El módulo Python de Selenium está diseñado para realizar pruebas automatizadas con Python. Los enlaces de Selenium Python proporcionan una API simple para escribir pruebas funcionales/de aceptación utilizando Selenium WebDriver. Después de haber instalado Selenium y verificado: Navegación de enlaces usando el método get , es posible que desee jugar más con Selenium Python. Después de abrir una página con selenium, como geeksforgeeks, es posible que desee hacer clic en algunos botones automáticamente o completar un formulario automáticamente o cualquier tarea automatizada.
Este artículo gira en torno a cómo capturar o ubicar elementos en una página web utilizando las estrategias de ubicación de Selenium Web Driver. Más específicamente, find_elements_by_css_selector()se discute en este artículo. Este método devuelve una lista con el tipo de elementos especificado.
Para obtener un solo primer elemento, consulte: método de controlador find_element_by_css_selector() – Selenium Python
Sintaxis –
driver.find_elements_by_css_selector("css selector")
Ejemplo:
por ejemplo, considere la fuente de esta página:
<html> <body> <form id="loginForm"> <input name="1" type="text" /> <input name="1" type="password" /> <input name="1" type="submit" value="Login" /> </form> </body> <html>
Ahora, después de haber creado un controlador, puede tomar un elemento usando:
login_form = driver.find_elements_by_css_selector('#loginForm')
¿Cómo usar el método driver.find_elements_by_css_selector() en Selenium?
Intentemos implementar este método de manera práctica y obtengamos una instancia de elemento para “https://www.geeksforgeeks.org/” . Intentemos tomar la entrada del formulario de búsqueda usando su nombre de clase «gsc-input».
Cree un archivo llamado run.py para demostrar el método find_elements_by_css_selector –
# Python program to demonstrate
# selenium
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# enter keyword to search
keyword = "geeksforgeeks"
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# get elements
elements = driver.find_elements_by_css_selector(".gsc-input")
# print complete elements list
print(element)
Ahora ejecuta usando –
Python run.py
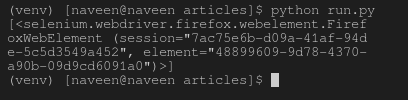
Primero, abrirá la ventana de Firefox con geeksforgeeks, y luego seleccionará el elemento e imprimirá en la terminal como se muestra a continuación.
Salida del navegador – Salida de 
terminal –
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA