Introducción:
Angular Material es una biblioteca de componentes de interfaz de usuario desarrollada por el equipo de Angular para crear componentes de diseño para aplicaciones web móviles y de escritorio. Para instalarlo, necesitamos tener angular instalado en nuestro proyecto, una vez que lo tenga, puede ingresar el siguiente comando y descargarlo. La etiqueta <mat-select> se usa para mostrar las opciones en un menú desplegable.
Sintaxis de instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatSelectModule’ desde ‘@angular/material/select’ en el archivo app.module.ts.
- Luego use la etiqueta <mat-select> para agrupar todos los elementos dentro de esta etiqueta de grupo.
- Dentro de la etiqueta <mat-select> necesitamos usar la etiqueta <mat-option> para cada elemento.
- También podemos deshabilitar opciones usando la propiedad disabled.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
Implementación de código:
aplicación.módulo.ts:
Javascript
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatSelectModule,MatFormFieldModule }
from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatSelectModule,
MatFormFieldModule
],
})
export class AppModule {}
aplicación.componente.html:
HTML
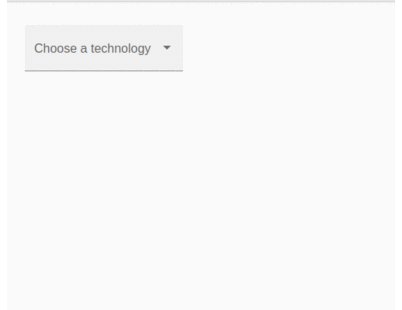
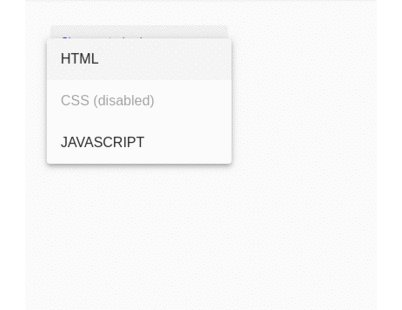
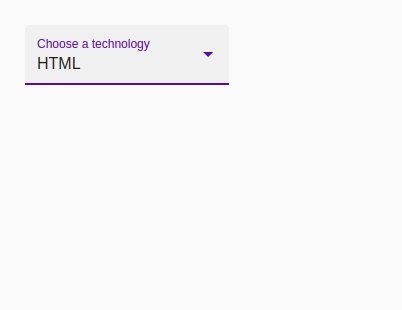
<mat-form-field appearance="fill"> <mat-label>Choose a technology</mat-label> <mat-select> <mat-option value="html"> HTML </mat-option> <mat-option value="css" disabled>CSS (disabled)</mat-option> <mat-option value="js">JAVASCRIPT</mat-option> </mat-select> </mat-form-field>
Producción:

Referencia: https://material.angular.io/components/select/overview
Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA