El método stackOrderOffsetExpand() de D3.js aplica una línea de base cero y normaliza los valores para cada punto de modo que la línea superior siempre sea uno.
Sintaxis:
d3.stackOrderOffsetExpand(series, order);
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación.
- serie: Esta es la serie en base a la cual se expande el desplazamiento.
- orden: Este es el orden de la pila.
Valor devuelto: este método no devuelve ningún valor.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<script>
var data = [
{letter: {a: 1000, b: 2000, c: 3000, d: 4000}},
{letter: {a: 2000, b: 3000, c: 4000, d: 5000}},
{letter: {a: 640, b: 960, c: 640, d: 400}},
{letter: {a: 320, b: 480, c: 640, d: 400}}
];
var stack = d3.stack()
.keys(["a", "b", "c", "d"])
.value((d, key) => d.letter[key])
.order(d3.stackOrderNone)
// Use of d3.stackOrderOffsetExpand() Method
.offset(d3.stackOffsetExpand);
var series = stack(data);
console.log(series);
</script>
</body>
</html>
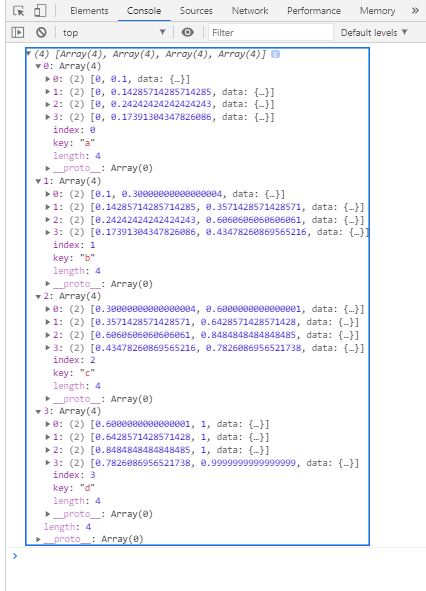
Producción:
Publicación traducida automáticamente
Artículo escrito por epistler_999 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA