El método getRows() de p5.Table en p5.js se usa para devolver una referencia a todas las filas de la tabla como una array de objetos p5.TableRow. Cada uno de los objetos de fila devueltos se puede usar para obtener y establecer valores según sea necesario.
Sintaxis:
getRows()
Parámetros: Esta función no acepta ningún parámetro.
El siguiente ejemplo ilustra la función getRows() en p5.js:
Ejemplo:
javascript
function setup() {
createCanvas(500, 400);
textSize(16);
text("Click on the button to display" +
"all the rows in the table", 20, 20);
getColBtn = createButton("Show all rows");
getColBtn.position(30, 50);
getColBtn.mouseClicked(showAllRows);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("movie");
table.addColumn("rating");
table.addColumn("price");
// Add 10 randomly generated rows
for (let i = 0; i < 10; i++) {
let newRow = table.addRow();
newRow.setString("movie",
"Movie " + floor(random(1, 100)));
newRow.setString("rating",
floor(random(1, 5)));
newRow.setString("price",
"$" + floor(random(10, 100)));
}
}
function showAllRows() {
clear();
let currentRows = table.getRows();
// Display the total rows
// present in the table
text("There are " +
currentRows.length +
" rows in the table", 20, 100);
for (let r = 0; r < currentRows.length; r++)
text(currentRows[r].arr.toString(),
20, 140 + r * 20);
text("Click on the button to display" +
"all the rows in the table", 20, 20);
}
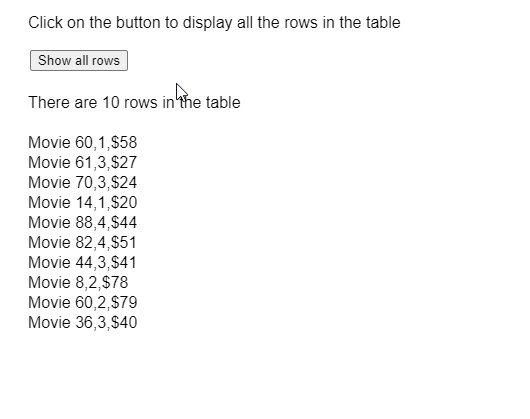
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Table/getRows
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA