Materialise proporciona interruptores para permitir que el espectador seleccione una opción entre las dos disponibles. Por lo general, los interruptores son casillas de verificación especiales que se usan para estados binarios, como encendido/apagado, sí/no o acuerdo/desacuerdo.
Los interruptores se pueden crear usando la clase «interruptor» dentro del contenedor div con el tipo de entrada = «casilla de verificación» . La otra clase requerida es «palanca» que se usa en la etiqueta <span>. Los interruptores se pueden modificar según la elección de uno agregando elementos CSS. Aquí está la vista básica del interruptor.
Ejemplo:
<!DOCTYPE html> <html> <head> <!--Import Google Icon Font--> <link href= "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> <!-- Compiled and minified CSS --> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/css/materialize.min.css" /> <script type="text/javascript" src= "https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"> </script> <!--Let browser know website is optimized for mobile--> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> </head> <body class="container"> <div class="center"> <h3>Switches in materialize</h3> </div> <div class="card-panel green-text"> <h4 class="center">Switch</h4> <!-- Switch --> <div class="switch"> <label> Off <input type="checkbox" /> <span class="lever"></span> On </label> </div> <br /> <div class="switch"> <label> No <input type="checkbox" /> <span class="lever"></span> Yes </label> </div> <br /> <div class="switch"> <label> Disagree <input type="checkbox" /> <span class="lever"></span> Agree </label> </div> </div> <div class="card-panel green-text"> <h4 class="center">Disabled Switch</h4> <div class="switch"> <label> Off <input disabled type="checkbox" /> <span class="lever"></span> On </label> </div> <br /> <div class="switch"> <label> No <input disabled type="checkbox" /> <span class="lever"></span> Yes </label> </div> <br /> <div class="switch"> <label> Disagree <input disabled type="checkbox" /> <span class="lever"></span> Agree </label> </div> </div> <!-- Disabled Switch --> <!-- Compiled and minified JavaScript --> <script src= "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/js/materialize.min.js"> </script> </body> </html>
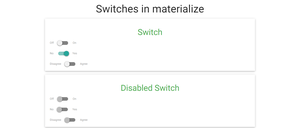
Producción:

Publicación traducida automáticamente
Artículo escrito por tanvi_gupta y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA