Las migas de pan en materialise CSS se utilizan cuando tiene varias capas de contenido para mostrar su ubicación actual. Materialise CSS proporciona varias clases de CSS para crear una buena ruta de navegación de una manera fácil. Utiliza dos clases, es decir , nav-wrapper y breadcrumb .
nav-wrapper se usa para configurar el componente de navegación como contenedor de migas de pan/barra de navegación.
breadcrumb se utiliza para establecer el elemento ancla como breadcrumb. El último elemento ancla está activo, mientras que el resto se muestra atenuado.
<nav>
<div class="nav-wrapper">
<div class="col s12">
<a href="#!" class="breadcrumb">First</a>
<a href="#!" class="breadcrumb">Second</a>
<a href="#!" class="breadcrumb">Third</a>
</div>
</div>
</nav>
Ejemplo:
<!DOCTYPE html> <html> <head> <!--Import Google Icon Font--> <link href= "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> <!-- Compiled and minified CSS --> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/css/materialize.min.css" /> <!--Let browser know website is optimized for mobile--> <meta name="viewport" content= "width=device-width, initial-scale=1.0" /> </head> <body> <nav> <div class="nav-wrapper green"> <div class="col s12"> <a href="#" class="breadcrumb"> Home </a> <a href="#" class="breadcrumb"> Web Technologies </a> <a href="#" class="breadcrumb"> Materialize CSS </a> <a href="#" class="breadcrumb"> Breadcrumb </a> </div> </div> </nav> <!-- Compiled and minified JavaScript --> <script src= "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/js/materialize.min.js"> </script> </body> </html>
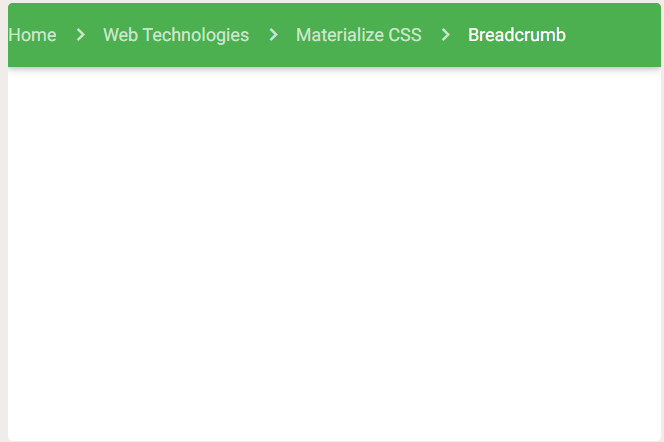
Producción:

Publicación traducida automáticamente
Artículo escrito por tanvi_gupta y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA