Los mapas se han convertido en una parte integral de nuestra vida cotidiana. Desde conducir a un lugar hasta encontrar restaurantes o tiendas cercanas o mientras planifica un viaje, casi todos los tipos de aplicaciones usan mapas. El uso de mapas nos ayuda a agregar servicios basados en la ubicación en nuestra aplicación.
Una forma de agregar mapas en una aplicación web es usar Leaflet JS. Leaflet JS es una biblioteca JavaScript de código abierto para agregar mapas web simples e interactivos. Puede agregar los datos del mapa a las capas del mapa y tiene características como panorámica, zoom, etc. que requieren la mayoría de las aplicaciones. Aunque el folleto proporciona algunas funciones básicas requeridas en cualquier aplicación de mapas, una manera fácil de aumentar la funcionalidad de los mapas es usar complementos de terceros. Como el folleto es una biblioteca de código abierto, es decir, su código fuente está disponible en GitHub, ha habido muchas contribuciones y hay muchos complementos disponibles. Puede obtener la lista de complementos aquí .
Por lo tanto, Leaflet es una API de mapas y nos ayuda a interactuar con los datos del mapa, pero no proporciona ningún dato. Tampoco proporciona el mapa en sí, ya que no es un servicio de mapas. Entonces, ¿cómo obtenemos el mapa? La respuesta es que Leaflet depende de terceros para proporcionar el mapa base, es decir, Leaflet está construido de tal manera que se puede usar con múltiples capas de mapas base. Generalmente, Leaflet se usa con OpenStreetMaps, pero incluso podemos usar otros proveedores de mapas como Mapbox, Ersi, Bing Map Layers, etc. Puede consultar diferentes proveedores de mapas base aquí .
Entonces, comprendamos cómo se puede usar el folleto para interactuar con los mapas paso a paso:
1. La estructura del directorio

Esta es la estructura de directorios que se seguirá durante este ejemplo. También puede tener una estructura de directorio diferente, pero asegúrese de que también se refleje en su código.
2. Plantilla HTML y adición de referencias de folletos
HTML
<!DOCTYPE html> <html> <head> <title> Playing Around With Leaflet JS </title> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <!-- Leaflet CSS --> <link rel="stylesheet" href= "https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity= "sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin="" /> <!-- Leaflet JS --> <script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity= "sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script> </head> <body></body> </html>
Para agregar un mapa a nuestra página web, se requieren tecnologías web simples como HTML, CSS y JavaScript. Para usar Leaflet en su código, debe agregar Leaflet CSS y Leaflet JS. Puede descargarlos o usarlos incluyendo sus CDN (consulte el ejemplo de código anterior).
3. Cree un contenedor de mapa y cree un objeto de mapa
<div id="mymap"> </div>
Primero definimos un elemento contenedor donde queremos cargar el mapa y le proporcionamos una identificación «mimapa».
let map = L.map('mymap').setView([19.5937, 78.9629], 5);
Ahora, creamos un objeto de mapa con el que crearemos un mapa y lo manipularemos. Instanciamos el objeto del mapa con la identificación del elemento contenedor creado anteriormente, es decir, «mimapa». El método setview se utiliza para establecer el centro del mapa y el nivel de zoom.
4. Agregue mosaicos de mapa usando TileLayer
Javascript
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors',
maxZoom: 20,
minZoom: 2,
tileSize: 512,
zoomOffset: -1
}).addTo(map);
Para cargar y mostrar nuestro mapa, usamos la clase TileLayer para crear una capa y especificar la URL de los mosaicos del mapa. El mapa está dividido en múltiples mosaicos y estamos usando OpenStreetMap para mostrar los mosaicos del mapa. Puede obtener la lista de proveedores de mosaicos aquí. Especificamos algunos parámetros adicionales como el nivel de zoom mínimo, el nivel de zoom máximo, el tamaño del mosaico. Como estamos usando los mosaicos de mapas de OpenStreetMap, debemos proporcionar la atribución adecuada (o los créditos) a OpenStreetMap (o al proveedor de mosaicos de mapas que esté utilizando) por usar sus mosaicos de mapas. Para agregar esta capa en nuestro mapa, usamos el método addTo().
5. Hacer nuestro conjunto de datos para incluir marcadores
https://github.com/OptimalLearner/Leaflet-JS-Example-Code/blob/master/assets/location-data.json
Ahora, necesitamos agregar algunos marcadores al mapa que apunten a alguna ubicación. Hemos guardado los datos en un archivo diferente llamado «ubicación-datos.json». Este archivo contiene los detalles del marcador, como las coordenadas de latitud y longitud, etc. Puede acceder a los datos desde el enlace anterior proporcionado y guardarlos junto con su código. Si desea mantener los datos en su propio archivo JS, puede crear una variable y asignarla a los datos anteriores.
6. Creación de marcadores, ventanas emergentes vinculantes y gestión de eventos.
Javascript
let marker = L.marker([latitude, longitude]).bindPopup(`<h3> ${title} </h3>
<p> ${description} </p>
`).on('click', () => {
map.flyTo([latitude, longitude], zoomLevel);
}).addTo(map);
Un marcador se utiliza para identificar y resaltar una ubicación en un mapa. Para agregar un marcador en Leaflet, inicializamos la clase de marcador y pasamos las coordenadas de la ubicación a la que necesitamos que apunte el marcador. Puede agregar tantos marcadores como desee. Ahora, para identificar qué ubicación está marcada por el marcador, podemos agregar una ventana emergente al marcador que nos indicará la información de la ubicación. Agregamos una ventana emergente usando el método bindPopup para mostrar el nombre de la ubicación y una pequeña descripción de la ubicación.
Leaflet también tiene la capacidad de reaccionar ante eventos generados por nosotros. Podemos agregar un detector de eventos usando la función «on» para un evento en particular (en nuestro caso, «hacer clic») que escucha una función que contiene un conjunto de operaciones. Al final, agregamos este marcador a nuestro mapa.
7. Personalización del icono del marcador
Javascript
let iconOption = {
iconUrl: './assets/location-marker.svg',
iconSize: [30, 30]
};
let ourCustomIcon = L.icon(iconOption);
let marker = L.marker([latitude, longitude],
{icon: ourCustomIcon}).bindPopup(`<h3> ${title} </h3>
<p> ${description} </p>
`).on('click', () => {
map.flyTo([latitude, longitude], zoomLevel);
}).addTo(map);
No a todo el mundo le gustaría usar el mismo icono de marcador predeterminado. Entonces, aquí viene la función de iconos de marcadores personalizados al rescate. Debe usar la clase Icon y pasar la URL del icono que desea usar como marcador y agregar el tamaño del icono [ancho, alto] en píxeles (px). Ahora necesitamos agregar el ícono al marcador. En la clase Marker, después de agregar las coordenadas, podemos pasar el icono de marcador personalizado para representar el marcador.
8. ¿Qué es mejor para ti: flyTo o setView?
Javascript
map.setView([latitude, longitude], zoomLevel); map.flyTo([latitude, longitude], zoomLevel);
Ambos están haciendo el mismo trabajo de cambiar la ubicación a coordenadas específicas, pero el método flyTo() proporciona alguna animación que volará a la ubicación especificada usando coordenadas. Si necesita alguna animación, puede usar el método flyTo(); de lo contrario, setView() también funciona para cambiar la ubicación.
Hay otro método llamado panTo([latitud, longitud]) que simplemente llama a setView() manteniendo el nivel de zoom en el nivel de zoom del mapa actual. El método setView() le permite incluso establecer el nivel de zoom, pero ese no es el caso con panTo().
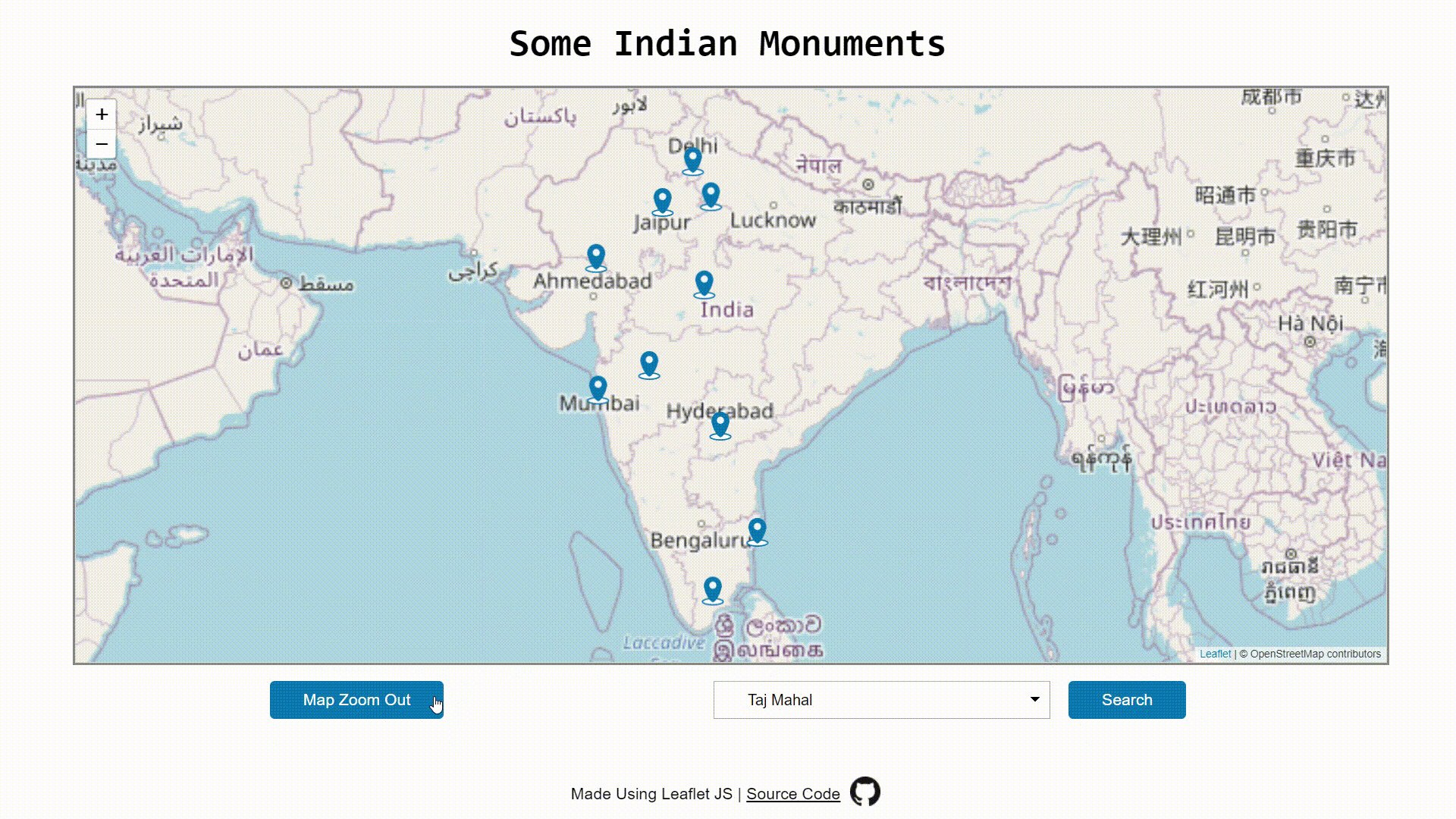
9. Código completo y resultado
HTML
<!DOCTYPE html> <html> <head> <title> Playing Around With LeafletJS </title> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <!-- Leaflet CSS --> <link rel="stylesheet" href= "https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity= "sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin="" /> <!-- Leaflet JS --> <script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity= "sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script> <!-- Custom Styles --> <link rel="stylesheet" type="text/css" href="css/styles.css"> </head> <body> <h2 class="heading"> Some Indian Monuments </h2> <div id="mymap"> </div> <div class="button-group flex-style"> <div class="component1"> <button class="map-zoom-out-btn">Map Zoom Out</button> </div> <div class="component2"> <select class="select-dropdown" name="dropdown"> <option> Select any monument </option> </select> <button class="search-btn"> Search </button> </div> </div> <footer class="footer flex-style"> Made Using Leaflet JS | <a href= "https://github.com/OptimalLearner/Leaflet-JS-Example-Code" target="_blank"> Source Code</a> <a href="" target="_blank"> <img src="assets/github-icon.png" /> </a> </footer> <script type="text/javascript" src="js/script.js"></script> </body> </html>
CSS
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
.heading {
font-family: monospace;
font-size: 40px;
text-align: center;
margin: 2.5vh 0;
}
#mymap {
width: 90vw;
height: 70vh;
margin: 0 5vw 2vh;
border: 3px solid #888;
}
.button-group {
justify-content: space-evenly !important;
}
.map-zoom-out-btn, .search-btn {
background-color: #0072B5;
color: #FFF;
padding: 10px 35px;
border: none;
font-size: 17px;
border-radius: 5px;
cursor: pointer;
}
.select-dropdown {
display: inline-block;
margin: 0 15px 0 0;
padding: 10px 35px;
border: 1px solid #AAA;
font: inherit;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
background: #FFF;
background-repeat: no-repeat;
background-image:
linear-gradient(45deg, transparent 50%, currentColor 50%),
linear-gradient(135deg, currentColor 50%, transparent 50%);
background-position: right 15px top 1em, right 10px top 1em;
background-size: 5px 5px, 5px 5px;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 17px;
padding-bottom: 8px;
}
.footer a {
padding: 0 5px 0 5px;
color: #000;
cursor: pointer;
}
.flex-style {
display: flex;
justify-content: center;
align-items: center;
}
Javascript
let map = L.map("mymap").setView([19.5937, 78.9629], 5);
let ourData = [];
L.tileLayer("https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", {
attribution: "© OpenStreetMap contributors",
maxZoom: 20,
minZoom: 2,
tileSize: 512,
zoomOffset: -1,
}).addTo(map);
let iconOption = {
iconUrl: "./assets/location-marker.svg",
iconSize: [30, 30],
};
let ourCustomIcon = L.icon(iconOption);
fetch("./assets/location-data.json")
.then((response) => response.json())
.then((data) => {
ourData = data;
for (let i = 0; i < data.length; i++) {
let option = document.createElement("option");
option.value = i + 1;
option.text = data[i].title;
document.querySelector(".select-dropdown").appendChild(option);
let marker = L.marker([data[i].latitude, data[i].longitude], {
icon: ourCustomIcon,
})
.bindPopup(
`<h3> ${data[i].title} </h3>
<p> ${data[i].description} </p>
`
)
.on("click", () => {
map.flyTo([data[i].latitude, data[i].longitude], data[i].zoomLevel);
})
.addTo(map);
}
})
.catch((error) => alert(error));
document.querySelector(".map-zoom-out-btn").addEventListener("click", () => {
map.flyTo([19.5937, 78.9629], 5);
});
document.querySelector(".search-btn").addEventListener("click", () => {
let select = document.querySelector(".select-dropdown");
let value = select.options[select.selectedIndex].value;
map.flyTo(
[ourData[value - 1].latitude, ourData[value - 1].longitude],
ourData[value - 1].zoomLevel
);
});
Usando HTML Boilerplate, hemos agregado un contenedor de mapa, un botón para alejar el mapa y un menú desplegable que contendrá las ubicaciones marcadas en el mapa. Hemos aplicado algunos estilos a nuestros componentes usando CSS externo agregando referencias a la hoja de estilo externa. En el archivo de script, creamos un objeto de mapa y agregamos mosaicos de mapa al objeto. Luego, creamos nuestro objeto de icono personalizado y agregamos el tamaño y la URL del icono a las opciones de icono que agregaremos al marcador mientras creamos el marcador para cada ubicación.
Al usar Fetch API, solicitamos nuestros datos al proporcionar la URL de los datos. Obtenemos el objeto de respuesta que luego se convierte a json. Usando estos datos json que contienen la información sobre ubicaciones, agregamos dinámicamente las opciones para las ubicaciones a la lista desplegable usando DOM y creamos marcadores para cada ubicación junto con ventanas emergentes y detectores de eventos al hacer clic. En caso de cualquier error, el mensaje de error se alerta al usuario.
Agregamos un detector de eventos onclick en el botón Zoom Out que nos lleva a las coordenadas iniciales y al nivel de zoom. También agregamos un detector de eventos en el botón Buscar que obtiene el valor de la lista desplegable y, usando el valor, seleccionamos la ubicación y acercamos el mapa a esa ubicación seleccionada.
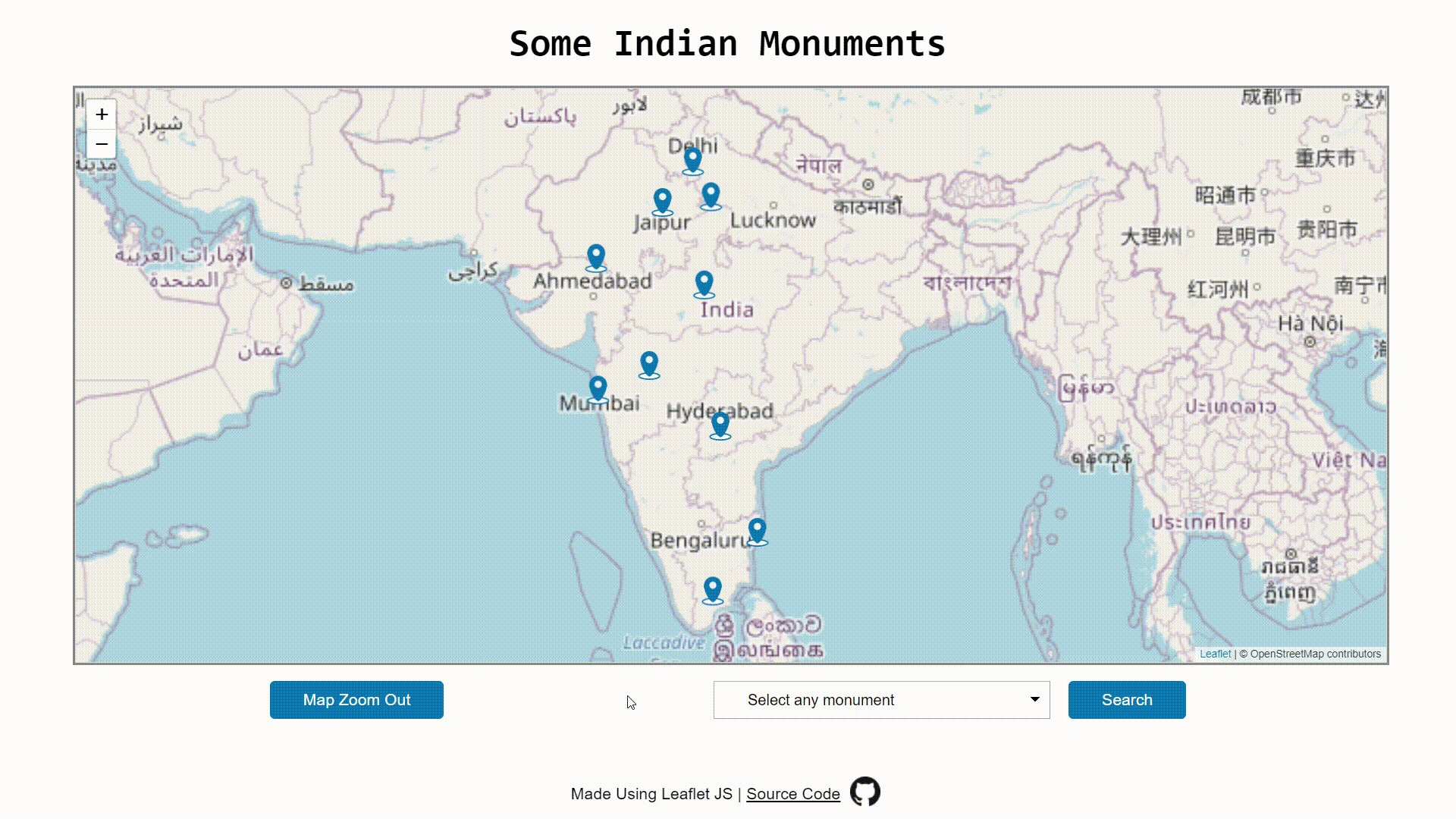
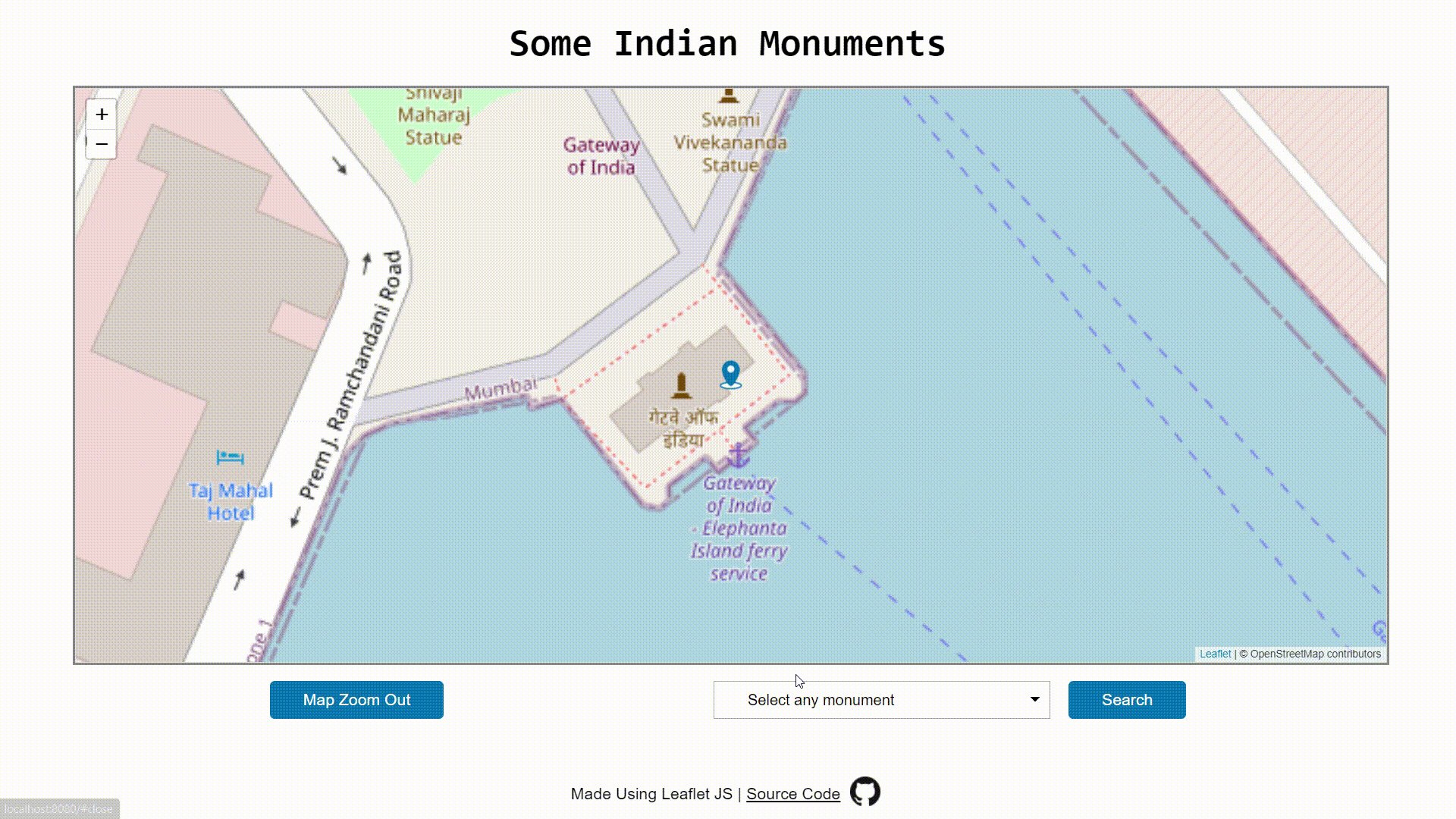
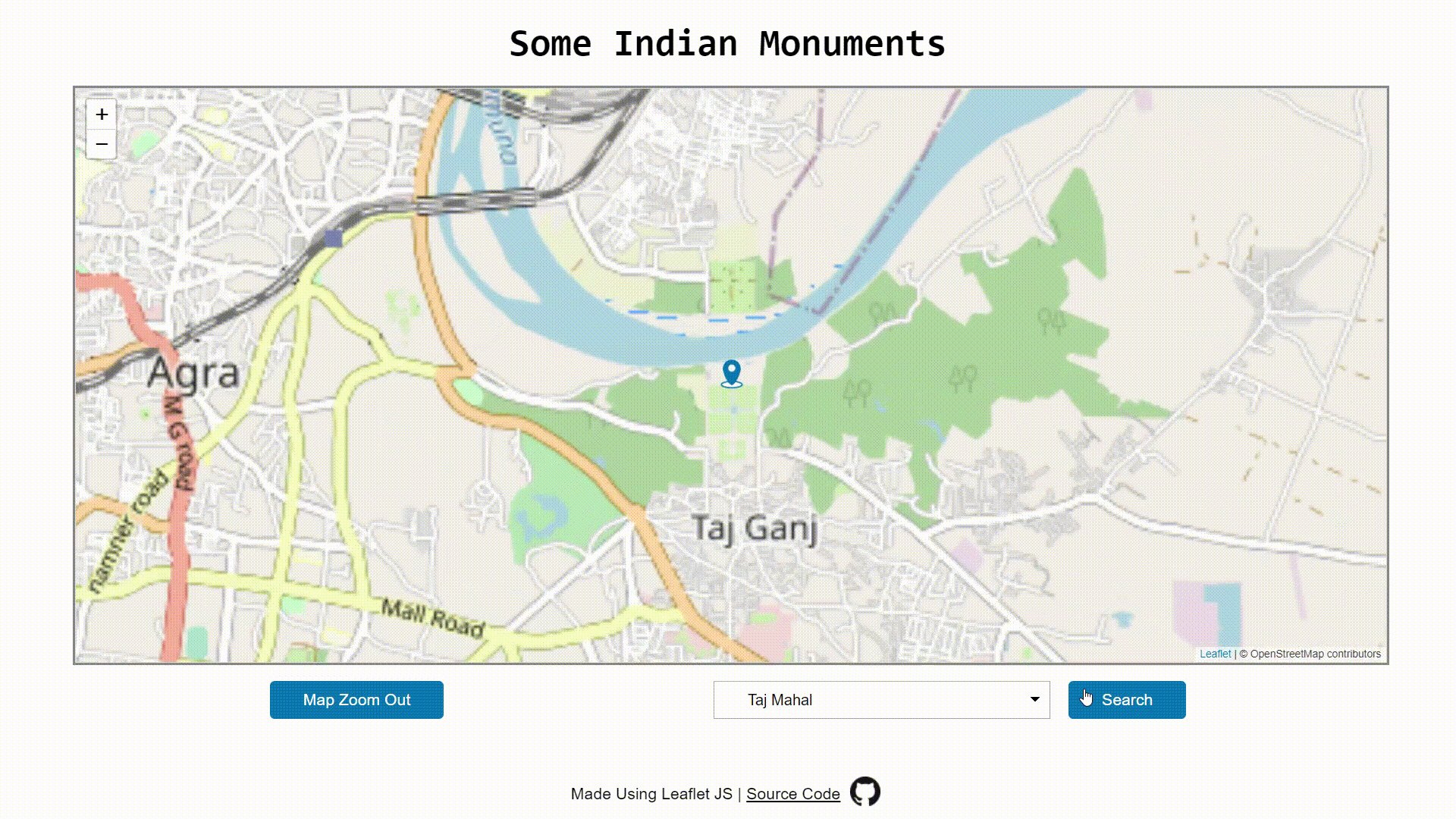
El resultado del ejemplo anterior se puede ver a continuación:

Para ejecutar su página web localmente, debe ejecutar la página web a través del servidor local. Puede usar WAMP o XAMPP o el servidor http simpleNode.js. Si te quedas atascado en algún punto intermedio, puedes consultar este repositorio de GitHub .
Publicación traducida automáticamente
Artículo escrito por optimal8learner y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA