El método de instancia del widget de acordeón de jQuery UI se utiliza para obtener el objeto de instancia del acordeón.
Sintaxis:
var a = $( ".selector" ).accordion( "instance" )
Parámetros: este método no acepta ningún parámetro
Valores devueltos: este método devuelve un valor de objeto.
Enfoque: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax /libs/jqueryui/1.8.16/jquery-ui.js”></script>
<enlace href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness /jquery-ui.css” rel=”hoja de estilo” type=”texto/css” />
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
#gfg {
font-size: 17px;
}
</style>
<script>
$(function () {
$("#gfg").accordion();
var a = $("#gfg").accordion("instance");
console.log(a)
});
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>jQueryUI | instance Accordion</b>
<br><br>
<div id="gfg">
<h2>A</h2>
<div>Geeks1
<br>Geeks1
<br>Geeks1
<br>Geeks1
<br>
</div>
<h2>B</h2>
<div>Geeks2
<br>Geeks2
<br>Geeks2
<br>Geeks2
</div>
</div>
</body>
</html>
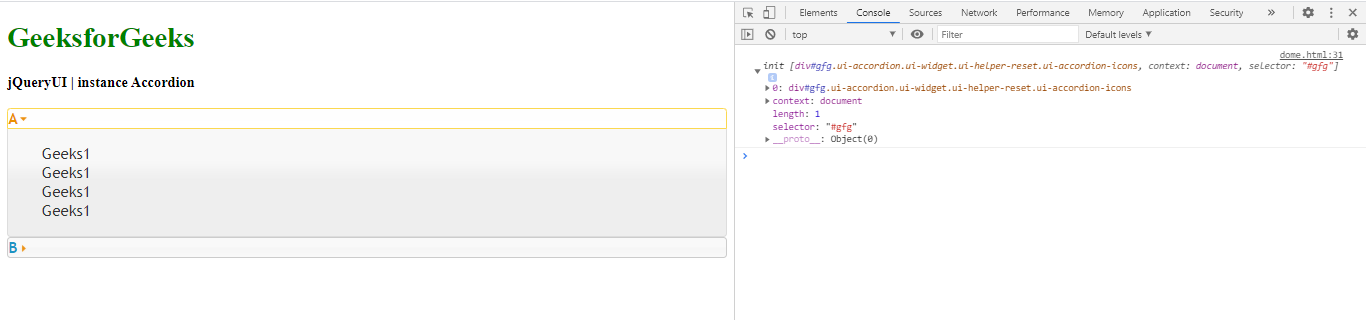
Producción: