Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitamos tener angular instalado en nuestro proyecto, una vez que lo tenga, puede ingresar el siguiente comando y descargarlo.
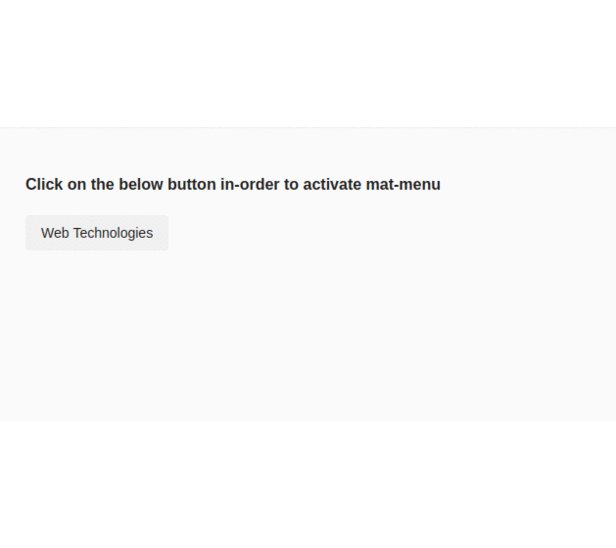
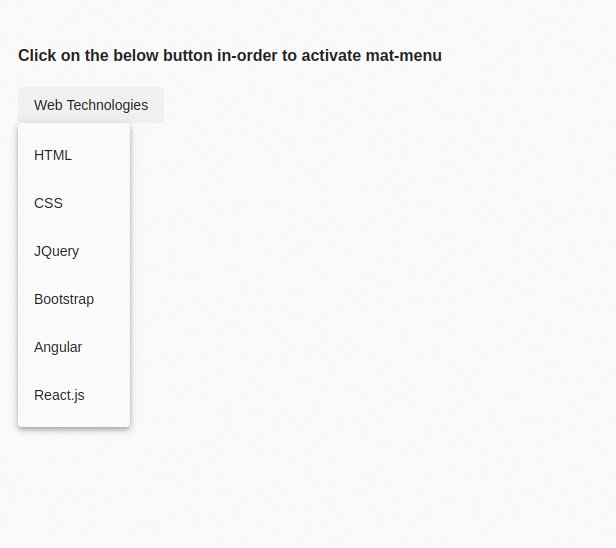
El <mat-menu> actúa como una especie de menú desplegable o sección de menú que se expande o se abre cada vez que el usuario hace clic en cualquier botón.
Sintaxis de instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatMenuModule’ desde ‘@angular/material/menu’ en el archivo app.module.ts.
- Además, importe ‘MatButtonModule’ desde ‘@angular/material/button’ en el archivo app.module.ts.
- Luego use la etiqueta <mat-menu> para agrupar todos los elementos dentro de esta etiqueta de menú.
- Dentro de la etiqueta <mat-menu> necesitamos usar la etiqueta <mat-menu-item> para cada elemento que se mostrará en el menú desplegable.
- Tenemos propiedades como ‘xPosition’ e ‘yPosition’ para personalizar la dirección de apertura del menú desplegable.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
Implementación de código:
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatMenuModule, MatButtonModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatMenuModule,
MatButtonModule
],
})
export class AppModule {}
app.component.html
<h4> Click on the below button in-order to activate mat-menu </h4> <button mat-button [matMenuTriggerFor]="menu"> Web Technologies </button> <mat-menu #menu="matMenu"> <button mat-menu-item>HTML</button> <button mat-menu-item>CSS</button> <button mat-menu-item>JQuery</button> <button mat-menu-item>Bootstrap</button> <button mat-menu-item>Angular</button> <button mat-menu-item>React.js</button> </mat-menu>
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA