Si ha realizado algún tipo de desarrollo web, debe haber encontrado estos dos términos GET & POST . Estos términos se introducen con respecto a la etiqueta de formulario. La explicación fue así:
“En la etiqueta del formulario, hay un atributo llamado método. Allí puede especificar de qué manera desea enviar datos al backend. Hay dos valores presentes para este atributo que son GET & POST”.
OBTENER: si usa este método, los datos que ha escrito en el formulario se agregarán a la URL y se enviarán. Como las entradas del usuario son claramente visibles en la URL, este método no es seguro y hay un límite de lo que puede enviar y cuánto puede enviar.
POST: si usa POST, los datos se enviarán en el cuerpo de la solicitud HTTP. No será visible en la URL. No hay límite en la cantidad de datos que puede enviar. POST también admite el envío de cualquier tipo de datos.
He observado en todas partes, así es como se les presentan a los estudiantes GET y POST. Aunque toda esta explicación es suficiente para usar GET y POST en el contexto de los formularios, no brindan una comprensión clara de estos dos métodos.
A continuación se muestra la explicación con un ejemplo. Usaremos el código PHP para los ejemplos. (Hemos usado $_REQUEST para capturar los datos para que el mismo archivo se pueda usar para ambos).
Sintaxis:
<?php
echo "Hello ".$_REQUEST['name']."!!";
?>
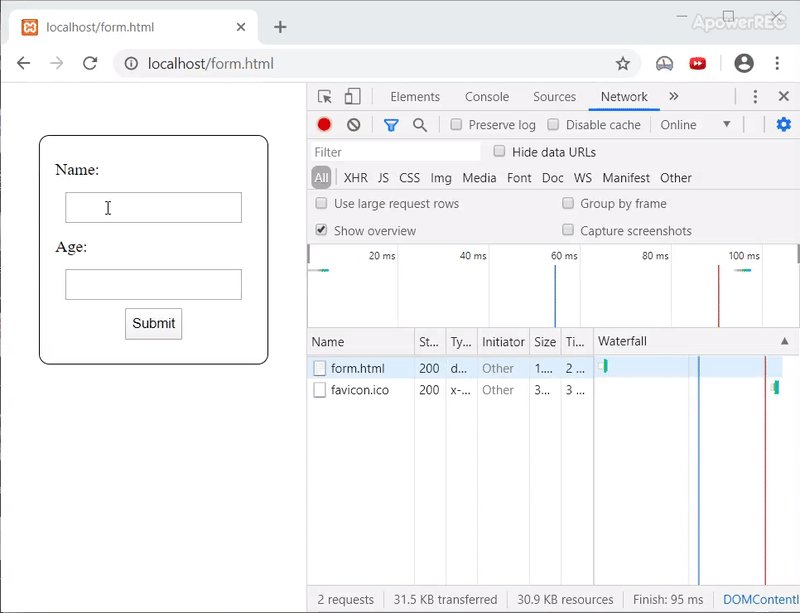
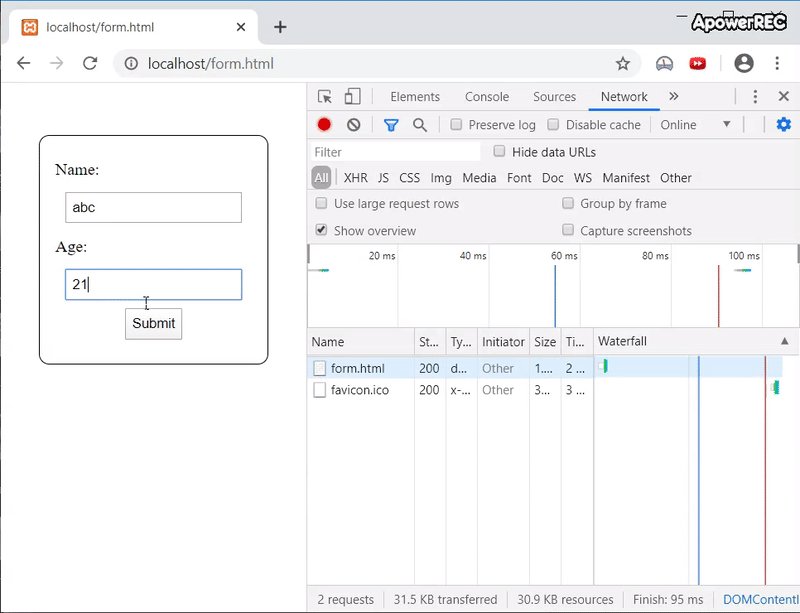
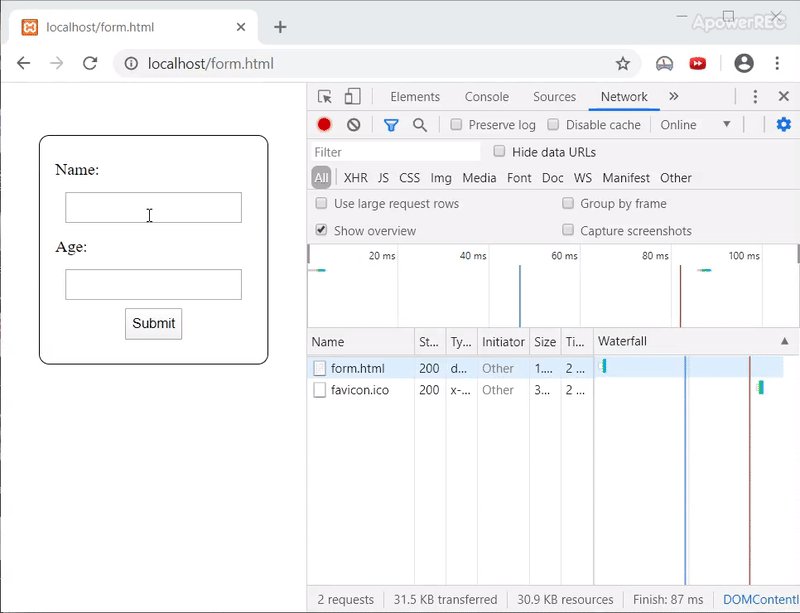
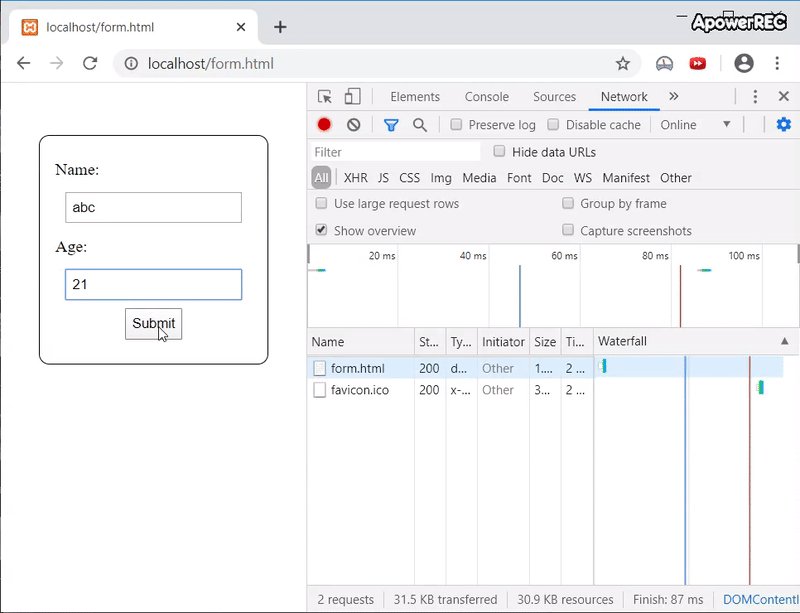
GET: Aquí está el código del formulario GET.
<!-- Write HTML code here --> <form action="target.php" method='get'> <label>Name:</label> <input type="text" name="name"/> <label>Age:</label> <input type="text" name="age"/> <input type="submit"/> </form>
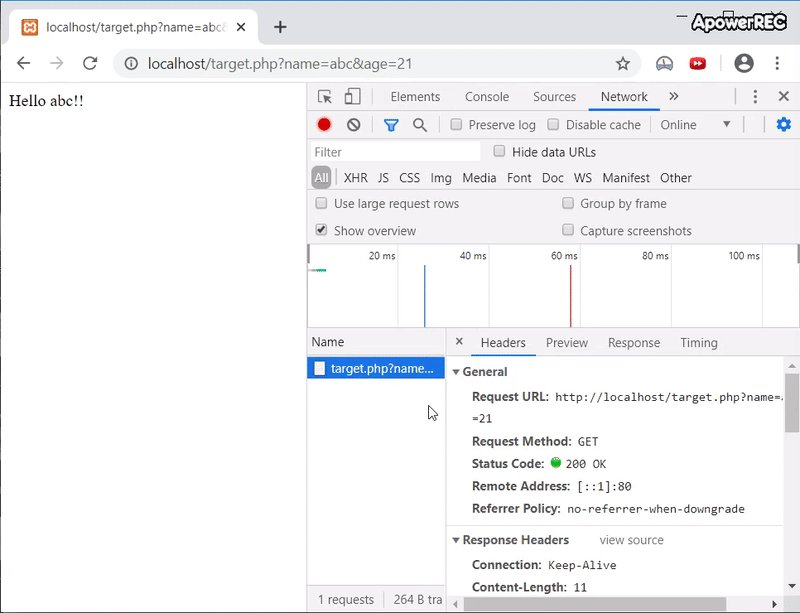
Producción
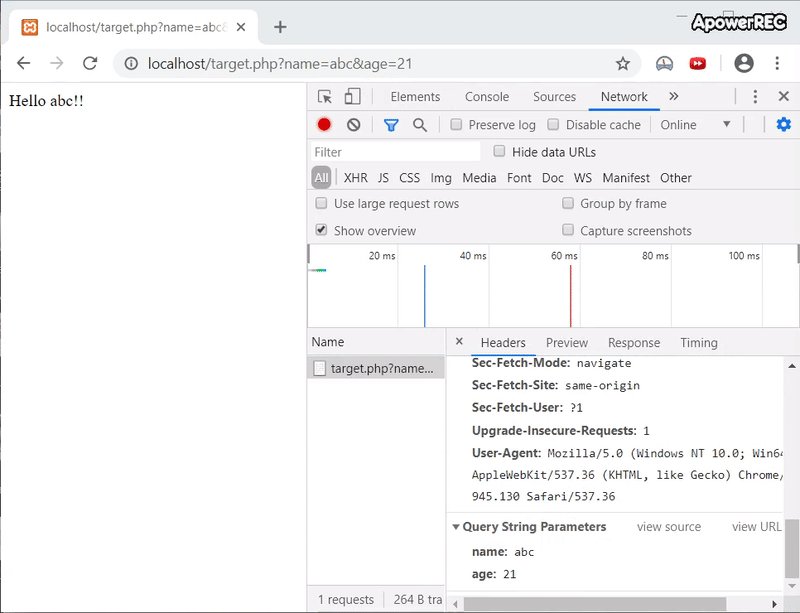
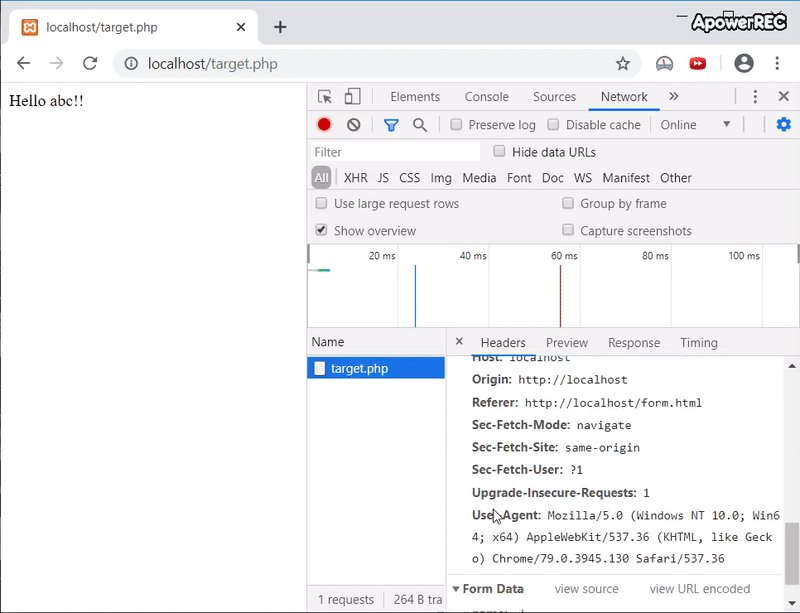
Como era de esperar, los valores de los parámetros aparecieron en la URL. Pero si usamos la herramienta de inspección de Chrome para analizar un poco más, podemos ver los valores que están presentes en la sección » Parámetros de string de consulta «.
POST: Aquí está el código para el formulario POST. Si nota, es idéntico a nuestro formulario GET excepto por el valor del atributo de método.
<!-- Write HTML code here --> <form action="target.php" method='post'> <label>Name:</label> <input type="text" name="name"/> <label>Age:</label> <input type="text" name="age"/> <input type="submit"/> </form>
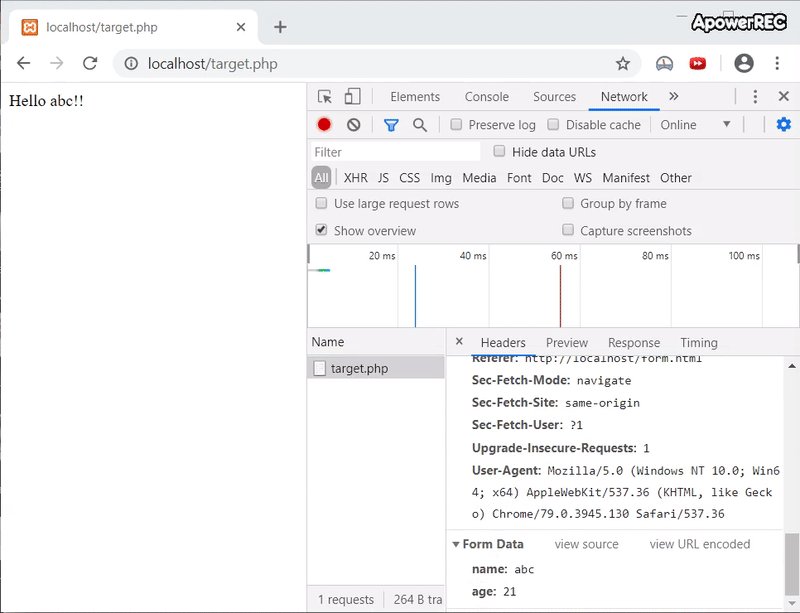
Producción:
Los datos son enviados. Pero ahora, si lo inspeccionamos usando las herramientas de Chrome, los parámetros aparecen en la sección » Datos de formulario «. GET y POST pertenecen a una familia llamada Métodos HTTP (el nombre del método de atributo proviene de aquí). Algunos de los métodos HTTP son GET , PUT , POST , DELETE , HEAD , PATCH , OPTIONS , TRACE , etc.
Todos sirven para múltiples propósitos para el protocolo HTTP. Nos centraríamos principalmente en los primeros cuatro en este artículo.
Operaciones CRUD: si está trabajando con bases de datos, debe haber encontrado estos términos. En términos sencillos, puedo explicar CRUD como la funcionalidad básica que se debe proporcionar a los usuarios finales a través de las API para poder utilizar correctamente cualquier sistema de gestión de bases de datos (en su contexto de desarrollo web, será el DBMS que está utilizando junto con su servidor código, digamos MySql, Hibernate, etc.). CRUD significa CREAR , LEER , ACTUALIZAR y ELIMINAR . Los cuatro métodos HTTP, como mencioné anteriormente, corresponde a una de estas operaciones.
- CREAR: Se utilizará el comando SQL para crear un registro en la Base de Datos. El método HTTP correspondiente a esta operación es POST, ya que estará «PUBLICANDO» valores en el cuerpo de la solicitud para agregarlos en la base de datos).
INSERT INTO tablename VALUES (value1_for_column1, value2_for_column2, . . );
- READ: Se utiliza para leer un registro que ya está presente en la BD. Uno puede solicitar específicamente los registros que desea leer utilizando la cláusula WHERE. El comando SQL será:
SELECT * from WHERE columnX = valueX AND columnY > valueY . . . ;
El método HTTP correspondiente a esta operación es GET. Intente comparar esto con la URL generada después de una solicitud GET, es decir, la parte después de ‘?’ marca en la URL, con la expresión después de la cláusula WHERE. Ambos son bastante similares, ¿no?

- ACTUALIZAR: Esto se usa para actualizar un registro en DB. El método HTTP correspondiente es PUT. En SQL podemos lograr esto mediante la instrucción UPDATE.
- ELIMINAR: Es una especie de habla por sí mismo. Uno quiere borrar un registro. El método HTTP y el comando SQL serán DELETE.
Ahora, si piensas en los resultados que teníamos antes, tiene mucho más sentido. Para GET , el cuerpo de la solicitud estaba vacío y los valores estaban en el parámetro de string de consulta. Porque los campos del formulario se trataron como un parámetro de la consulta que se realiza a la URL » localhost/target.php «.
En el método POST, los datos ingresados en el formulario iban con el cuerpo de la solicitud. Entonces apareció en la sección Datos del formulario. Se trata como algunos datos que el usuario desea enviar, en lugar de algunos parámetros para una consulta.
GET y POST: Ahora retrocedamos un poco y pensemos en términos del diseñador del protocolo HTTP. Sabemos que GET está diseñado para usarse en casos en los que el usuario solicita una lista de registros. Los campos sobre los que el usuario realiza una búsqueda suelen ser muy pequeños y son de texto. Entonces, para una solicitud GET, no hay necesidad de permitir nada más que textos y más de 30kb. Más bien, si mantenemos es pequeño, se reducirá el retraso de procesamiento.
Ahora, con estas cosas en mente, trate de pensar en algunas aplicaciones que usa a diario donde cree que se está usando GET. ¡Sí! Los motores de búsqueda. Ahora abra un motor de búsqueda e intente buscar algo. Observe la URL que apareció.
- Búsqueda de Bing:

- Búsqueda de Google:

Pensemos nuevamente en términos de desarrolladores de HTTP. A través de POST, un usuario creará nuevos registros que necesitarán pasar una gran cantidad de datos. Esta cantidad de datos no se puede pasar a través de URL, por lo que es mejor enviarlos como paquetes HTTP. Además, el registro puede contener algunos datos personales, por lo que el método POST debe ser seguro. Por lo tanto, POST se usa con formularios que se ocupan de los datos del usuario (como los formularios de Google, cuando está creando una nueva cuenta en GfG).
Ya que he hablado sobre la creación de una cuenta, es posible que se pregunte: “¿Qué pasa con el inicio de sesión? ¡Allí no se crean nuevos registros! Entonces, ¿por qué GET no se usa allí? Aunque uno puede simplemente descartar esta pregunta diciendo que GET no es seguro, no lo usamos para iniciar sesión. Pero pensemos en ello en el contexto que estamos discutiendo hasta ahora. Mientras inicia sesión, en realidad no está solicitando/buscando su registro. Pensemos en el inicio de sesión en términos de búsqueda. Luego, pasa el nombre de usuario y la contraseña y le pregunta al sistema si hay alguna cuenta presente con estas credenciales. Eso estará muy mal. Más bien, cuando iniciamos sesión, solicitamos al sistema que nos permita interactuar con nuestros datos. En analogía bancaria, el inicio de sesión le pedirá al gerente que nos proporcione la llave que abrirá nuestro casillero mientras que la búsqueda le preguntará si la persona X tiene un casillero en este banco o no, lo que nuevamente es muy incorrecto y anula el propósito de la privacidad. Entonces, si proporciona la firma correcta, el gerente le proporcionará la llave que abrirá el casillero. En desarrollo web, el servidor le proporcionará sessionId.
Vamos a envolverlo. Al iniciar sesión, si las credenciales son correctas, el backend creará una sesión para usted y le proporcionará un ID de sesión. Ahora, utilizando el ID de sesión, puede buscar sus datos. Entonces, POST es apropiado para esta situación. Y, una vez que haya iniciado sesión, puede usar requests GET para recuperar sus datos.
Conclusión: para resumir, GET se usa para leer/acceder a algunos recursos y POST se usa para crearlo. Le sugiero que no se limite a pensar en recursos con respecto a DBMS, sino que piense en ello en un sentido más amplio. El recurso puede ser cualquier cosa, desde una fila en la base de datos hasta archivos como imágenes o texto o, a veces, incluso páginas HTML completas. Si desea leer/buscar un recurso, utilice GET y si desea crear/agregar/cargar un recurso, utilice POST.
Publicación traducida automáticamente
Artículo escrito por samarendra109 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA