Introducción: React Developers Tools son una serie de marcos, bibliotecas y extensiones diseñadas para guiar el desarrollo de React. Los desarrolladores usan generadores de código, herramientas de prueba, extensiones de depuración y otras herramientas de React para hacer que el código sea más fuerte y estable. En el mercado de desarrollo web actual, los desarrolladores de React tienen una gran demanda o se puede decir que hay muchas ofertas de trabajo para desarrolladores de React. Es muy importante mantenerse actualizado con algunas habilidades nuevas y reaccionar ante los desarrolladores. Debe conocer las siguientes 5 herramientas de reacción famosas.

Ahora veamos las 5 mejores herramientas para desarrolladores de React.
1. Bit: es una herramienta de código abierto en Github. Esto permite a los desarrolladores de React hacer su aplicación como una colección de componentes independientes. Básicamente, esta es una buena herramienta para hacer diferentes componentes de reacción. Puede acceder a la tienda de terceros y hacer lo siguiente:
- Busque y descargue componentes desarrollados por otros
- Renderícelos para que sean adecuados para su proyecto
Cómo usar: Bit viene con una plataforma en línea y una herramienta CLI. Solo necesita publicar su componente de reacción. Una vez que Bit lo verifique, puede compartirlo con otros desarrolladores. Entonces, necesitas desarrollar todo desde cero. Esto también funciona con Microfrontends y puede manejar perfectamente todas las complejidades del código.
2. Extensión del navegador de herramientas de desarrollo de React: puede descargar las herramientas de desarrollo de React como extensiones en muchos navegadores como Chrome, Edge, Firefox, etc. Esta herramienta le permite verificar la jerarquía de componentes de React. Las principales características de esta herramienta son las siguientes:
- Lista renderizada de componentes
- Subcomponentes renderizados
- Útil para medir el rendimiento de la aplicación React
- Puede verificar cada componente de reacción con un poco de prueba
- Identifique fácilmente el problema
Modo de uso: Está disponible en Chrome y Firefox. Una vez que agregue eso en su navegador, podrá depurar la aplicación usando sus diferentes funciones. Puede inspeccionar el árbol React y puede verificar cómo funcionan los accesorios, el estado y muchas otras cosas en la aplicación
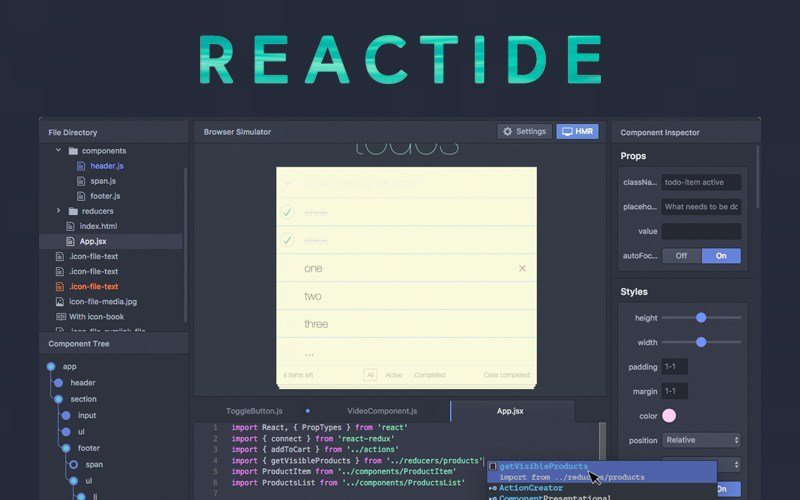
3. Reactide: es el primer IDE personalizado y más recomendado para el desarrollo de aplicaciones web en React. Puedes usar GitHub, si quieres aprender sobre Reactide. Puede haber una pregunta, por qué este es tan popular y más recomendado, entonces debería pasar por las siguientes características
- Configuraciones optimizadas
- Visualizaciones de componentes
- Recarga de módulos en caliente
Entonces, debido a estas características, esta se considera una de las mejores herramientas para los desarrolladores de reacción.
Cómo usar: No necesita crear una configuración de servidor. Esta herramienta es fácil de usar con la ayuda de un simulador de navegador personalizado y un servidor de Nodes integrado. Este servidor de Node integrado elimina la dependencia de las herramientas integradas y la configuración del servidor.

4. Rekit: si desea crear una aplicación web utilizando React, Redux y React-router y también desea que esa aplicación sea escalable, entonces Rekit es una herramienta perfecta para usted. Si no desea centrarse en los patrones, la configuración y las grandes bibliotecas y solo quiere lidiar con la lógica comercial, esta herramienta es perfecta para usted. En esta herramienta, encontrará acceso a Rekit Studio que le mostrará una descripción general de todas las páginas, reductores y componentes. Entonces, ¿qué estás esperando? Conecta esta herramienta con tu proyecto React.
Cómo usarlo: debe instalar Rekit usando el siguiente comando que se proporciona a continuación para usarlo en su proyecto React.
Sintaxis:
npm install -g rekit # Install Rekit CLI npm install -g rekit-studio # Install Rekit Studio
5. Create React App By Facebook: esta es una de las herramientas más populares en la comunidad de desarrolladores de React. Encontrarás más de 89K estrellas en GitHub para esto. Básicamente, es desarrollado por Facebook. Es más adecuado para principiantes y cualquier nuevo proyecto de reacción. Las siguientes son las características de esta herramienta.
- No hay requisitos para las configuraciones de compilación
- No se preocupe por la mejor estructura de proyecto y módulos de soporte
- Configure su aplicación React con un solo comando
Cómo usar: Siga el enlace Create React App: Configuración del entorno de desarrollo para obtener una descripción detallada de su uso.
Entonces, comience a usar todas estas herramientas y sepamos cómo son útiles para usted en sus proyectos de reacción.
Publicación traducida automáticamente
Artículo escrito por anuupadhyay y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA