El módulo Python de Selenium está diseñado para realizar pruebas automatizadas con Python. Los enlaces de Selenium Python proporcionan una API simple para escribir pruebas funcionales/de aceptación utilizando Selenium WebDriver. Después de haber instalado Selenium y verificado: Navegación de enlaces usando el método get , es posible que desee jugar más con Selenium Python. Después de abrir una página con selenium, como geeksforgeeks, es posible que desee hacer clic en algunos botones automáticamente o completar un formulario automáticamente o cualquier tarea automatizada.
Este artículo gira en torno a cómo capturar o ubicar elementos en una página web utilizando las estrategias de ubicación de Selenium Web Driver. Más específicamente, find_element_by_id() se analiza en este artículo. Con esta estrategia, se devolverá el primer elemento con el valor del atributo id que coincida con la ubicación. Si ningún elemento tiene un atributo de identificación coincidente, se generará una NoSuchElementException.
Sintaxis –
driver.find_element_by_id("id_of_element")
Ejemplo:
por ejemplo, considere la fuente de esta página:
html
<html> <body> <form id="loginForm"> <input name="username" type="text" /> <input name="password" type="password" /> <input name="continue" type="submit" value="Login" /> </form> </body> <html>
Ahora, después de haber creado un controlador, puede tomar un elemento usando:
login_form = driver.find_element_by_id('loginForm')
¿Cómo usar el método driver.find_element_by_id() en Selenium?
Intentemos implementar este método de manera práctica y obtengamos una instancia de elemento para “https://www.geeksforgeeks.org/” . Intentemos tomar la entrada del formulario de búsqueda usando su id «gsc-i-id2».
Cree un archivo llamado run.py para demostrar el método find_element_by_id –
Python3
# Python program to demonstrate
# selenium
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# enter keyword to search
keyword = "geeksforgeeks"
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# get element
element = driver.find_element_by_id("gsc-i-id2")
# print complete element
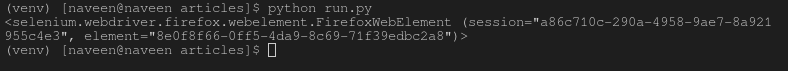
print(element)
Ahora ejecuta usando –
Python run.py
Primero, abrirá la ventana de Firefox con geeksforgeeks, y luego seleccionará el elemento e imprimirá en la terminal como se muestra a continuación.
Salida del navegador –

Salida terminal –

Más localizadores para localizar elementos individuales
.math-table { borde-colapso: colapsar; ancho: 100%; } .math-table td { borde: 1px sólido #5fb962; alineación de texto: izquierda! importante; relleno: 8px; } .math-table th { borde: 1px sólido #5fb962; relleno: 8px; } .math-table tr>th{ color de fondo: #c6ebd9; alineación vertical: medio; } .math-table tr:nth-child(odd) { background-color: #ffffff; }
| localizadores | Descripción |
|---|---|
| encontrar_elemento_por_id | Se devolverá el primer elemento con el valor del atributo id que coincida con la ubicación. |
| buscar_elemento_por_nombre | Se devolverá el primer elemento con el valor del atributo de nombre que coincida con la ubicación. |
| encontrar_elemento_por_xpath | Se devolverá el primer elemento con la sintaxis xpath que coincida con la ubicación. |
| buscar_elemento_por_enlace_texto | Se devolverá el primer elemento con el valor del texto del enlace que coincida con la ubicación. |
| find_element_by_parcial_link_text | Se devolverá el primer elemento con el valor de texto de enlace parcial que coincida con la ubicación. |
| buscar_elemento_por_nombre_de_etiqueta | Se devolverá el primer elemento con el nombre de etiqueta dado. |
| buscar_elemento_por_nombre_de_clase | se devolverá el primer elemento con el nombre de atributo de clase coincidente. |
| buscar_elemento_por_css_selector | Se devolverá el primer elemento con el selector de CSS coincidente. |
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA