Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitamos tener angular instalado en nuestro proyecto, una vez que lo tenga, puede ingresar el siguiente comando y descargarlo. <mat-checkbox> se usa para marcar o seleccionar siempre que tengamos múltiples opciones para seleccionar.
Sintaxis de instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatCheckboxModule’ desde ‘@angular/material/checkbox’ en el archivo app.module.ts.
- Luego, debemos usar la etiqueta <mat-checkbox> para mostrar la casilla de verificación.
- También podemos deshabilitar la casilla de verificación usando la propiedad de entrada deshabilitada.
- Si queremos cambiar el tema, podemos cambiarlo usando la propiedad de color. En angular tenemos 3 temas, son primarios, acentuados y advertidos.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
Estructura del proyecto: Tendrá el siguiente aspecto:
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports:
[
BrowserModule,
FormsModule,
MatCheckboxModule,
BrowserAnimationsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.html
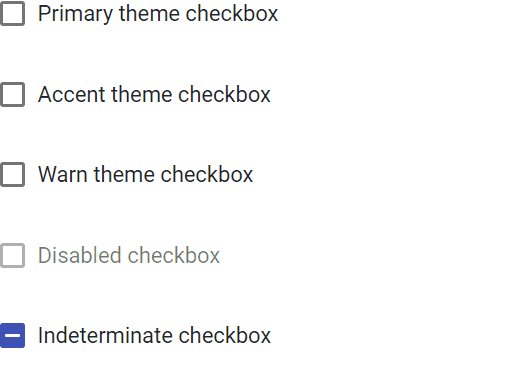
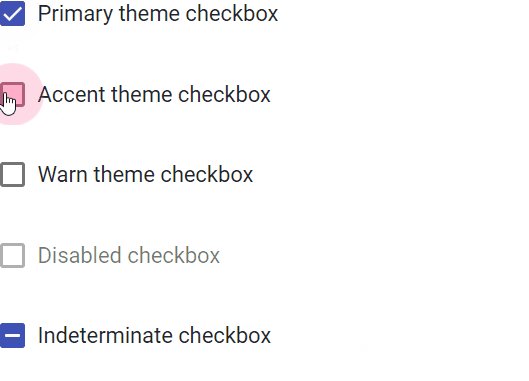
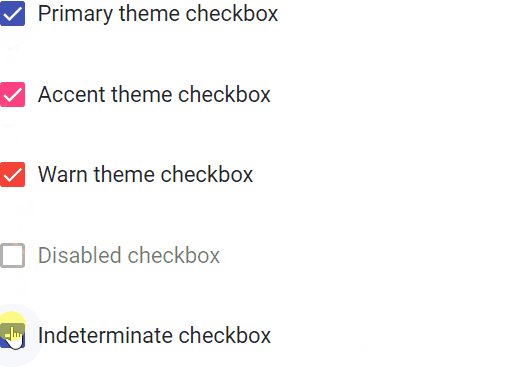
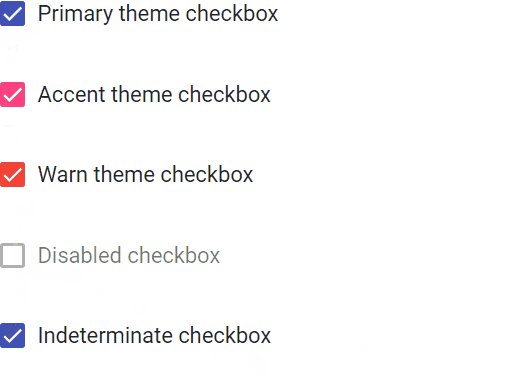
<mat-checkbox color="primary"> Primary theme checkbox </mat-checkbox> <br> <br> <mat-checkbox color="accent"> Accent theme checkbox </mat-checkbox> <br> <br> <mat-checkbox color="warn"> Warn theme checkbox </mat-checkbox> <br> <br> <mat-checkbox color="warn" disabled> Disabled checkbox </mat-checkbox> <br> <br> <mat-checkbox color="primary" indeterminate="true"> Indeterminate checkbox </mat-checkbox>
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA
