método stack.value() t
Sintaxis:
stack.value([value_func])
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- value_func: esta es una función que devuelve el valor asociado con la clave.
Valor de retorno: este método no tiene valor de retorno.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<center>
<canvas id="gfg" width="200" height="200">
</canvas>
</center>
<script>
var data = [
{ letter: { a: 3840, b: 1920, c: 960, d: 400 } },
{ letter: { a: 1600, b: 1440, c: 960, d: 400 } },
{ letter: { a: 640, b: 960, c: 640, d: 400 } },
{ letter: { a: 320, b: 480, c: 640, d: 400 } }
];
var stackGen = d3.stack()
// Defining keys
.keys(["a", "b", "c", "d"])
// Defining value function
.value((obj, key) => obj.letter[key]);
var stack = stackGen(data);
console.log(stack);
</script>
</body>
</html>
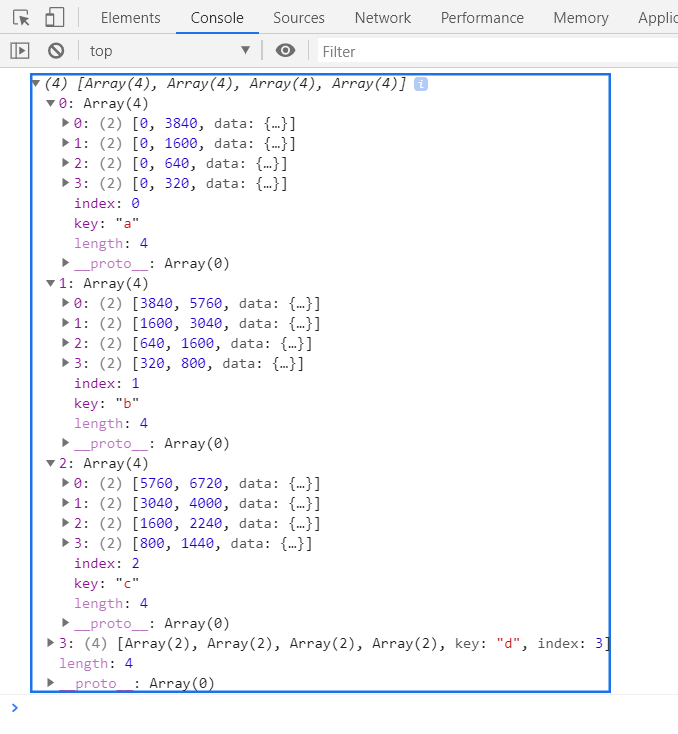
Producción: