Vue.js es un marco javascript progresivo para desarrollar interfaces de usuario web. Es un marco versátil que proporciona alta velocidad y rendimiento. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa.
Las transiciones de entrada y salida se utilizan para realizar la animación en listas, ya sean listas ordenadas o desordenadas. Las animaciones se pueden aplicar a los elementos que ingresan o salen de la lista. TransitionGroup es el elemento utilizado para realizar animaciones de elementos de lista en Vue.js.
Clases de transición de entrada y salida de lista de Vue.js: las siguientes son las clases para la transición al salir o entrar en una lista:
- list-enter-active: Esta clase se utiliza cuando un elemento está entrando en la lista.
- list-leave-active: Esta clase se usa cuando un elemento está saliendo de la lista.
- list-enter-from: Esta clase se utiliza cuando un elemento entra en la lista.
- list-leave-to: Esta clase se usa cuando un elemento sale de la lista.
En lugar de la lista de nombres, usamos el nombre de la transición como mylist u otra cosa.
Sintaxis: Asigne un nombre a la transición para el elemento en TransitionGroup y escriba las clases de transición en la sección de estilo.
<TransitionGroup tag="ul" name="list">
...
</TransitionGroup>
...
<style>
/*CSS Classes*/
.list-enter-active{
},
.list-leave-active {
}
.list-enter-from{
},
.list-leave-to {
}
</style>
Ejemplo: En el siguiente ejemplo, tenemos un elemento de entrada para agregar el texto del elemento de entrada a la lista de tutoriales definidos con algunos datos. También podemos eliminar cada elemento individualmente.
Paso 1: Cree un nuevo proyecto Vue.js utilizando el administrador de paquetes npm node.js.
npm init vue@latest
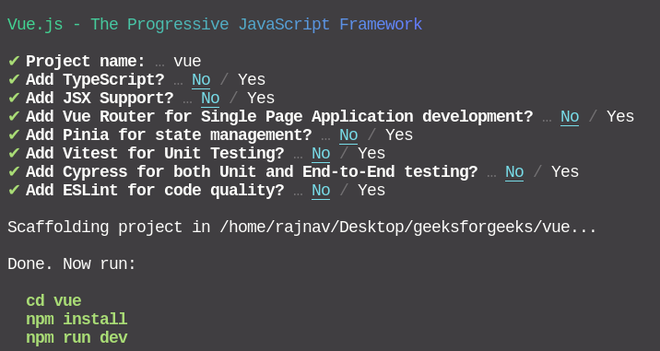
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto : después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Estructura del proyecto
Paso 2: dentro del archivo App.vue, agregue la entrada del miembro de datos y los datos de los tutoriales. Declare las funciones addTutorial y remove para agregar y eliminar datos de la lista.
App.vue
<script>
export default {
data() {
return {
tutorials: [
"Data Structures",
"Competitive Programming",
"Interview preparation",
],
add: "",
};
},
methods: {
addTutorial(e) {
e.preventDefault();
this.tutorials.push(this.add);
},
remove(tutorial) {
this.tutorials = this.tutorials.filter((e) => e !== tutorial);
},
},
};
</script>
Paso 3: ahora, en la sección de plantilla, agregue el elemento de entrada con un botón y TransitionGroup con los elementos de la lista. Declare el nombre de la transición en TransitionGroup.
App.vue
<template>
<center>
<h1 style="text-align: center;
color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js List Entering & Leaving Transitions
</strong>
<br />
</center>
<div style="margin: auto;
width: max-content">
<form @submit="addTutorial">
<input v-model="add"
placeholder="Add tutorials"
type="text" required />
<button type="submit">Add</button>
</form>
<TransitionGroup tag="ul"
style="list-style-type: none"
name="list">
<li v-for="tutorial in tutorials" :key="tutorial"
style="height: 1.6em">
<button
style=
"background-color: lightcoral;
color: black;
font-size: x-small;
border-radius: 0.5rem;"
@click="remove(tutorial)">
Remove
</button>
{{ tutorial }}
</li>
</TransitionGroup>
</div>
</template>
Paso 4: Ahora en la sección de estilo, necesitamos agregar los estilos para la entrada y salida de la transición de la lista.
App.vue
<style>
.list-enter-active,
.list-leave-active {
transition: all 1s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(-2rem);
}
</style>
Paso 5: Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
Ejecutará el proyecto en http://localhost:3000/ y el resultado será el siguiente.
Producción:

Referencia: https://vuejs.org/guide/built-ins/transition-group.html#enter-leave-transitions
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA