores web, marcos, almacenamiento en caché, lenguajes de programación, bases de datos, sistemas de gestión de contenido, análisis, etc.
5. Cambiar el tamaño de la ventana
Esta extensión ayuda a verificar la capacidad de respuesta de su sitio. Es una extensión útil si está trabajando en alguna parte de diseño y desea probar su aplicación en diferentes resoluciones de pantalla. Puede comprobar cómo aparecerá su aplicación en diferentes tamaños de ventana del navegador. También tiene la opción de agregar una resolución de pantalla personalizada.
6. Mirador CSS
Los desarrolladores utilizan la herramienta para desarrolladores de Chrome integrada para encontrar un elemento y verificar el estilo de ese elemento. Será genial si se le permite editar la página como lo hace el elemento de inspección. Será más fácil para usted hacer los cambios en el backend del padre. La extensión CSS Peeper es útil para este propósito. Después de instalar esta extensión, puede hacer clic en un área determinada de la página y puede verificar el estilo del área resaltada. Además, puede verificar qué activos o colores se utilizan en la página web.
7. JavaScript de usuario y CSS
Mientras trabaja en algunas aplicaciones web, si desea verificar la apariencia del sitio web agregando CSS personalizado o si desea verificar el comportamiento de su página web personalizando el código en JavaScript, entonces esta extensión es útil para usted. Con esta extensión, puede agregar su propio CSS personalizado, bibliotecas y código JavaScript para establecer las reglas para una página web específica.
Si está trabajando para cualquier cliente o está trabajando en cualquier proyecto web, esta extensión es útil para depurar su código JavaScript. También es excelente para crear prototipos de su propia aplicación o crear sus propios widgets para sitios web.
8. Toggl Track: Rastreador de productividad y tiempo
El seguimiento del tiempo dedicado a diversas actividades es realmente importante para la gestión del tiempo. Esta extensión está hecha para usted si desea realizar un seguimiento del tiempo que dedica a varias tareas. Esta extensión de productividad integra más de 100 herramientas populares como Google Docs, Google Inbox, JIRA, Khan Academy, Salesforce, WordPress, etc. Hay muchas opciones disponibles en esta extensión.
Puede iniciar el temporizador, puede usar Pomodoro Timer y desde la configuración de integración, también puede seleccionar las aplicaciones web en las que desea que aparezca la extensión Toggl Track.
9. Qué fuente
Como diseñador o desarrollador frontend, trabajará mucho con las fuentes en las páginas web. En estos días, nadie quiere ‘ver la fuente’ y verificar los detalles de un elemento manualmente. Lleva mucho tiempo y, a veces, es frustrante para los desarrolladores.
La extensión WhatFont es útil para obtener los detalles exactos de la fuente en una página web sin ver y verificar el código manualmente. Solo necesita pasar el cursor sobre el texto y encontrará la información sobre la fuente.
10. Bloqueo de anuncios
Esta extensión no es nueva para cualquiera que se sienta frustrado con los anuncios no deseados que aparecen en el sitio web. Para los desarrolladores, es realmente molesto ver los anuncios mientras investigan la codificación. La instalación de esta extensión no solo le ahorrará tiempo, sino que también mostrará el contenido más rápido que antes.
Pensamiento final
Hemos mencionado solo 10 extensiones que pueden ser útiles para usted, pero hay muchas otras extensiones disponibles para que los desarrolladores aumenten la productividad y realicen diversas tareas. A continuación se proporcionan algunas otras extensiones útiles que puede explorar.
- JSON Viewer (extensión de resaltado JSON/JSONP)
- OneTab (extensión para administrar el desorden de pestañas de Chrome)
- Requestly (extensión para interceptar y modificar requests HTTP)
- Borrar caché (extensión de la herramienta de desarrollo para borrar el caché automáticamente)
- Session Buddy (extensión del administrador de sesiones)
- Check My Links (extensión del verificador de enlaces)
- Checkbot (Extensión para probar SEO, velocidad y seguridad de páginas web a un click)
- Editar esta cookie (extensión del administrador de cookies)
Publicación traducida automáticamente
Artículo escrito por anuupadhyay y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA