El método areaRadial.defined() en D3.js
Sintaxis:
areaRadial.defined( data_point )
Parámetros:
- data_point: Es un valor booleano o función que se utiliza para comprobar cada punto.
Valor devuelto:
A continuación se muestran algunos ejemplos del método areaRadial.defined() en D3.js:
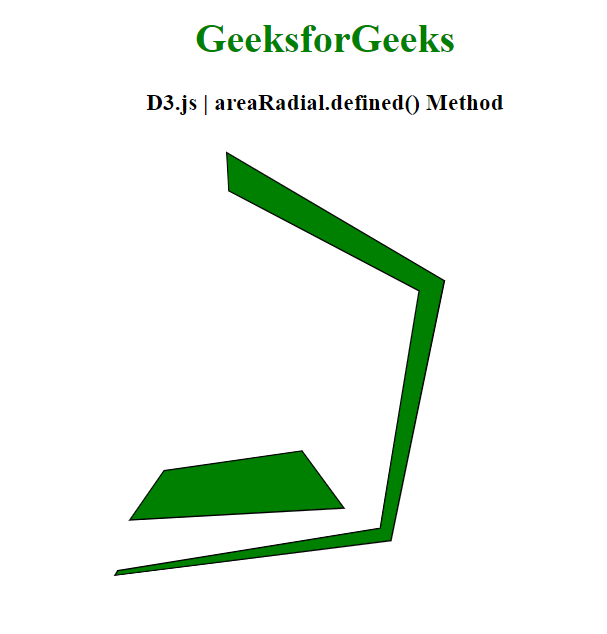
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align: center;
color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | areaRadial.defined() Method
</h3>
<center>
<svg id="gfg" width="500" height="500">
<g transform="translate(180,180)"></g>
</svg>
</center>
<script>
var data = [
{ x: 10, y: 1 },
{ x: 15, y: 3 },
{ x: 20, y: 5 },
{ x: 25, y: 7 },
{ x: 30, y: 9 },
{ x: 35, y: 11 },
{ x: 40, y: 13 }];
var xScale = d3.scaleLinear()
.domain([0, 8])
.range([25, 200]);
var yScale = d3.scaleLinear()
.domain([0, 20])
.range([200, 25]);
var Gen = d3.areaRadial()
.angle(d => xScale(d.x / 3))
.innerRadius(d => yScale(d.y / 2))
.outerRadius(d => yScale(d.y))
// Omitting 4th index
.defined((d, i) => (i != 4));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(data))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align: center;
color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | areaRadial.defined() Method
</h3>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100,100)"></g>
</svg>
</center>
<script>
var points = [
{ x: 0, y: 0 },
{ x: 2, y: 3 },
{ x: 4, y: 1 },
{ x: 6, y: 8 },
{ x: 8, y: 17 },
{ x: 10, y: 15 },
{ x: 12, y: 20 }];
var xScale = d3.scaleLinear()
.domain([0, 6])
.range([0, 2 * Math.PI]);
var yScale = d3.scaleLinear()
.domain([0, 20])
.range([90, 30]);
var Gen = d3.areaRadial()
.angle(d => xScale(d.x / 2))
.innerRadius(d => yScale(d.y) / 2)
.outerRadius(d => yScale(d.y))
// Omitting 2nd index
.defined((d, i) => (i != 2));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>
Producción: