En este artículo, aprenderemos cómo aplicar diferentes tipos de material en WebGL. La luz se refleja en los objetos de manera diferente según su ángulo de reflexión y el material del objeto. Hay cuatro tipos de materiales en p5.js:
- Material Básico: Rellena la geometría con el color dado, pero no se ve afectado por la luz. Se define con el método fill() .
- Material normal: no toma ningún parámetro y se asigna automáticamente al espacio de color RGB. Se define con el método normalMaterial() .
- Material ambiental: Refleja solo si hay luz de un color en particular. Se define con el método ambientMaterial() .
- Material especular: es el más realista de los cuatro materiales. Especular es una forma técnica de describir un material que refleja la luz en una sola dirección. Se define con el método specularMaterial() .
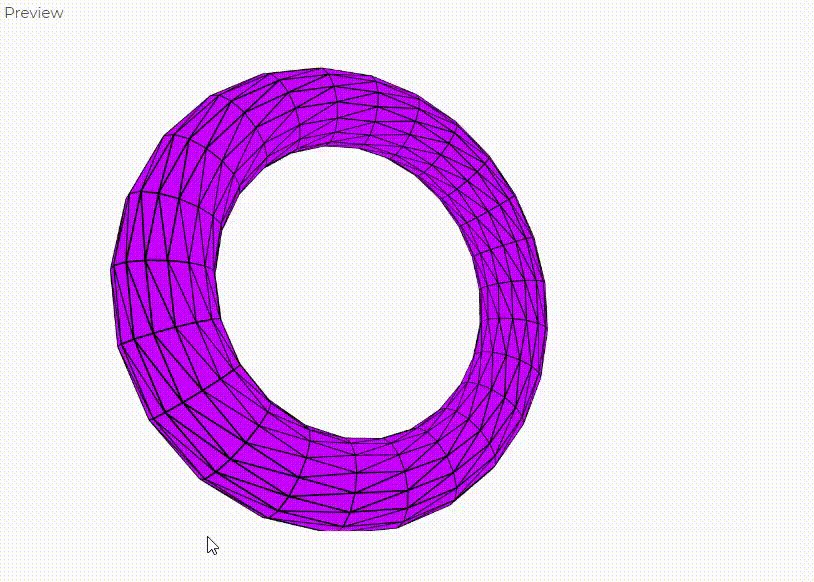
Ejemplo 1: Usar el método fill().
Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
// Set the background
background(250);
fill(200,0,255);
push();
// Rotate on all three axis.
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
// Set the shape
torus(150, 30);
angle +=0.06;
pop();
}
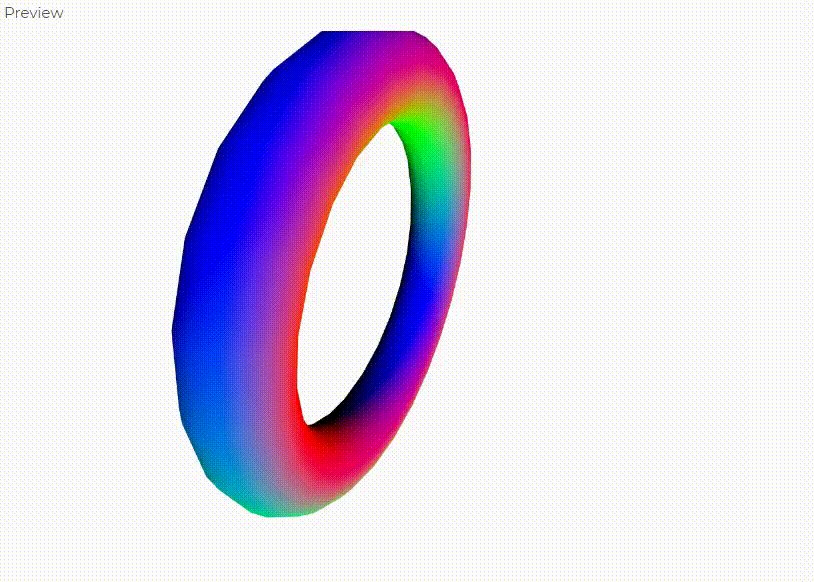
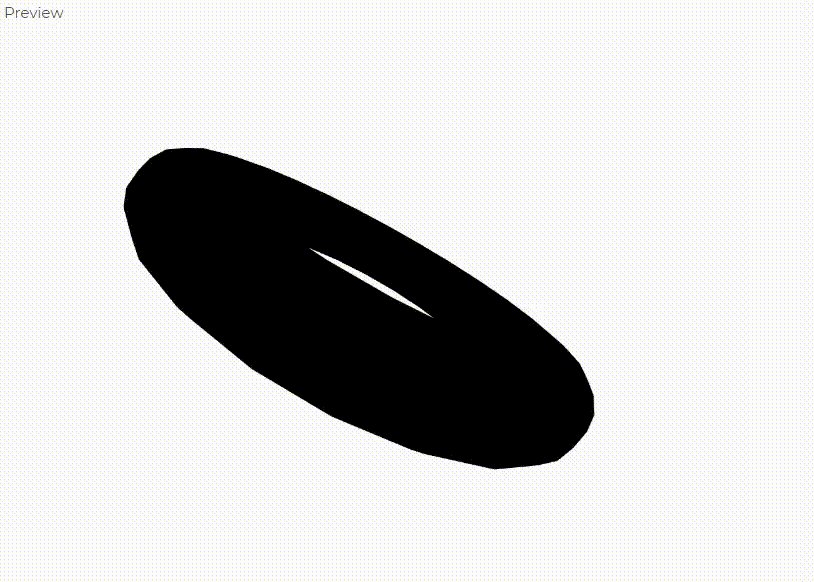
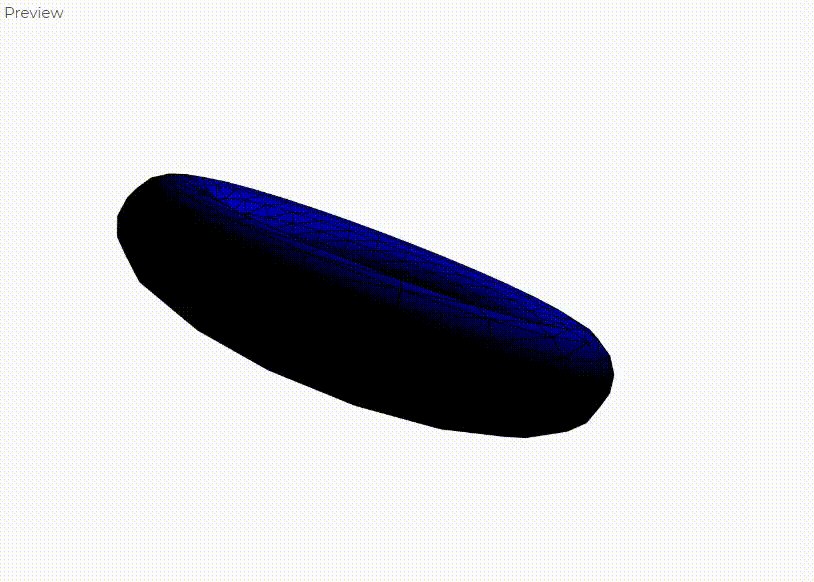
Producción:

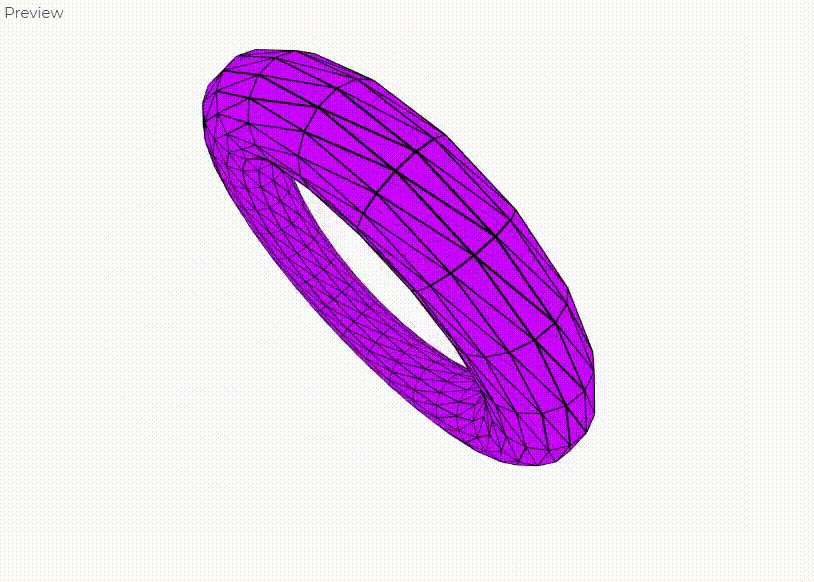
Ejemplo 2: Usando el método normalMaterial().
Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
// Set the background
background(250);
// Set the material type.
normalMaterial();
push();
// Rotate on all three axis.
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
// Set the shape
torus(150, 30);
angle +=0.06;
pop();
}
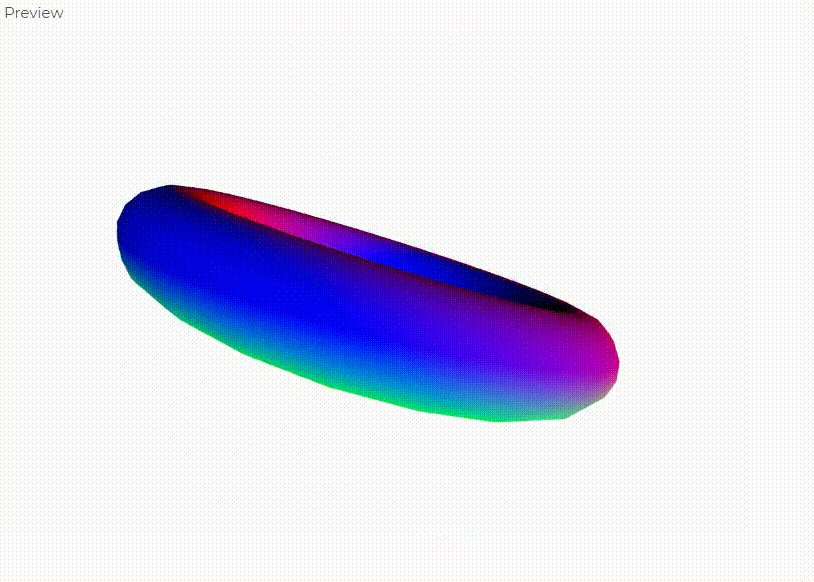
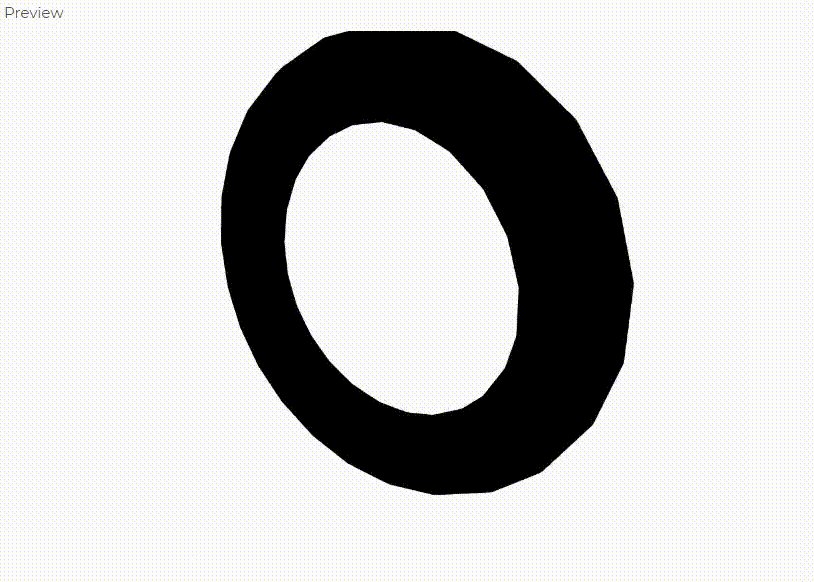
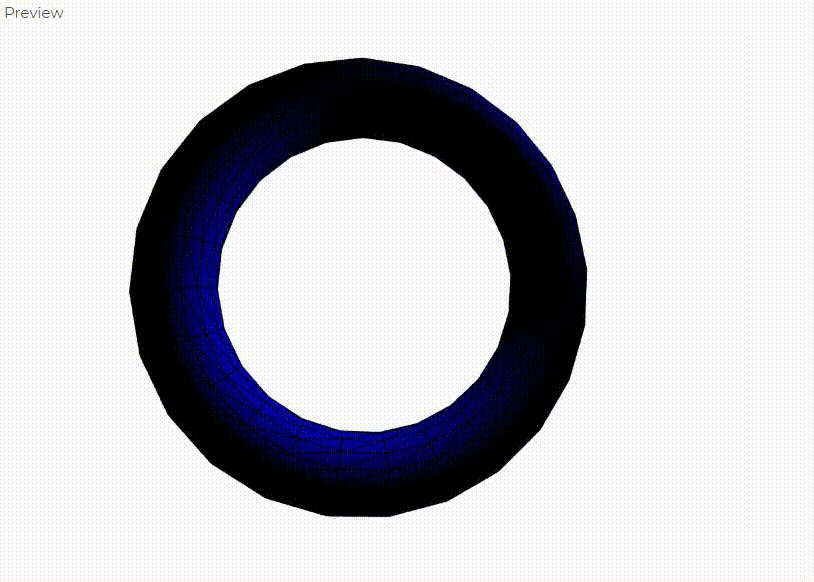
Producción:

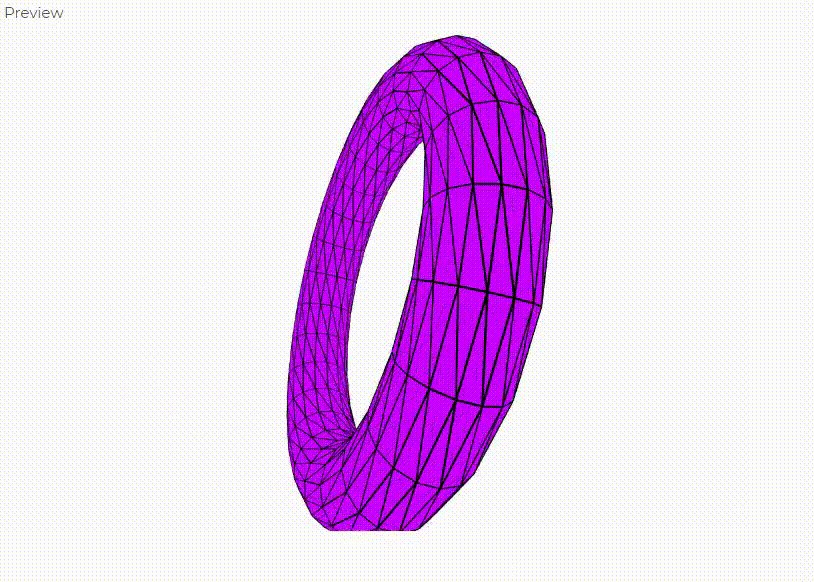
Ejemplo 3: Uso de ambientMaterial() cuando no hay luz.
Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
// Set the background
background(250);
// Set the material
ambientMaterial(0,0,255);
push();
// Rotate on all three axis.
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
// Set the shape
torus(150, 30);
angle +=0.06;
pop();
}
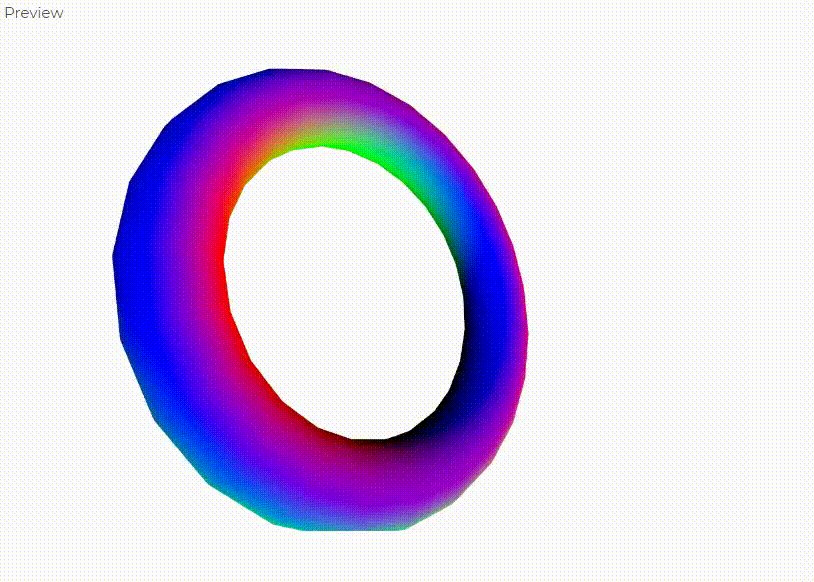
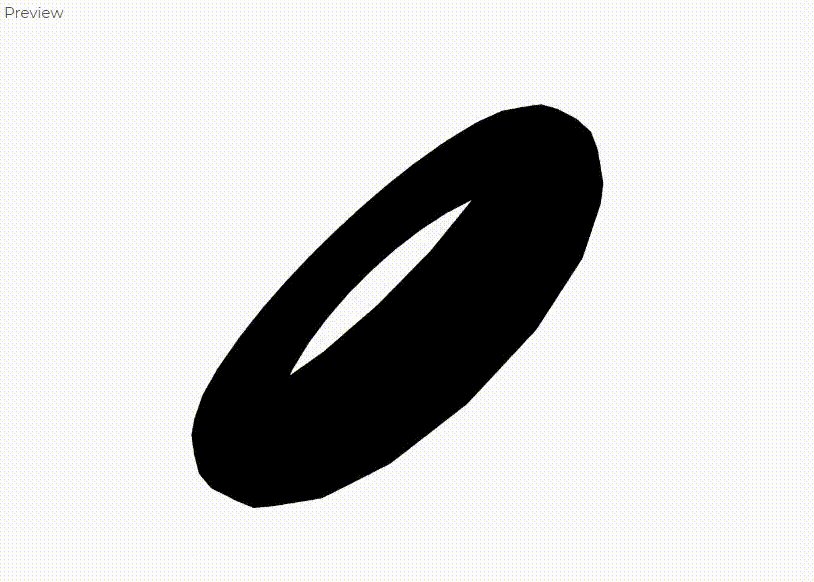
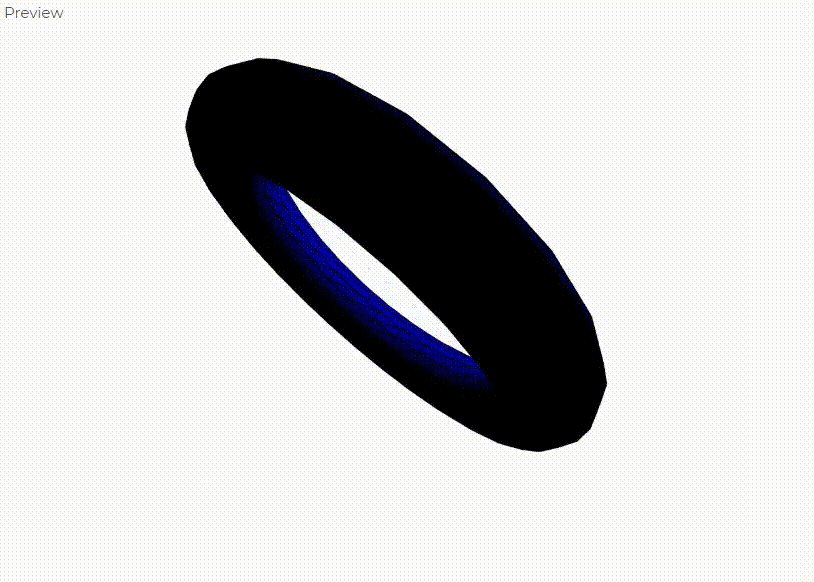
Producción:

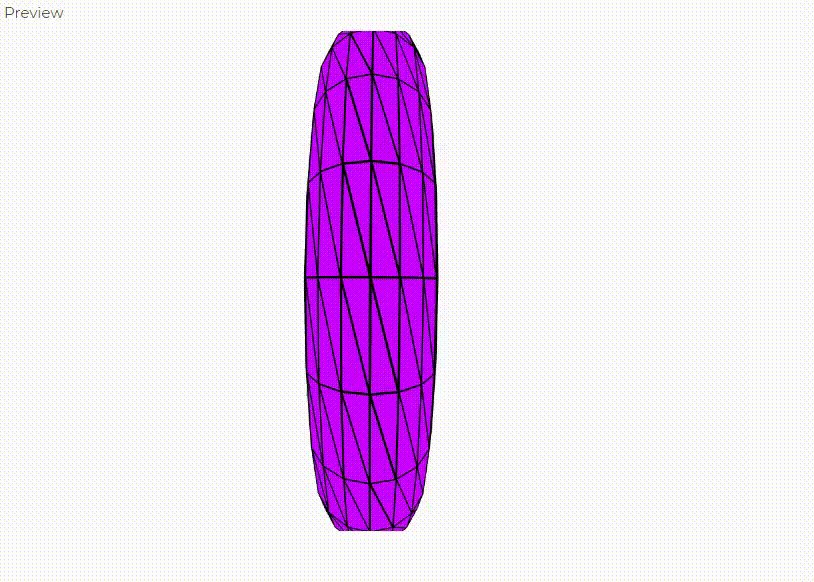
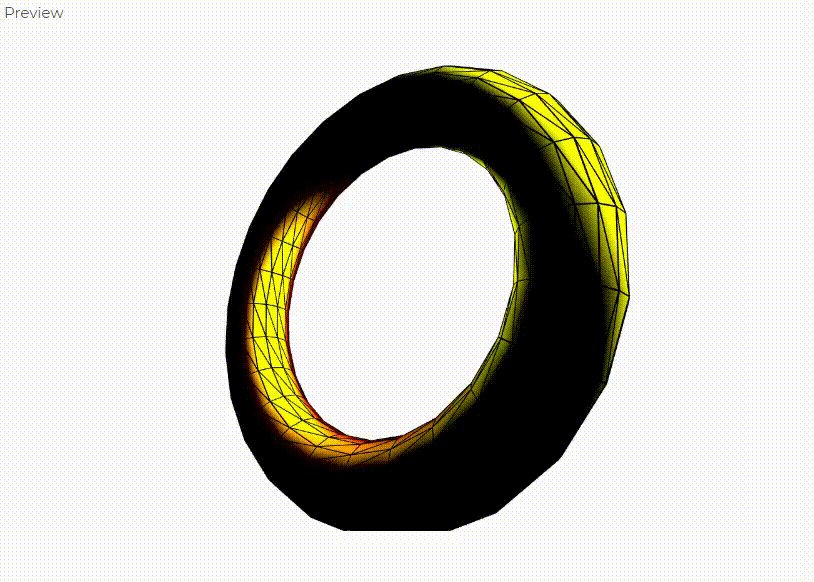
Ejemplo 4: usar ambientMaterial() cuando hay luz que se refleja.
Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
//set the light
pointLight(0,0,255 ,200,-200,0)
// Set the background
background(250);
// Set the material
ambientMaterial(0,0,255);
push();
// Rotate on all three axis.
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
// Set the shape
torus(150, 30);
angle +=0.06;
pop();
}
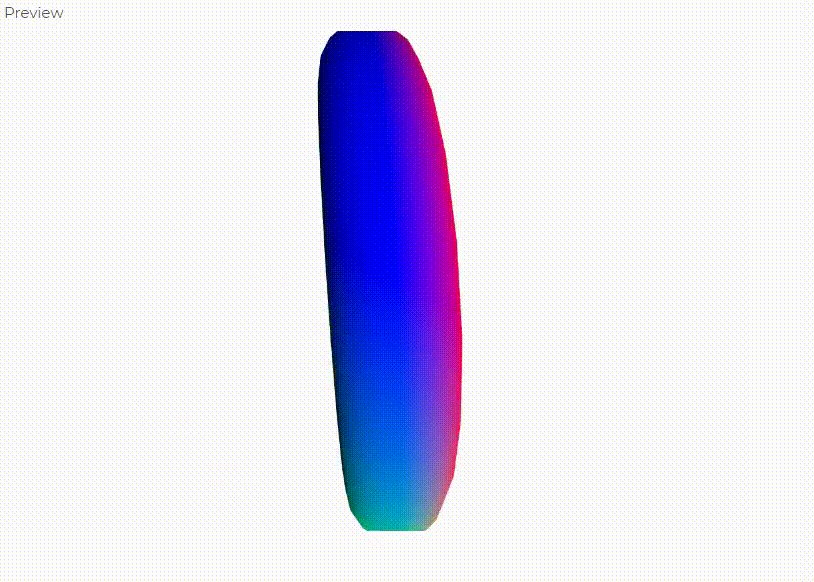
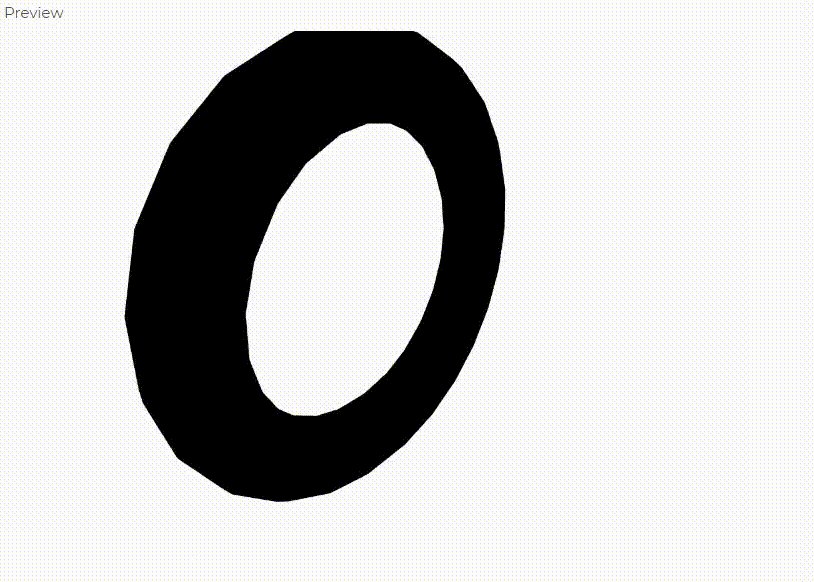
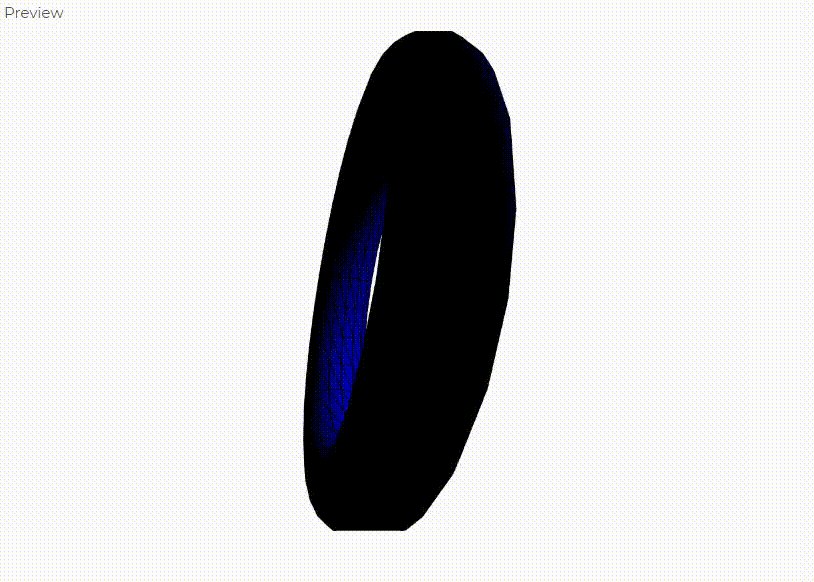
Producción:

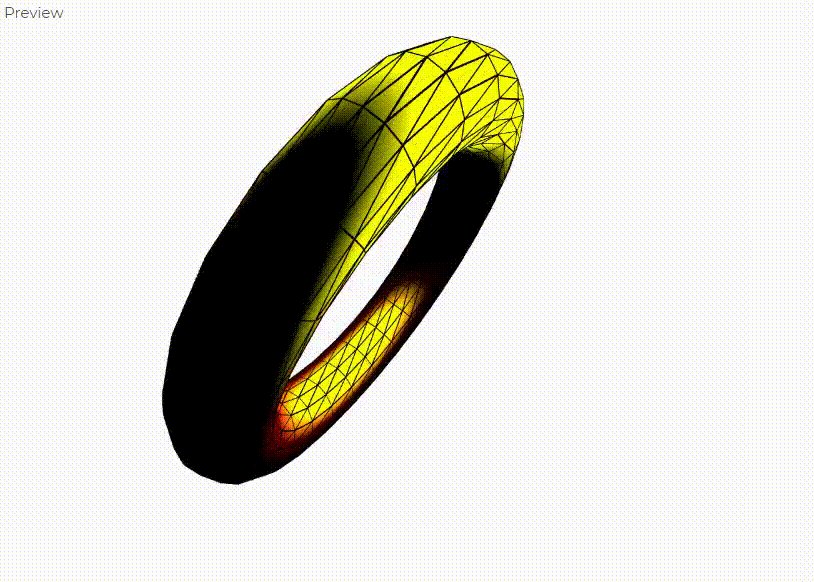
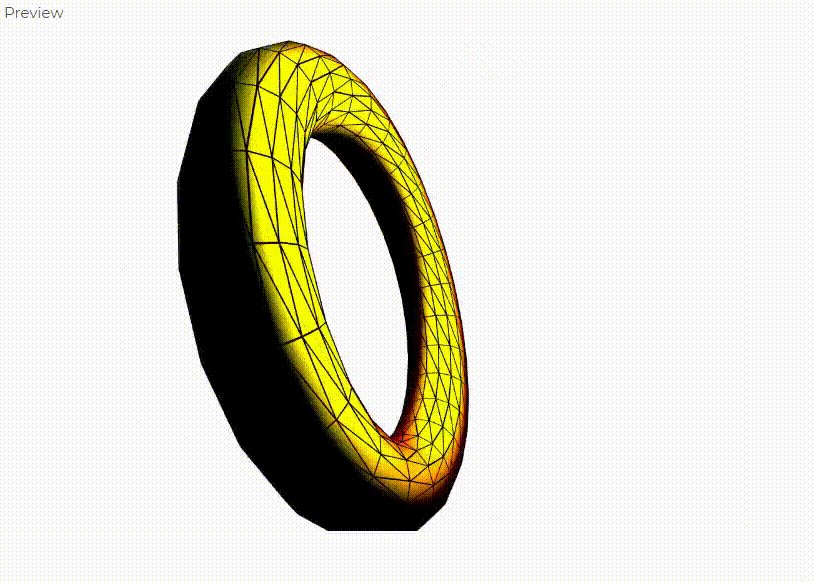
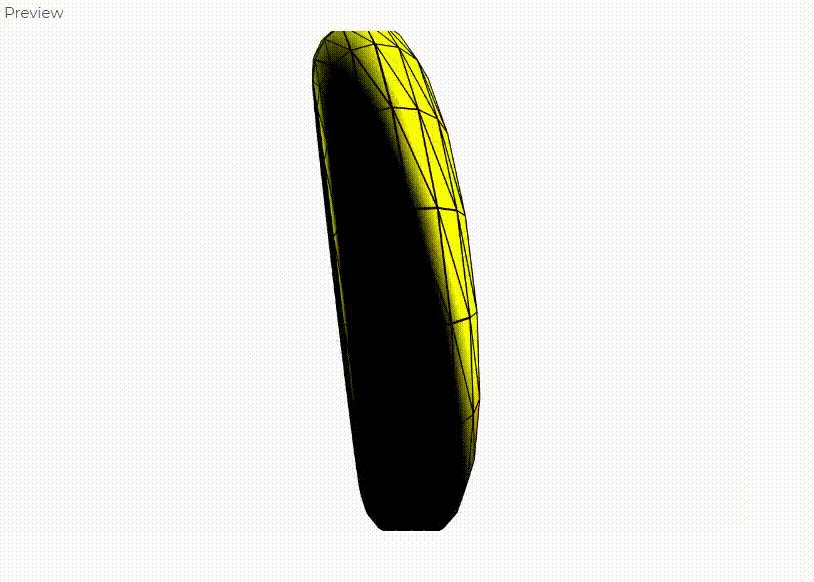
Ejemplo 4: Uso del método specularMaterial().
Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
// Set the light
pointLight(255,255,0 ,200,-200,0)
// Set the background
background(250);
// Set the material
specularMaterial(250, 0, 0);
push();
// Rotate on all three axis.
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
//Set the shape
torus(150, 30);
angle +=0.06;
pop();
}
Producción:

Publicación traducida automáticamente
Artículo escrito por _sh_pallavi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA