Las listas son un grupo continuo de texto o imágenes. Se componen de elementos que contienen acciones primarias y complementarias, que se representan mediante iconos y texto. Material UI for React tiene este componente disponible para nosotros y es muy fácil de integrar. Podemos usar el componente de lista en ReactJS usando el siguiente enfoque.
En este artículo, implementaremos el componente de lista de Material UI. Crearemos una lista que tendrá algunos cursos Geeks For Geeks. Agregamos más funcionalidades a esa lista, como abrir y cerrar una sublista en particular.
Enfoque: Primero crearemos una aplicación de reacción básica utilizando algunas instalaciones. Haremos que nuestro nuevo componente de lista reutilice los componentes de lista incorporados con algunos estilos usando Material-UI. Vamos a crear una lista que tendrá algunos cursos Geeks For Geeks. Esa lista podrá abrirse y cerrarse por el encabezado de la lista. Además, agregaremos una casilla de verificación para mostrar subelementos de la lista. Al hacer clic en la casilla de verificación, la Sublista de detalles del curso GFG también se mostrará en consecuencia. Usaremos los componentes List, Collapse y Checkbox de Material UI. Aprenderemos más sobre esto mientras lo implementamos, ahora comencemos a crear nuestra Lista.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando:
cd foldername
Paso 3: después de crear la aplicación React.js, instale los módulos de material-UI con el siguiente comando.
npm install @material-ui/core npm install @mui/icons-material npm install @mui/material
Estructura del proyecto: ahora cree un nuevo archivo Header.js en la carpeta llamada «src». Nuestro componente de encabezado residirá en este archivo. Ahora la nueva estructura del proyecto se verá así:

estructura inicial del proyecto
Cambiar la estructura del proyecto: en el directorio de su proyecto, cree un archivo llamado ListComponent.js en la carpeta src. Ahora su nueva estructura de proyecto se verá así:

estructura de proyecto modificada
Paso 4: Cree el componente ListComponent.js que usaremos para mostrar la Lista. Podemos expandir la lista agregando elementos de lista. Para agregar un ícono después del nombre del elemento de la lista, usamos el componente ListItemIcon y para dar un nombre al elemento de la lista, usamos ListItemText. Para abrir y cerrar la lista de niños usamos el componente Contraer. IconButton es solo iconos pero con los efectos adicionales de los botones. ListItemText tiene dos campos relacionados con el texto de visualización, es decir, primario y secundario. Primaria muestra el texto principal, es decir, en nuestro nombre de curso GFG de ejemplo. El secundario es el contenido secundario que se muestra como información adicional sobre el elemento de la lista, aquí los detalles de la lista de cursos de GFG.
ListComponent.js
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
// Importing material UI components
import List from "@material-ui/core/List";
import ListSubheader from "@material-ui/core/ListSubheader";
import ListItem from "@material-ui/core/ListItem";
import ListItemIcon from "@material-ui/core/ListItemIcon";
import ListItemSecondaryAction from "@material-ui/core/ListItemSecondaryAction";
import ListItemAvatar from "@material-ui/core/ListItemAvatar";
import ListItemText from "@material-ui/core/ListItemText";
import Grid from "@material-ui/core/Grid";
import IconButton from "@material-ui/core/IconButton";
import Avatar from "@material-ui/core/Avatar";
import Collapse from "@material-ui/core/Collapse";
import Checkbox from "@material-ui/core/Checkbox";
// Importing material UI icons
import InboxIcon from "@material-ui/icons/MoveToInbox";
import ExpandLess from "@material-ui/icons/ExpandLess";
import ExpandMore from "@material-ui/icons/ExpandMore";
import FolderIcon from "@material-ui/icons/Folder";
import DeleteIcon from "@material-ui/icons/Delete";
const useStyles = makeStyles((theme) => ({
root: {
width: "100%",
maxWidth: 360,
backgroundColor: theme.palette.background.paper,
},
nested: {
paddingLeft: theme.spacing(4),
},
demo: {
backgroundColor: theme.palette.background.paper,
},
}));
export default function ListComponent() {
const classes = useStyles();
const [open, setOpen] = React.useState(true);
const [secondary, setSecondary] = React.useState(false);
const handleClick = () => {
setOpen(!open);
};
return (
<Grid item xs={12} md={6}>
<div className={classes.demo}>
{/* If checkbox is ticked then secondary text will be shown otherwise not */}
<Checkbox
checked={secondary}
onChange={(event) => setSecondary(event.target.checked)}
/>
<List
component="nav"
aria-labelledby="nested-list-subheader"
subheader={
<ListSubheader component="div" id="nested-list-subheader">
mark the checkbox above to see sublist
</ListSubheader>
}
className={classes.root}
>
<ListItem button onClick={handleClick}>
<ListItemIcon>
<InboxIcon />
</ListItemIcon>
<ListItemText primary="Open Geeks for Geeks Courses" />
{/*code to open and closed list*/}
{open ? <ExpandLess /> : <ExpandMore />}
</ListItem>
<Collapse in={open} timeout="auto" unmountOnExit>
{/*List item are wrapped inside List */}
<List component="div" disablePadding>
<ListItem> {/* Single list item */}
<ListItemAvatar>
<Avatar>
<FolderIcon />
</Avatar>
</ListItemAvatar>
<ListItemText
primary="GFG Self-Paced Course"
secondary={
secondary ? "Structured premium video lectures" : null
}
/>
<ListItemSecondaryAction>
{/*Inside the IconButton, we can render various icons*/}
<IconButton edge="end" aria-label="delete">
<DeleteIcon />
</IconButton>
</ListItemSecondaryAction>
</ListItem>
<ListItem>
<ListItemAvatar>
<Avatar>
<FolderIcon />
</Avatar>
</ListItemAvatar>
<ListItemText
primary="Placement Preparation Course"
// if secondary variable state is true then show
// text otherwise null i.e. nothing will be shown
secondary={
secondary
? "An interview-centric course designed to prepare
you for the role of SDE"
: null
}
/>
<ListItemSecondaryAction>
<IconButton edge="end" aria-label="delete">
<DeleteIcon />
</IconButton>
</ListItemSecondaryAction>
</ListItem>
<ListItem>
<ListItemAvatar>
<Avatar>
<FolderIcon />
</Avatar>
</ListItemAvatar>
<ListItemText
primary="Live Course"
secondary={
secondary
? "Real Time Live Classes accessible from home"
: null
}
/>
<ListItemSecondaryAction>
<IconButton edge="end" aria-label="delete">
<DeleteIcon />
</IconButton>
</ListItemSecondaryAction>
</ListItem>
</List>
</Collapse>
</List>
</div>
</Grid>
);
}
Paso 5: después de crear el componente ListComponent, lo importaremos en App.js y realizaremos los cambios en App.js de la siguiente manera.
App.js
import React from "react";
import ListComponent from "./ListComponent";
function App() {
return (
<div>
{/* Use the newly created ListComponent component
in this main App component */}
<ListComponent />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
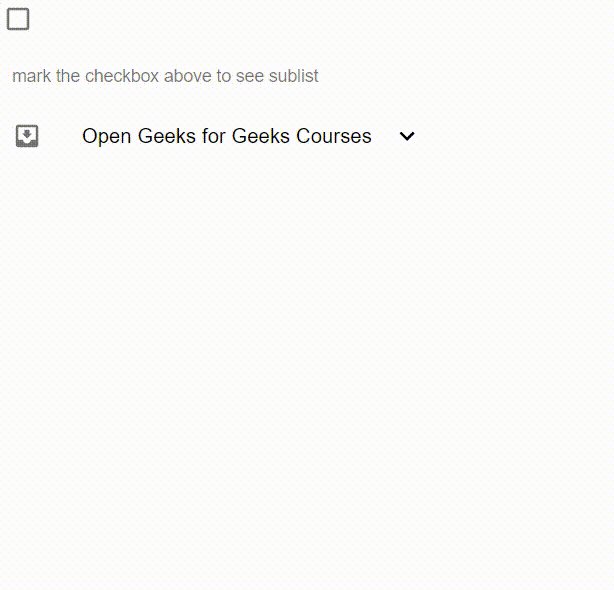
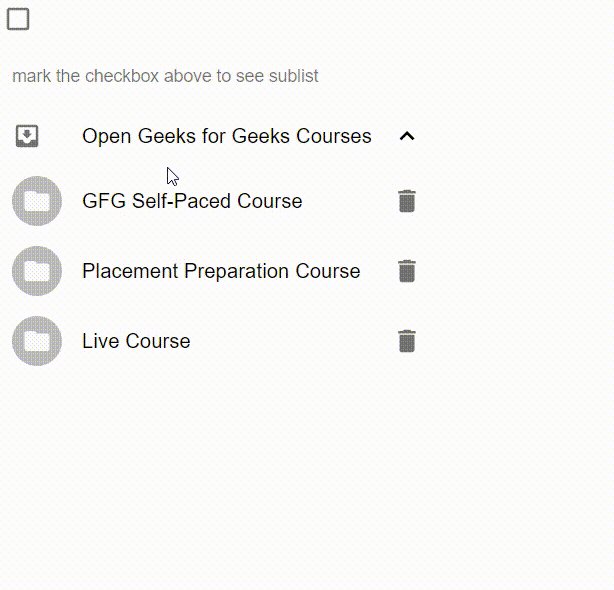
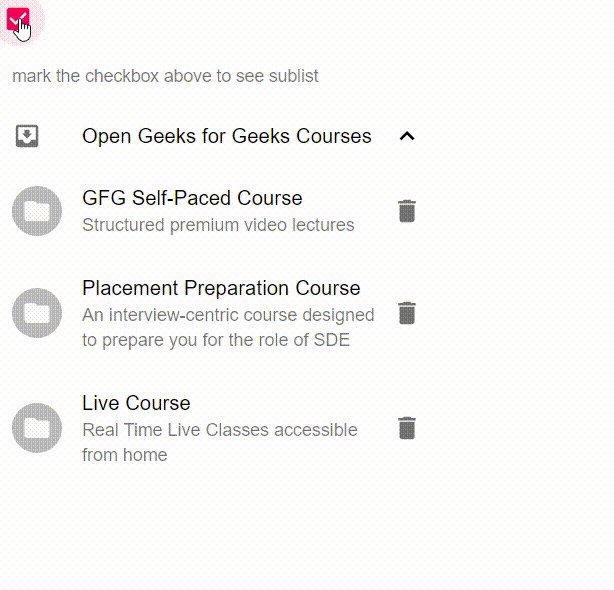
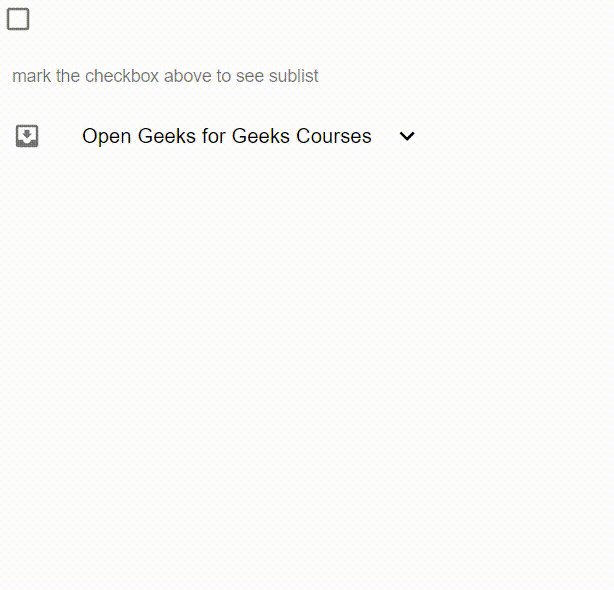
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida.

salida de visualización de lista
Referencia: https://mui.com/components/lists/
Publicación traducida automáticamente
Artículo escrito por chaudharinikita9999 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA