Método d3.stackOrderAscending() o método stack.keys().
Sintaxis:
d3.stackOrderAscending(series)
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- serie: esta es la serie
Valor devuelto: este método no devuelve ningún valor.
Ejemplo: ordenar la pila usando d3.stackOrderAscendingfunction.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<script>
var data = [
{a: 3840, b: 1920, c: 960, d: 400},
{a: 1600, b: 1440, c: 960, d: 400},
{a: 640, b: 960, c: 640, d: 400},
{a: 320, b: 480, c: 640, d: 400}
];
var stack = d3.stack()
.keys(["a", "b", "c", "d"])
.order(d3.stackOrderAscending)
.offset(d3.stackOffsetNone);
var series = stack(data);
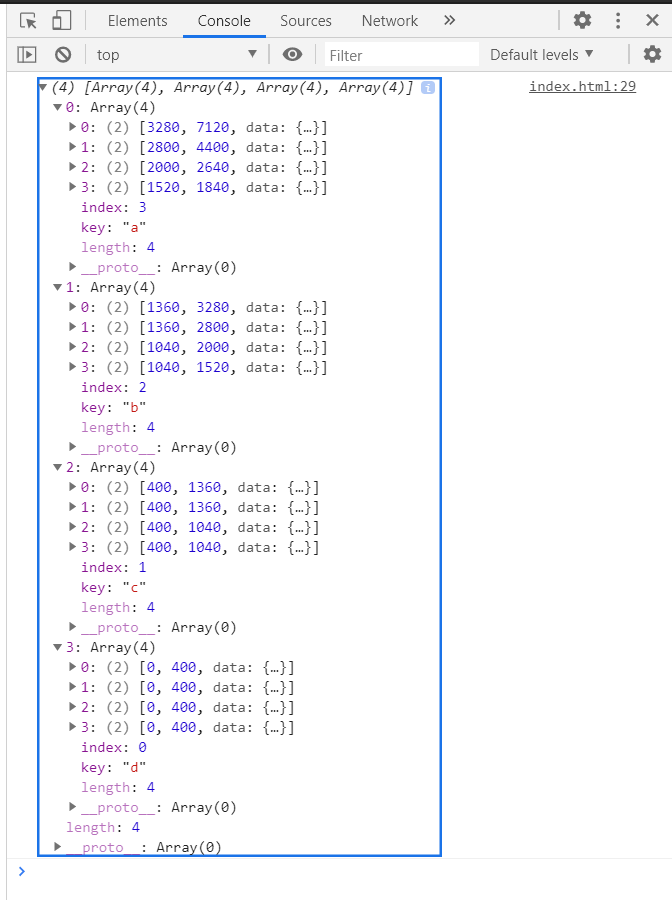
console.log(series);
</script>
</body>
</html>
Producción: