React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente desplegable permite al usuario proporcionar una navegación que utiliza un selector de selección si desea seleccionar un valor.
El menú desplegable con icono nos ayudará a agregar una imagen según el elemento desplegable. Esto agregará más atractivo a nuestros artículos.
Sintaxis:
<Dropdown title="GFG">
<Dropdown.Item icon={Icon}>{Options} </Dropdown.Item>
</Dropdown>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, simplemente crearemos un menú desplegable y le agregaremos íconos. Hemos importado íconos de los recursos de rsuite https://rsuitejs.com/resources/icons/
Javascript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import 'rsuite/dist/rsuite.min.css';
import CodeIcon from '@rsuite/icons/Code';
import PageIcon from '@rsuite/icons/Page';
import DetailIcon from '@rsuite/icons/Detail';
import FolderFillIcon from '@rsuite/icons/FolderFill';
import FileDownloadIcon from '@rsuite/icons/FileDownload';
import FileUploadIcon from '@rsuite/icons/FileUpload';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Dropdown Dropdown with Icon</h3>
<Dropdown title="GeeksforGeeks" icon={<CodeIcon />}>
<Dropdown.Item icon={<PageIcon />}>
New File
</Dropdown.Item>
<Dropdown.Item icon={<FolderFillIcon />}>
New File with Current Profile
</Dropdown.Item>
<Dropdown.Item icon={<FileDownloadIcon />}>
Download As...
</Dropdown.Item>
<Dropdown.Item icon={<DetailIcon />}>
Export PDF
</Dropdown.Item>
<Dropdown.Item icon={<FileUploadIcon />}>
File Upload
</Dropdown.Item>
<Dropdown.Item icon={<DetailIcon />}>
Exit
</Dropdown.Item>
</Dropdown>
</div>
)
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
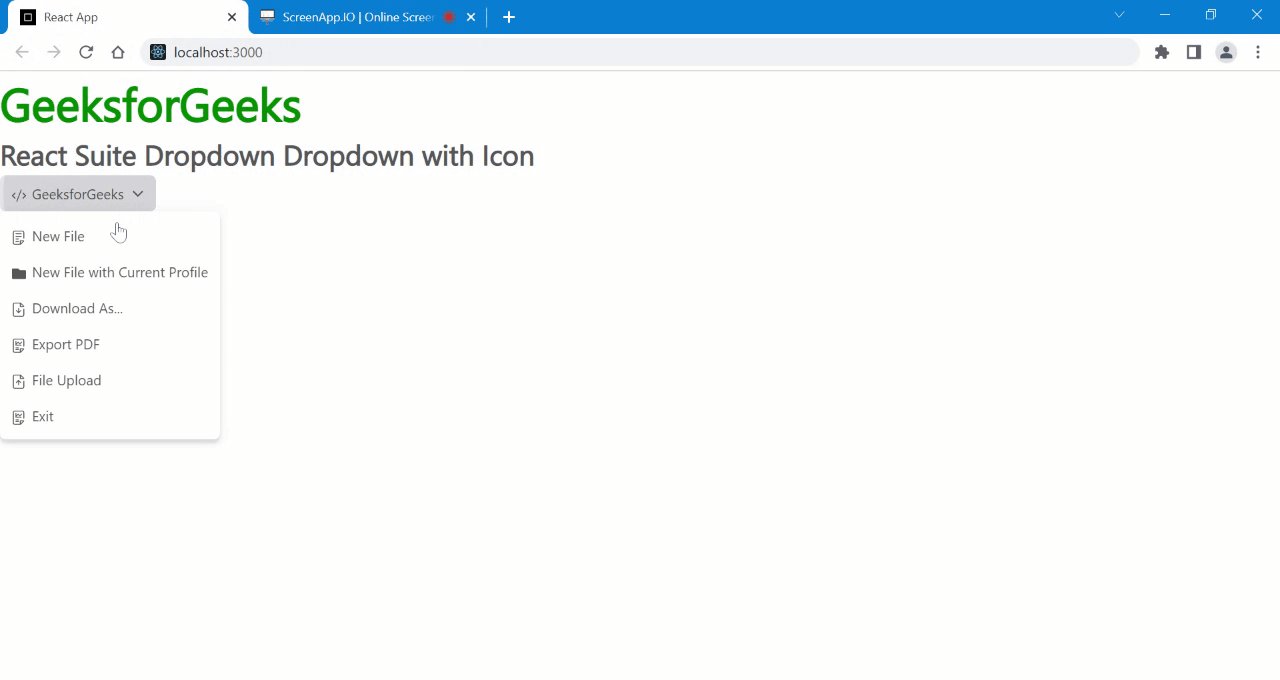
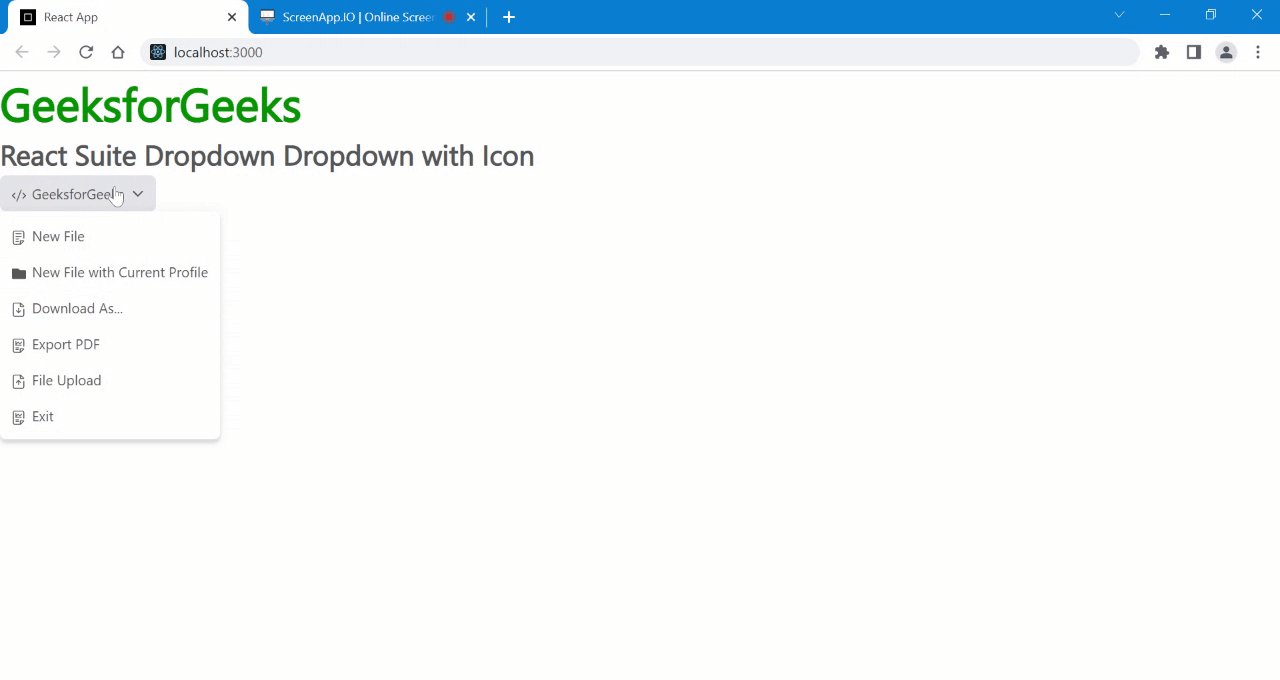
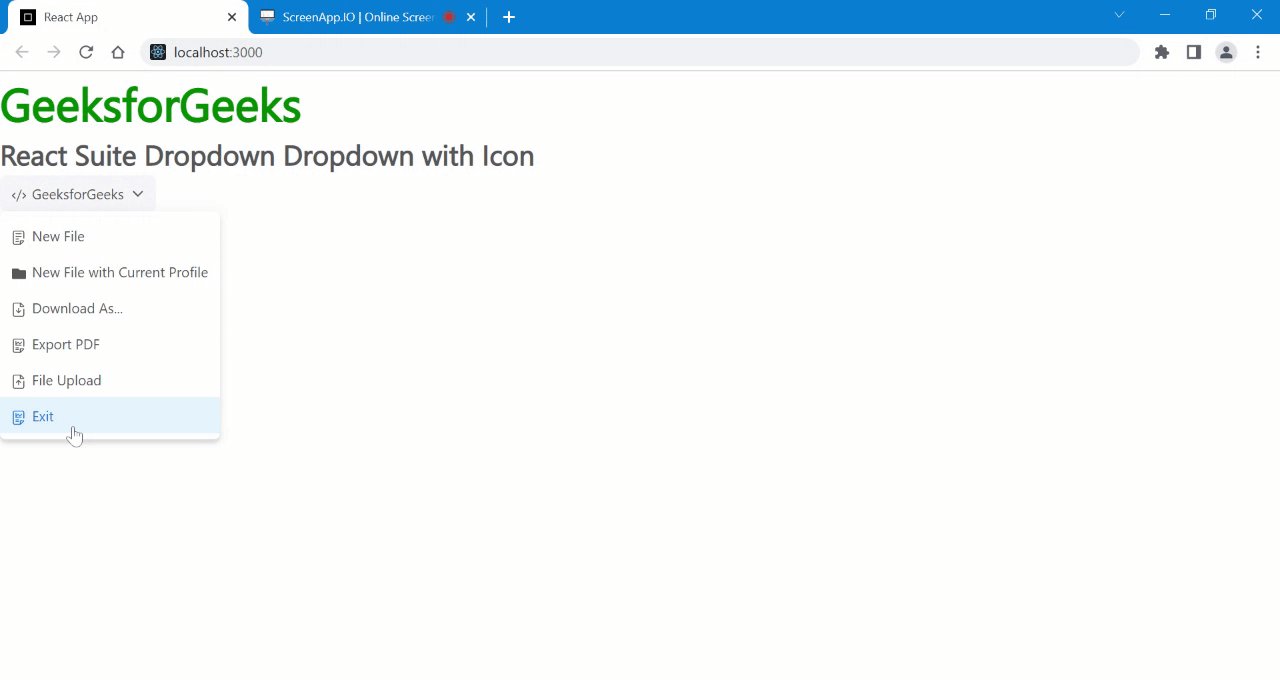
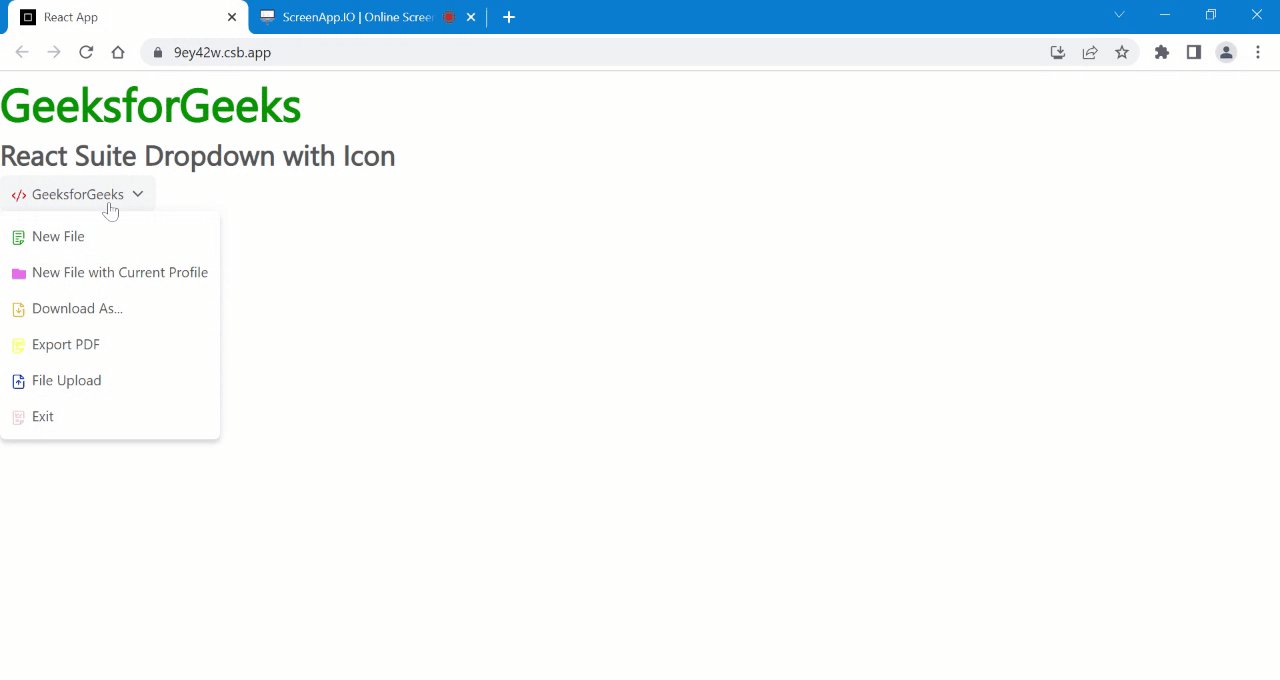
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

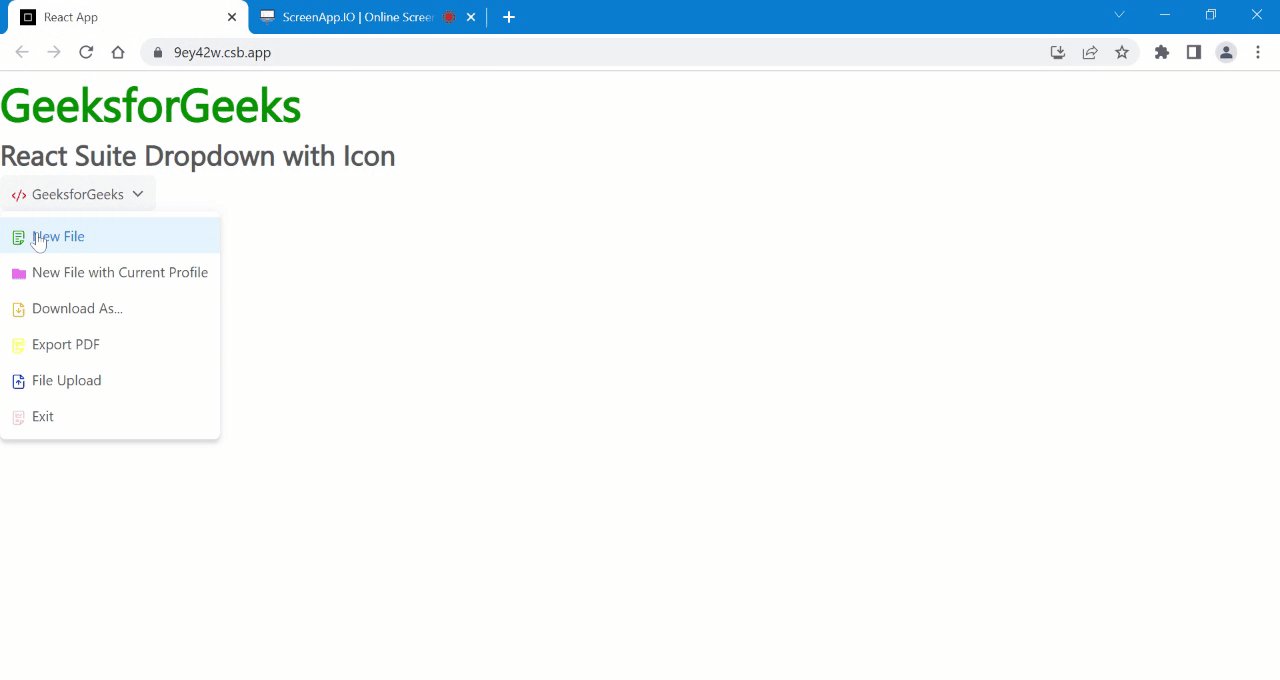
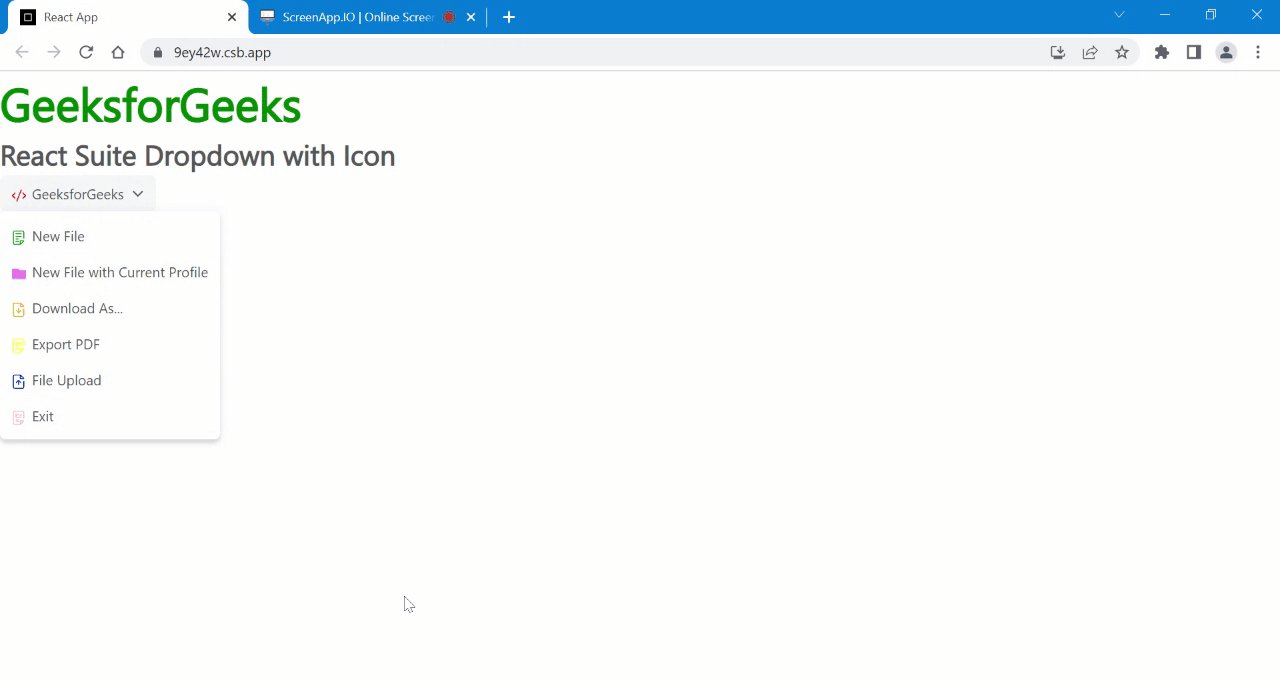
Ejemplo 2: En este ejemplo, aprenderemos cómo podemos usar un icono de color con el menú desplegable.
Javascript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import 'rsuite/dist/rsuite.min.css';
import CodeIcon from '@rsuite/icons/Code';
import PageIcon from '@rsuite/icons/Page';
import DetailIcon from '@rsuite/icons/Detail';
import FolderFillIcon from '@rsuite/icons/FolderFill';
import FileDownloadIcon from '@rsuite/icons/FileDownload';
import FileUploadIcon from '@rsuite/icons/FileUpload';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Dropdown with Icon</h3>
<Dropdown title="GeeksforGeeks"
icon={<CodeIcon style={{ color: 'red' }} />}>
<Dropdown.Item icon={<PageIcon
style={{ color: 'green' }} />}>New File
</Dropdown.Item>
<Dropdown.Item icon={<FolderFillIcon
style={{ color: 'violet' }} />}>
New File with Current Profile
</Dropdown.Item>
<Dropdown.Item icon={<FileDownloadIcon
style={{ color: 'orange' }} />}>
Download As...
</Dropdown.Item>
<Dropdown.Item icon={<DetailIcon
style={{ color: 'yellow' }} />}>Export PDF
</Dropdown.Item>
<Dropdown.Item icon={<FileUploadIcon
style={{ color: 'blue' }} />}>File Upload
</Dropdown.Item>
<Dropdown.Item icon={<DetailIcon
style={{ color: 'pink' }} />}>Exit
</Dropdown.Item>
</Dropdown>
</div>
)
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#dropdown-with-icon
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA