La localización de idiomas es un proceso para cambiar el contexto de la aplicación a varios idiomas según los requisitos. Android es un sistema operativo general que se ejecuta en millones de dispositivos en todo el mundo y entre varios grupos. Dado que el rango de diversidad es enorme, una función que facilita los idiomas locales agrega una ventaja a cualquier aplicación de Android. La implementación de dicha función requiere la necesidad de manejar texto, archivos de audio, números, moneda y gráficos de manera adecuada para los locales donde se utiliza nuestra aplicación. A través de este artículo, queremos mostrar la implementación de una función que cambia el idioma de contexto (si se declara explícitamente) a través de una aplicación de Android. kotlin

Implementación paso a paso
Para realizar una aplicación que cambie el idioma contextual según las preferencias del dispositivo en Android, sigue los siguientes pasos:
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Kotlin como lenguaje de programación.
Paso 2: Cree una carpeta de valores-hola para almacenar los mensajes personalizados
Cree una carpeta de valores-hola siguiendo los siguientes pasos. La extensión -hi define que si la preferencia del dispositivo se establece en hindi (hi) , el contexto dentro de la aplicación se establecerá de acuerdo con los datos presentes en la carpeta de valores-hi.
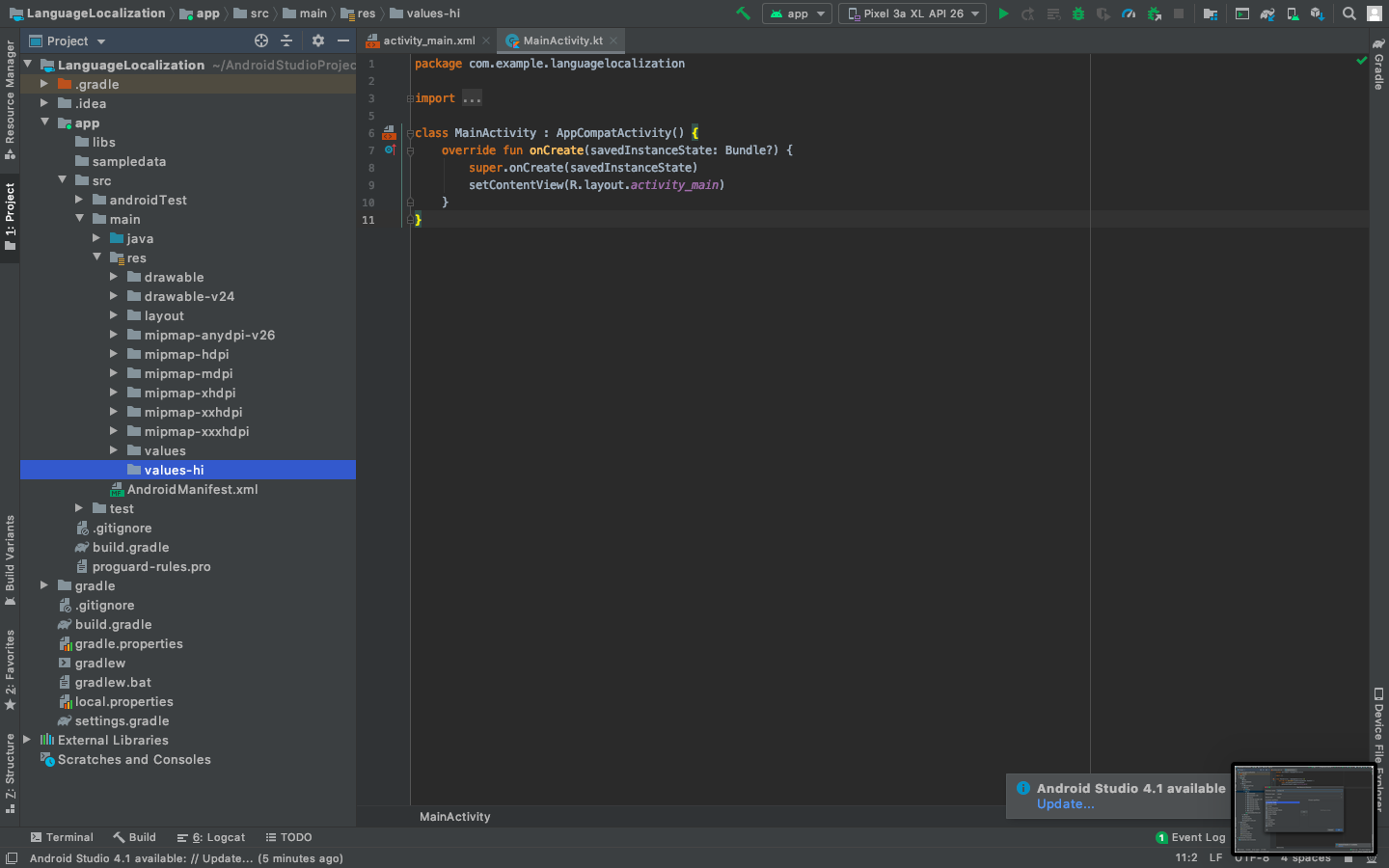
Haga clic en Android y seleccione la opción Proyecto:

Ahora expanda la carpeta hasta que encuentre la carpeta res (Recursos), haga clic con el botón derecho en ella, seleccione nuevo y haga clic en Directorio de recursos de Android.

Establecer el nombre del directorio como valores-hola

La carpeta de valores-hola ahora está creada

Paso 3: Cree un archivo strings.xml
Cree un archivo strings.xml en esta carpeta, que contendrá un mensaje personalizado . Las entidades de este archivo deben coincidir con las entidades del archivo strings.xml predeterminado .
Ahora agregue un archivo de recursos de valores en la carpeta de valores-hola

Dale un nombre, strings, crea un archivo .XML

El archivo strings.xml se crea en la carpeta values-hi

Vuelva a la vista de Android y verifique si el archivo recién creado está presente.

El archivo está disponible en la carpeta de valores/strings

Paso 4: agregue los valores de mensaje personalizados a string.xml (regular) y string.xml (hola)
Agregue un mensaje personalizado al archivo strings.xml existente y recién creado. Las entidades de ambos archivos deben ser las mismas , el contexto puede diferir. A continuación se muestra el código para el archivo strings.xml .
XML
<resources> <string name="app_name">GFG | LanguageLocalization</string> <string name="custom_message">This application tests if the language localization works on the device</string> </resources>
A continuación se muestra el código para el archivo strings.xml (hi) .
XML
<?xml version="1.0" encoding="utf-8"?> <resources> <!--custom_message in the desired language--> <!--App name also changes--> <string name="app_name">GFG | भाषा स्थानीयकरण</string> <string name="custom_message">यह एप्लिकेशन परीक्षण करता है कि भाषा स्थानीयकरण डिवाइस पर काम करती है या नहीं।</string> </resources>
Paso 5: trabajar con el archivo activity_main.xml
Ahora vaya al archivo activity_main.xml que representa la interfaz de usuario de la aplicación. Cree un TextView que muestre el mensaje personalizado. actividad_principal.xml
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!--TextView to display the custom message--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center" android:text="@string/custom_message" android:textAlignment="center" android:textSize="30sp" /> </RelativeLayout>
Paso 6: trabajar con el archivo MainActivity.kt
No se realizan cambios en el archivo MainActivity.kt . Mantenga el archivo MainActivity.kt sin cambios.
Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
Salida: ejecutar en el emulador
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA