Pure CSS es un marco CSS. Es una colección de herramientas gratuitas y de código abierto para crear sitios web y aplicaciones web adaptables.
Pure CSS es desarrollado por Yahoo y se usa para crear sitios web más rápidos, hermosos y receptivos. Se puede utilizar como una alternativa a Bootstrap. Los menús desplegables son una de las partes más importantes de un sitio web interactivo. Un menú desplegable es la colección de elementos de menú que permiten a los usuarios elegir un valor de la lista.
Para crear un menú desplegable en Pure.CSS, usamos class pure-menu-has- child y pure-menu-allow-hover. Esta clase nos permite convertir cualquier elemento en un elemento desplegable.
Sintaxis:
<div class="pure-menu-has-children pure-menu-allow-hover"></div>
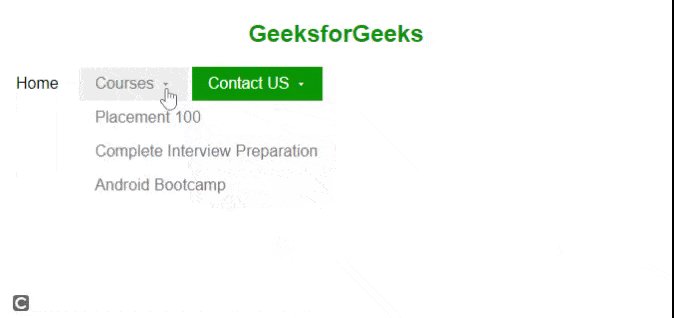
Ejemplo 1: el siguiente ejemplo muestra un menú desplegable simple y un menú desplegable con diferentes colores de fondo creados mediante la propiedad de color de fondo de CSS.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content= "width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://unpkg.com/purecss@2.0.5/build/pure-min.css" integrity= "sha384-LTIDeidl25h2dPxrB2Ekgc9c7sEC3CWGM6HeFmuDNUjX76Ert4Z4IY714dhZHPLd" crossorigin="anonymous"> </head> <body> <center> <h2 style="color:green;"> GeeksforGeeks </h2> </center> <div class="pure-menu pure-menu-horizontal"> <ul class="pure-menu-list"> <li class="pure-menu-item pure-menu-selected"> <a href="#" class="pure-menu-link">Home</a> </li> <li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover"> <a href="#" class="pure-menu-link">Courses</a> <ul class="pure-menu-children"> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> Placement 100</a> </li> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> Complete Interview Preparation</a> </li> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> Android Bootcamp</a> </li> </ul> </li> <li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover" style="background-color: green;"> <a href="#" class="pure-menu-link" style="color:white;"> Contact US </a> <ul class="pure-menu-children"> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> At Office </a> </li> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> At Headquarter </a> </li> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> Via mail </a> </li> </ul> </li> </ul> </div> </body> </html>
Producción:

CSS puro
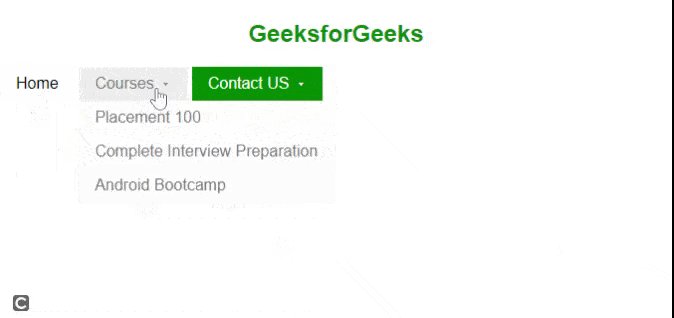
Ejemplo 2: podemos crear un menú desplegable anidado anidando los componentes del menú desplegable uno dentro del otro.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content= "width=device-width, initial-scale=1"> <link rel="stylesheet" href= "https://unpkg.com/purecss@2.0.5/build/pure-min.css" integrity= "sha384-LTIDeidl25h2dPxrB2Ekgc9c7sEC3CWGM6HeFmuDNUjX76Ert4Z4IY714dhZHPLd" crossorigin="anonymous"> </head> <body> <center> <h2 style="color:green;"> GeeksforGeeks </h2> </center> <div class="pure-menu pure-menu-horizontal"> <ul class="pure-menu-list"> <li class="pure-menu-item pure-menu-selected"> <a href="#" class="pure-menu-link">Home</a> </li> <li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover"> <a href="#" class="pure-menu-link">Courses</a> <ul class="pure-menu-children"> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> Placement 100</a> </li> <li class="pure-menu-item" disabled> <a href="#" class="pure-menu-link"> Complete Interview Preparation</a> </li> <li class="pure-menu-item" active> <a href="#" class="pure-menu-link"> Android Bootcamp</a> </li> <li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover"> <a href="#" class="pure-menu-link"> Contact US </a> <ul class="pure-menu-children"> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> At Office </a> </li> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> At Headquarter </a> </li> <li class="pure-menu-item"> <a href="#" class="pure-menu-link"> Via mail </a> </li> </ul> </li> </ul> </li> </ul> </div> </body> </html>
Producción:

Referencia: https://purecss.io/menus/
Publicación traducida automáticamente
Artículo escrito por mishrapriyank17 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA