React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de mensaje permite al usuario mostrar consejos importantes en la página.
Mensaje con tostadora crea un tipo de mensaje que contiene una alerta.
Sintaxis:
const toaster = useToaster(); toaster.push(<Message>Some Message</Message>)
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto:

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, mostraremos un mensaje de éxito en topEnd usando una tostadora.
Javascript
import React from 'react'
import Button from 'rsuite/Button';
import 'rsuite/dist/rsuite.min.css';
import { Message } from 'rsuite'
import { useToaster } from 'rsuite/toaster';
export default function App() {
const toaster = useToaster();
return (
<div >
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Message With Toaster</h3>
<Button onClick={() => toaster.push(
<Message showIcon type="success">
Hi ! Welcome to GeeksforGeeks.
</Message>, { placement: 'topEnd' })}>
Push
</Button>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida : ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

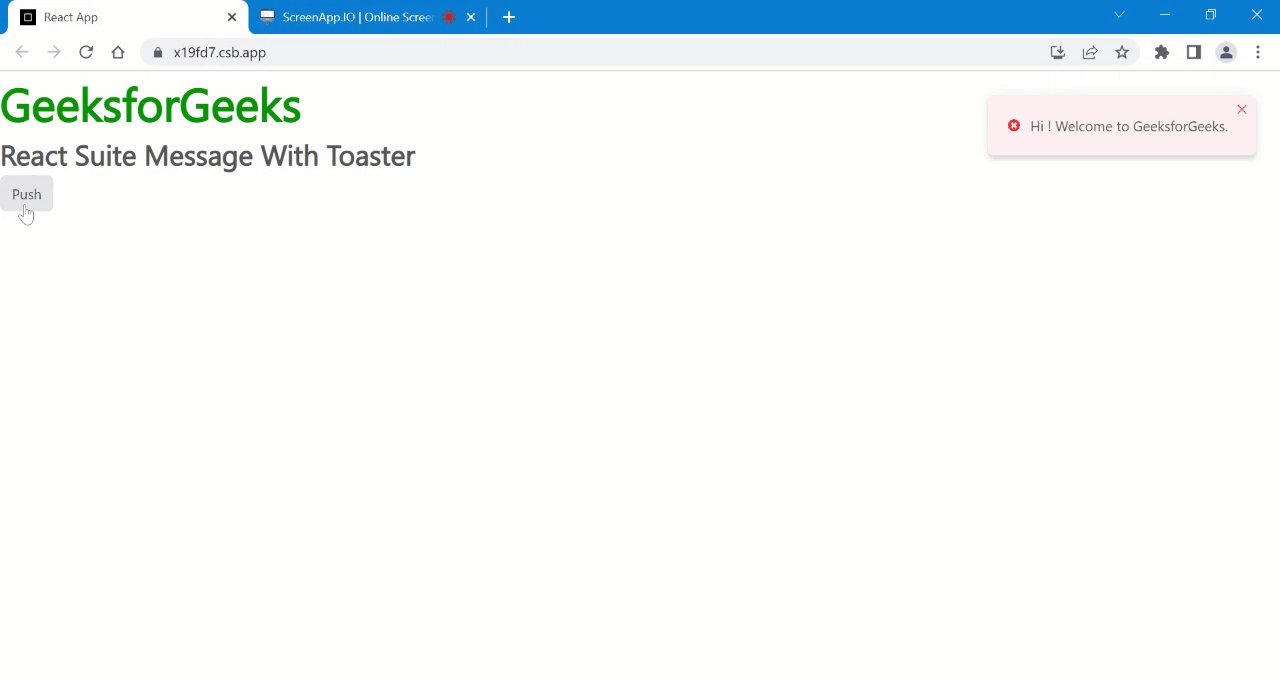
Ejemplo 2: En este ejemplo, hemos mostrado cómo puede desenstringr un evento al cerrar un Tostador de mensajes.
Javascript
import React from 'react'
import Button from 'rsuite/Button';
import 'rsuite/dist/rsuite.min.css';
import { Message } from 'rsuite'
import { useToaster } from 'rsuite/toaster';
export default function App() {
const toaster = useToaster();
return (
<div >
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Message With Toaster</h3>
<Button onClick={() => toaster.push(
<Message showIcon type="error" closable
onClose={() => alert("Hi GFG")}>
Hi ! Welcome to GeeksforGeeks.
</Message>, { placement: 'topEnd' })}>
Push
</Button>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/message/#with-toaster
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA