En este artículo, vamos a ver cómo obtener las .coords de un objeto circular Método calcCoords() en el lienzo Círculo usando FabricJS, que se utiliza para rellenar un objeto. El círculo de lona significa que el círculo es móvil y se puede estirar según los requisitos. Además, el círculo se puede personalizar en lo que respecta al color del trazo inicial, la altura, el ancho, el color de relleno o el ancho del trazo.
El método calcCoords() se usa para obtener las .coords de un objeto circular.
Enfoque : primero importe la biblioteca fabric.js. Después de importar la biblioteca, cree un bloque de lienzo en la etiqueta del cuerpo que contendrá el Círculo. Después de esto, inicialice una instancia de la clase Canvas y Circle proporcionada por Fabric.JS y use el método calcCoords().
Sintaxis:
circle.calcCoords()
Parámetros: Esta función no toma ningún parámetro.
Valor devuelto: este método devuelve el objeto que contiene los .coords del objeto.
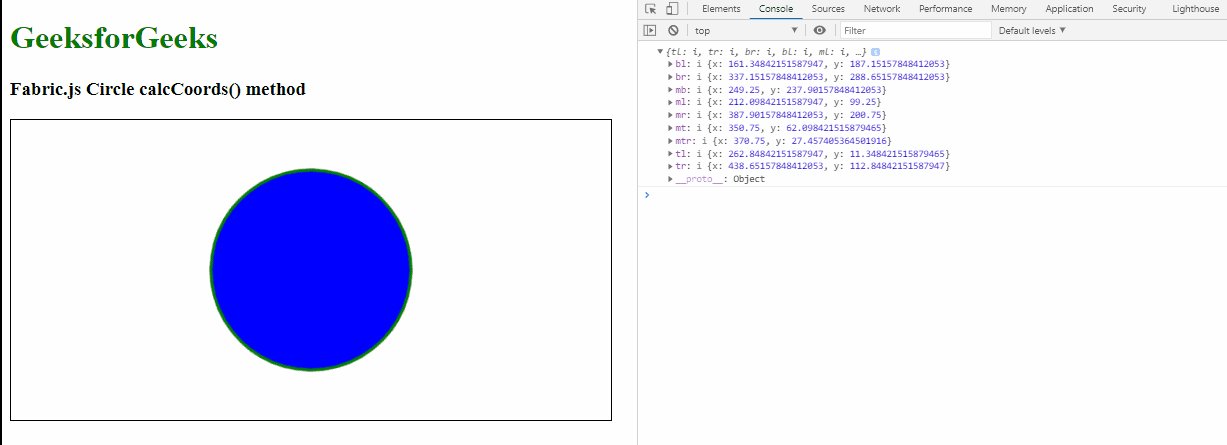
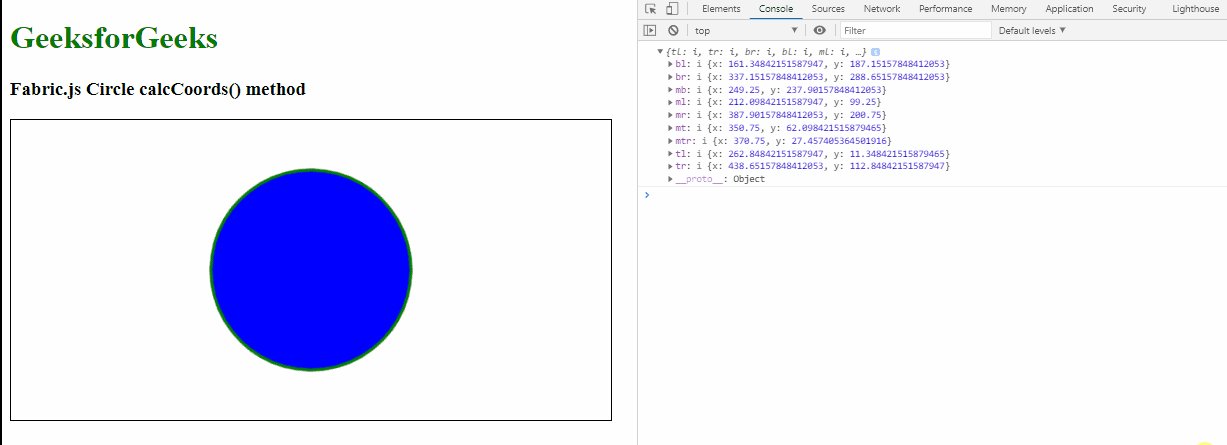
Ejemplo : este ejemplo usa FabricJS para establecer el método calcCoords() del círculo del lienzo como se muestra en el siguiente ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle calcCoords() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
radius: 100,
fill: 'blue',
stroke: 'green',
strokeWidth: 3,
angle: 30
});
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle.calcCoords())
</script>
</body>
</html>
Producción:

Referencia: http://fabricjs.com/docs/fabric.Circle.html#calcCoords
Publicación traducida automáticamente
Artículo escrito por dheerchanana08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA