SharedPreferences es la mejor opción para almacenar una pequeña cantidad de datos en proyectos flutter. Preferencias compartidas es la forma en que uno puede almacenar y recuperar pequeñas cantidades de datos primitivos como pares clave/valor en un archivo en el almacenamiento del dispositivo, como strings, enteros, flotantes, booleanos que conforman sus preferencias en un archivo XML dentro de la aplicación. en el almacenamiento del dispositivo. Por ejemplo: almacenar el nombre de usuario y el estado de inicio de sesión en shared_preferences. En la aplicación de Android, considere un caso en el que el usuario inicie sesión o no, podemos almacenar el estado de inicio de sesión-cierre de sesión en shared_preferences, de modo que el usuario no necesite escribir una contraseña, una y otra vez, podemos guardar el estado de inicio de sesión en bool variable es una pequeña cantidad de datos, no hay necesidad de una base de datos, podemos almacenarla en shared_preferences para acceder a ella rápidamente.
Instalación
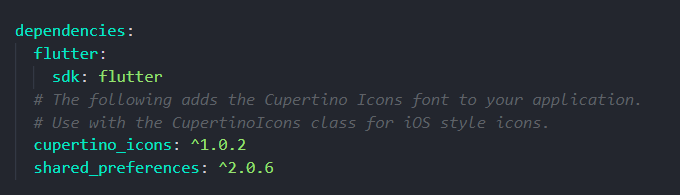
Para usar este complemento, agregue shared_preferences como una dependencia en su archivo pubspec.yaml .

Nota: Para instalar y configurar SharedPreferences en Flutter, puede consultar los siguientes artículos:
Ejemplos
Aquí hay algunos ejemplos para mostrar cómo usar shared_preferences.
escribir datos
// Obtain shared preferences.
final prefs = await SharedPreferences.getInstance();
// Save an integer value to 'num' key.
await prefs.setInt('num', 10);
// Save an boolean value to 'flag' key.
await prefs.setBool('flag', true);
// Save an double value to 'decnum' key.
await prefs.setDouble('decnum', 1.5);
// Save an String value to 'name' key.
await prefs.setString('name', 'Start');
// Save an list of strings to 'items' key.
await prefs.setStringList('items', <String>['Earth', 'Moon', 'Sun']);
Leer datos
// Obtain shared preferences.
final prefs = await SharedPreferences.getInstance();
// get an integer value from 'num' key.
await prefs.getInt('num');
// get an boolean value from 'flag' key.
await prefs.getBool('flag');
// get an double value from 'decnum' key.
await prefs.getDouble('decnum');
// get an String value from 'name' key.
await prefs.getString('name');
// get an list of strings from 'items' key.
await prefs.getStringList('items');
Borrar datos
// Remove data for the 'counter' key.
final success = await prefs.remove('counter');
Proyecto de ejemplo
Cree un proyecto e importe el paquete de materiales.
Dart
import 'package:flutter/material.dart';
Ahora, en la función void main( ), llame al método runApp( ) y llame a la clase SharedHome( ).
Dart
void main(){
runApp(SharedHome());
}
Ahora cree una nueva clase llamada SharedHome( ). Esta será una clase con estado porque nuestra aplicación cambia su estado en tiempo de ejecución. Y devuelve MaterialApp().
Dart
class SharedHome extends StatefulWidget {
MyApp({Key? key}) : super(key: key);
@override
_SharedHomeState createState() => _SharedHomeState();
}
class _SharedHomeState extends State<SharedHome> {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "SharedPreferences",
theme: ThemeData(primarySwatch: Colors.deepOrange),
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
Ahora tenemos que definir nuestra HomeScreen(). Antes de ir a crear la página de inicio, creemos otro archivo service.dart.
Dart
import 'package:shared_preferences/shared_preferences.dart';
class Helper {
static String valueSharedPreferences = '';
// Write DATA
static Future<bool> saveUserData(value) async {
SharedPreferences sharedPreferences = await SharedPreferences.getInstance();
return await sharedPreferences.setInt(valueSharedPreferences, value);
}
// Read Data
static Future getUserData() async {
SharedPreferences sharedPreferences = await SharedPreferences.getInstance();
return sharedPreferences.getInt(valueSharedPreferences);
}
}
En la clase Helper , tenemos un miembro de datos estáticos valueSharedPrefremnces, una función miembro saveUserData y getUserData . En la función saverUserData primero, obtenemos la instancia de shared_preferences. Luego, usando esta instancia, llamamos al método setInt(), que básicamente establece el valor entero en nuestro miembro estático. En la función getUserData() primero, obtenemos la instancia en shared_preferences. Luego devuelva el valor de valueSharedPrefremnces. Ahora cree la clase MyHomePage, donde podemos mostrar los datos reales.
Dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
@override
void initState() {
super.initState();
_loadCounter();
}
// Loading counter value on start
void _loadCounter() async {
final prefs = await SharedPreferences.getInstance();
setState(() {
_counter = (prefs.getInt('counter') ?? 0);
});
}
// Incrementing counter after click
void _incrementCounter() async {
final prefs = await SharedPreferences.getInstance();
setState(() {
_counter = (prefs.getInt('counter') ?? 0) + 1;
prefs.setInt('counter', _counter);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Shared Preferences")),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes
// auto-formatting nicer for build methods.
);
}
}
Tenemos dos funciones loadCounter e incrementCounter. En loadCounter recuperamos los datos de SharedPreferences. En incrementCounter simplemente incrementamos el valor cuando presionamos el botón de acción flotante y lo pasamos como parámetro para guardar en SharedPreferences.