La interfaz de usuario de jQuery consta de widgets de GUI, efectos visuales y temas implementados mediante jQuery, CSS y HTML. jQuery UI es excelente para crear interfaces de interfaz de usuario para las páginas web. El menú jQuery UI es un menú temático que se usa con interacciones de mouse y teclado para navegar entre páginas. En este artículo, mostraremos cómo destruir un menú en jQuery UI.
Sintaxis:
$(".selector").menu( "destroy" );
Parámetros: Este método no acepta ningún parámetro.
Enlace CDN: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<enlace href = «https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css» rel = «hoja de estilo»>
<script src = «https://code. jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
$(function () {
$("#gfg").menu();
});
function gfg() {
$("#gfg").menu("destroy");
}
</script>
</head>
<body>
<h1>jQuery UI | destroy menu</h1>
<ul id="gfg">
<li><a href="https://www.geeksforgeeks.org/">1st</a></li>
<li><a href="https://www.geeksforgeeks.org/">2nd</a></li>
<li><a href="https://www.geeksforgeeks.org/">3rd</a></li>
<li><a href="https://www.geeksforgeeks.org/">2th</a></li>
<li><a href="https://www.geeksforgeeks.org/">5th</a></li>
</ul>
<button onclick="gfg()">Click to destroy</button>
</body>
</html>
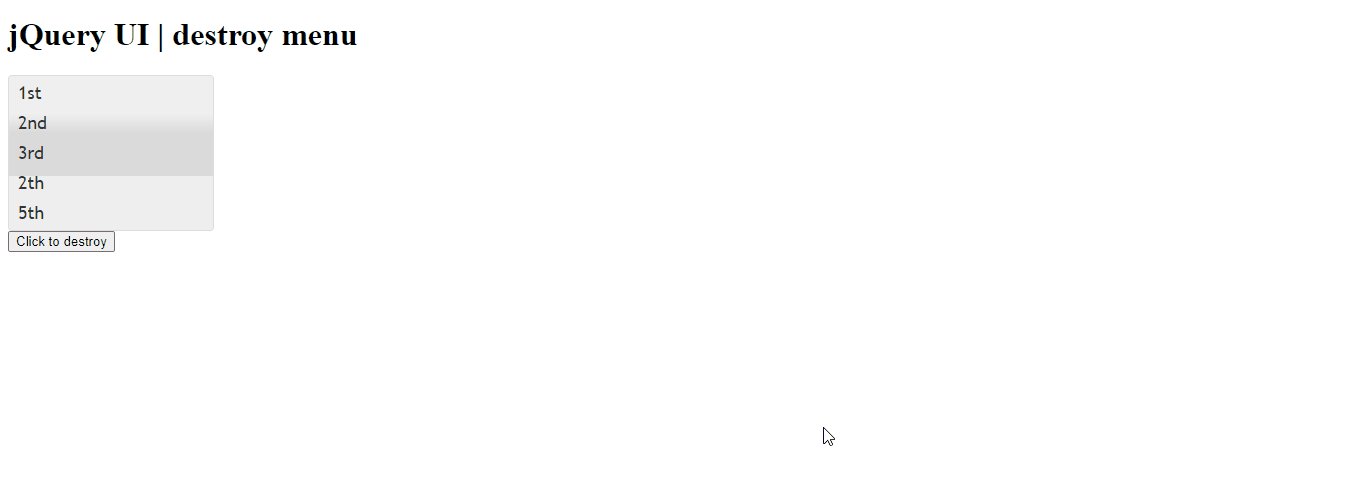
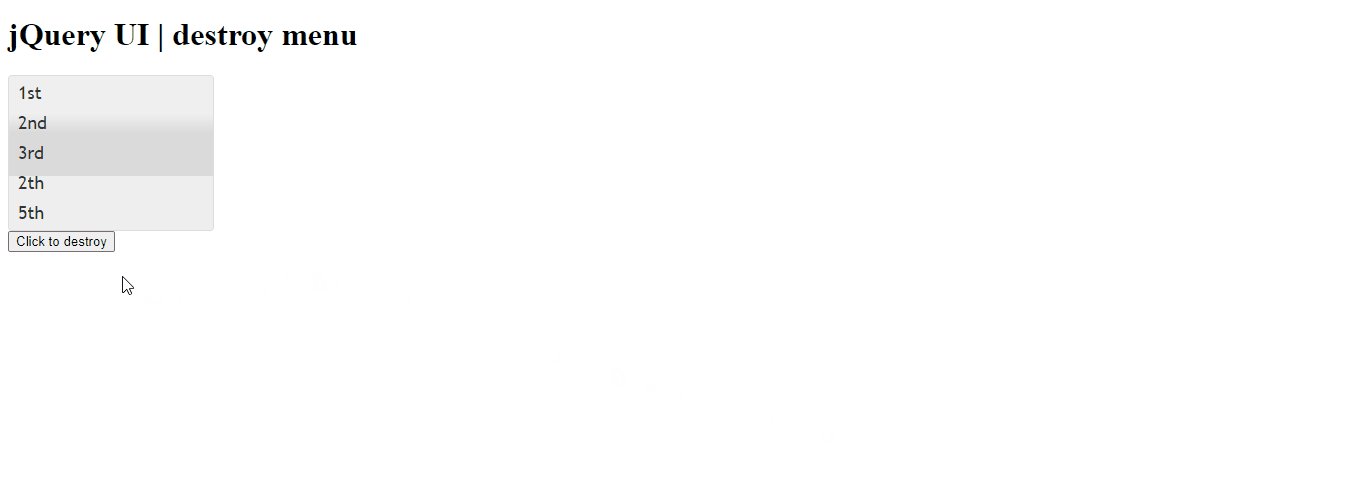
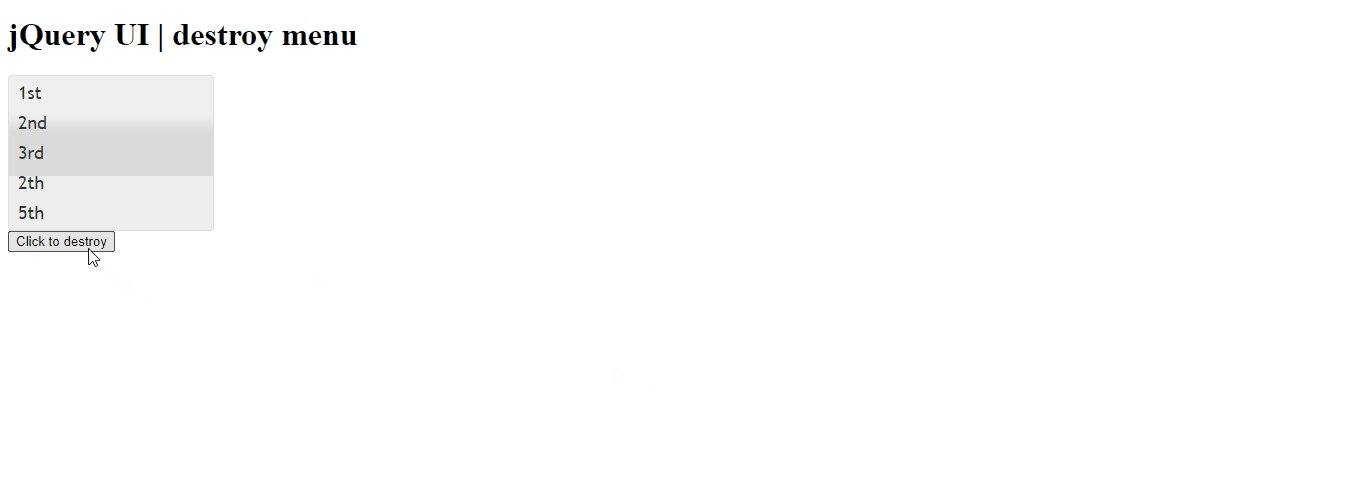
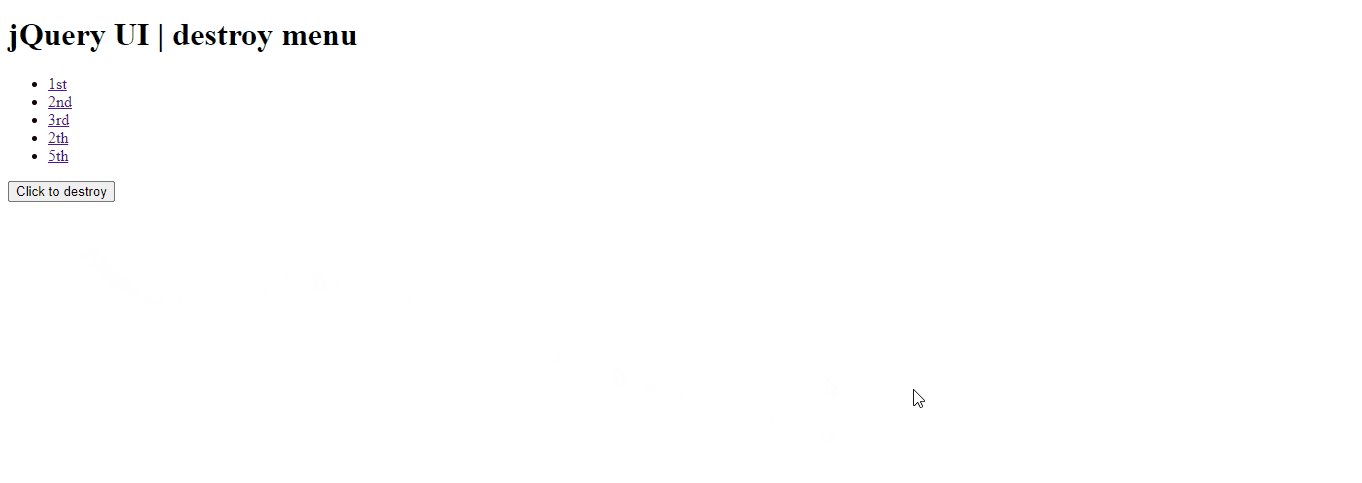
Producción:

Referencia: https://api.jqueryui.com/menu/#method-destroy