Materialise CSS proporciona un amplio conjunto de íconos de materiales de Google que se pueden descargar desde las especificaciones de Material Design . Las bibliotecas de íconos que son compatibles con materialise css son los íconos de materiales de Google, los íconos de Font Awesome y los íconos de Bootstrap . Se pueden seleccionar diferentes íconos de los íconos de material.
Para usar estos íconos, se agrega la siguiente línea en la parte <head> del código HTML.
<enlace href=”https://fonts.googleapis.com/icon?family=Material+Icons” rel=”hoja de estilo”>
Luego, para usar los íconos, el nombre del ícono se proporciona en la parte <i> del elemento HTML.
<i class="material-icons">add</i>
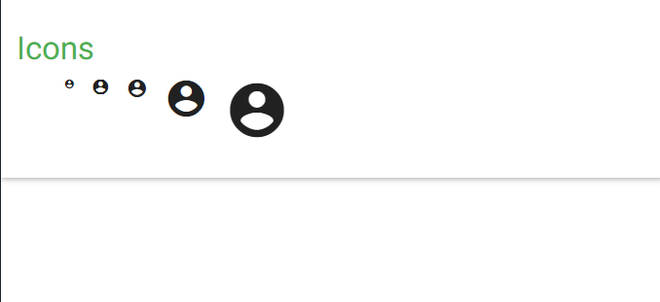
Materialise CSS proporciona íconos en cuatro tamaños: diminuto, pequeño, mediano y grande. Los tamaños para minúsculo, pequeño, mediano y grande son 1 rem, 2 rem, 4 rem y 6 rem respectivamente.
<i class = "material-icons tiny">add</i> <i class = "material-icons small">add</i> <i class = "material-icons">add</i> <i class = "material-icons medium">add</i> <i class = "material-icons large">add</i>
HTML
<!DOCTYPE html> <html> <head> <!--Import Google Icon Font--> <link href= "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <!-- Compiled and minified CSS --> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/css/materialize.min.css"> <script type="text/javascript" src= "https://code.jquery.com/jquery-2.1.1.min.js"> </script> <!--Let browser know website is optimized for mobile--> <meta name="viewport" content= "width=device-width, initial-scale=1.0" /> </head> <body> <div class="card-panel"> <h3 class="green-text">Icons</h3> <div class="container"> <div class="row"> <div class="col"> <i class="material-icons tiny">account_circle</i> </div> <div class="col"> <i class="material-icons"> account_circle</i> </div> <div class="col"> <i class="material-icons small">account_circle</i> </div> <div class="col"> <i class="material-icons medium">account_circle</i> </div> <div class="col"> <i class="material-icons large">account_circle</i> </div> </div> </div> </div> <!-- Compiled and minified JavaScript --> <script src= "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/js/materialize.min.js"> </script> </body> </html>

Publicación traducida automáticamente
Artículo escrito por tanvi_gupta y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA