El módulo Python de Selenium está diseñado para realizar pruebas automatizadas con Python. Los enlaces de Selenium Python proporcionan una API simple para escribir pruebas funcionales/de aceptación utilizando Selenium WebDriver. Para abrir una página web usando Selenium Python, consulte – Navegación de enlaces usando el método get – Selenium Python . El simple hecho de poder ir a lugares no es terriblemente útil. Lo que realmente nos gustaría hacer es interactuar con las páginas o, más específicamente, con los elementos HTML dentro de una página. Existen múltiples estrategias para encontrar un elemento utilizando Selenium, consulte – Estrategias de localización
Este artículo gira en torno a cómo usar el screenshot_as_pngmétodo en Selenium. screenshot_as_pngEl método se utiliza para obtener la captura de pantalla del elemento actual como datos binarios.
Sintaxis –
element.screenshot_as_png
Ejemplo –
<input type="text" name="passwd" id="passwd-id" />
Para encontrar un elemento, uno necesita usar una de las estrategias de localización, por ejemplo,
element = driver.find_element_by_id("passwd-id")
element = driver.find_element_by_name("passwd")
element = driver.find_element_by_xpath("//input[@id='passwd-id']")
Además, para encontrar múltiples elementos, podemos usar:
elements = driver.find_elements_by_name("passwd")
Ahora uno puede obtener una captura de pantalla de este elemento con datos binarios:
element.screenshot_as_png
¿Cómo usar el método del elemento screenshot_as_png en Selenium Python?
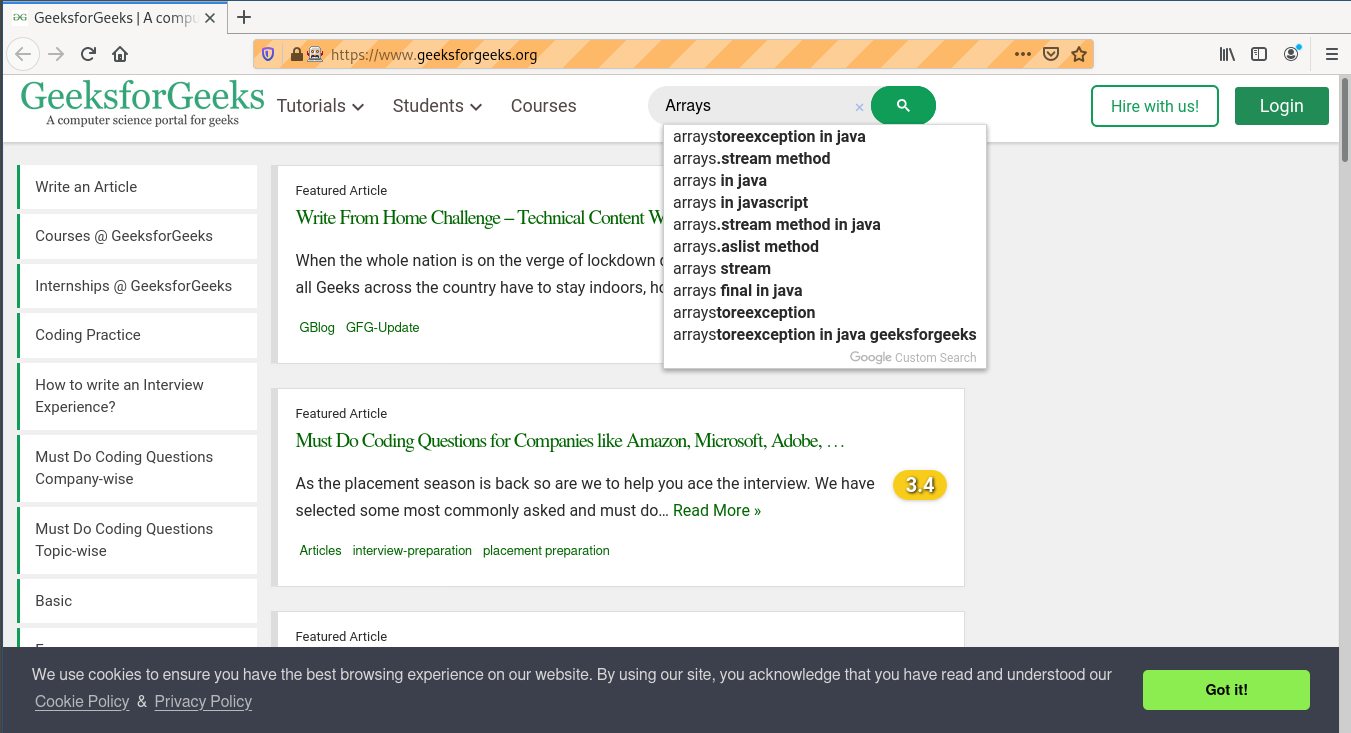
Intentemos obtener el elemento y su captura de pantalla en geeksforgeeks usando el método screenshot_as_png .
Programa –
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# get element
element = driver.find_element_by_id("gsc-i-id2")
# get rect
print(element.screenshot_as_png)
Producción-

Salida terminal –
¿Escribir código en un comentario? Utilice ide.geeksforgeeks.org , genere un enlace y compártalo aquí.
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA