El método getRow() de p5.Table en p5.js se usa para devolver una referencia a la fila especificada como un objeto p5.TableRow. El objeto de fila devuelto se puede usar para obtener y establecer valores según sea necesario.
Sintaxis:
getRow( rowID )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- rowID: Es un número que denota el ID de la fila a devolver.
El siguiente ejemplo ilustra la función getRow() en p5.js:
Ejemplo:
function setup() {
createCanvas(500, 400);
textSize(16);
rowIDinput = createInput();
rowIDinput.position(30, 50);
getColBtn = createButton("Get Specified Row");
getColBtn.position(30, 80);
getColBtn.mouseClicked(getRow);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("movie");
table.addColumn("rating");
// Add 10 randomly generated rows
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("movie",
"Movie " + floor(random(1, 100)));
newRow.setString("rating",
floor(random(1, 5)));
}
showTable();
}
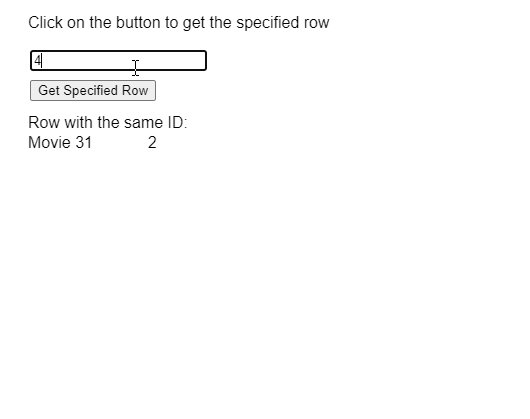
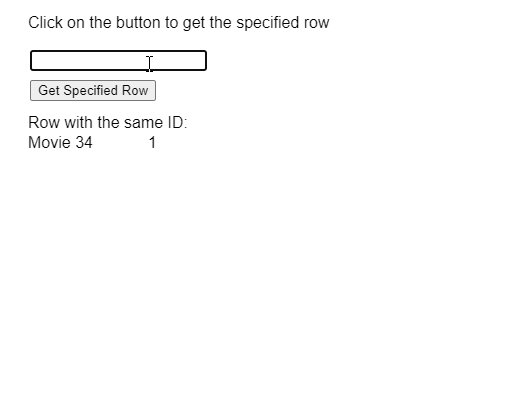
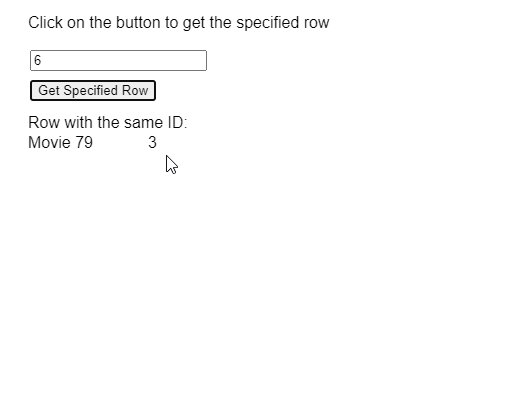
function getRow() {
clear();
let rowToFind = rowIDinput.value();
// Get the row values using getRow() method
if (rowToFind >= 0 &&
rowToFind < table.getRowCount()) {
requested_row = table.getRow(rowToFind);
// Loop through the array
// to display the values
text("Row with the same ID: ", 20, 120);
for (let i = 0; i < requested_row.arr.length; i++) {
text(requested_row.arr[i],
20 + i * 120, 140);
}
} else
text("Please enter correct row ID", 20, 120);
text("Click on the button to get the specified row",
20, 20);
}
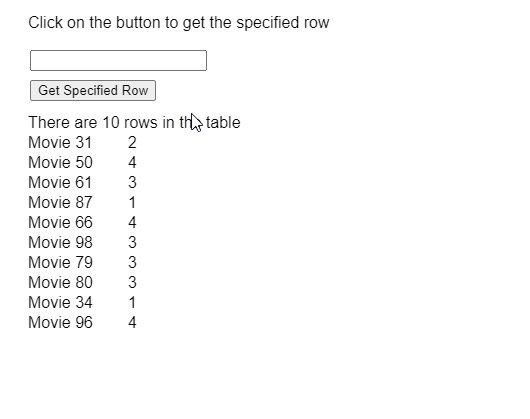
function showTable() {
clear();
// Display the total rows present in the table
text("There are " +
table.getRowCount() +
" rows in the table", 20, 120);
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100,
140 + r * 20);
text("Click on the button to get the specified row",
20, 20);
}
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Table/getRow
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA