Sintaxis de instalación:
ng add @angular/material
Acercarse:
- Primero, instale el material angular usando el comando mencionado anteriormente.
- Después de completar la instalación, importe ‘MatSnackBarModule’ desde ‘@angular/material/snack-bar’ en el archivo app.module.ts.
- Primero necesitamos crear una instancia para ‘MatSnackBar’. Luego necesitamos invocar una función al hacer clic en el botón.
- Usando esta instancia tenemos acceso a la función open() que está incorporada.
- Ahora necesitamos mencionar la duración del mensaje.
- Una vez que haya terminado con los pasos anteriores, sirva o comience el proyecto.
Implementación de código:
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import {MatSnackBarModule} from '@angular/material/snack-bar';
import { MatButtonModule } from '@angular/material/button';
@NgModule({
imports: [
BrowserModule,
FormsModule,
MatButtonModule,
MatSnackBarModule,
BrowserAnimationsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.ts
import { Component } from '@angular/core';
import {MatSnackBar} from '@angular/material/snack-bar';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
constructor(private _snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this._snackBar.open(message, action, {
duration: 2000,
});
}
}
aplicación.componente.html:
HTML
<button mat-stroked-button (click)=
"openSnackBar('GAME ONE','HURRAH !!!!!')">
Show snack-bar Message
</button>
<p>
By Clicking on above button we can invoke
the function and it will, render the
message of snack-bar
</p>
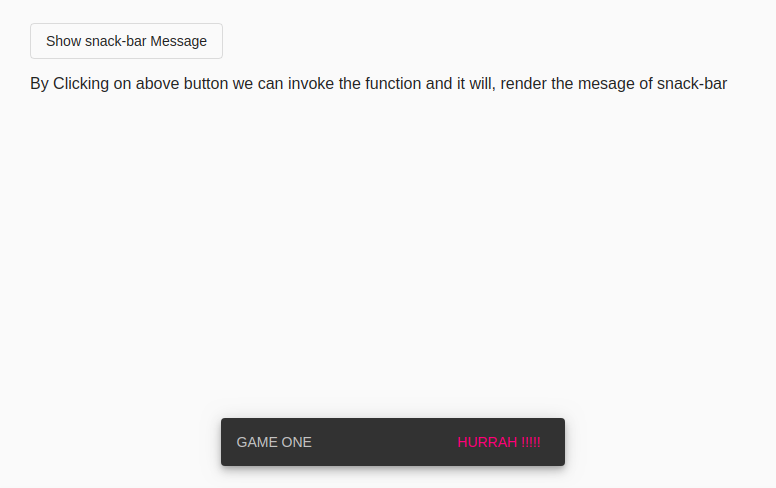
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA