jQuery Mobile es una tecnología basada en la web que se utiliza para crear contenido receptivo al que se puede acceder en todos los teléfonos inteligentes, tabletas y computadoras de escritorio.
En este artículo, utilizaremos el método jQuery Mobile Pagecontainer getActivePage(). Este método se utiliza para devolver la página actualmente activa.
Sintaxis:
$( ".selector" ).pagecontainer( "getActivePage" );
Parámetro: Este método no acepta ningún parámetro.
Tipo de devolución: este método devuelve un valor de objeto que contiene la página actualmente activa.
Enlace CDN: Se necesitarán los siguientes scripts de jQuery Mobile para su proyecto, por lo que debemos agregar estos scripts a su proyecto.
<enlace rel=”hoja de estilo” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css” />
<script src= ”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile -1.5.0-alpha.1.min.js”></secuencia de comandos>
Ejemplo: este ejemplo describe los usos del método jQuery Mobile Pagecontainer getActivePage().
HTML
<!doctype html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css" />
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="GFG1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer getActivePage() Method</h3>
<div data-role="header">
<h1>First Page</h1>
</div>
<div role="main">
<a href="#GFG2" data-transition="slide">
Go To Second Page</a>
</div>
<input type="button" id="Button"
value="Remove the external page">
<div id="log"></div>
</div>
<div data-role="page" id="GFG2">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Pagecontainer getActivePage() Method</h3>
<div data-role="header">
<h1>Second Page</h1>
</div>
<div role="main">
<a href="#GFG1"
data-rel="back"
data-transition="slide">Go Back To First Page</a>
</div>
<input type="button" id="Button"
value="Remove the external page">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#Button").on('click', function () {
var page = $(":mobile-pagecontainer")
.pagecontainer("getActivePage");
console.log(page);
});
});
</script>
</body>
</html>
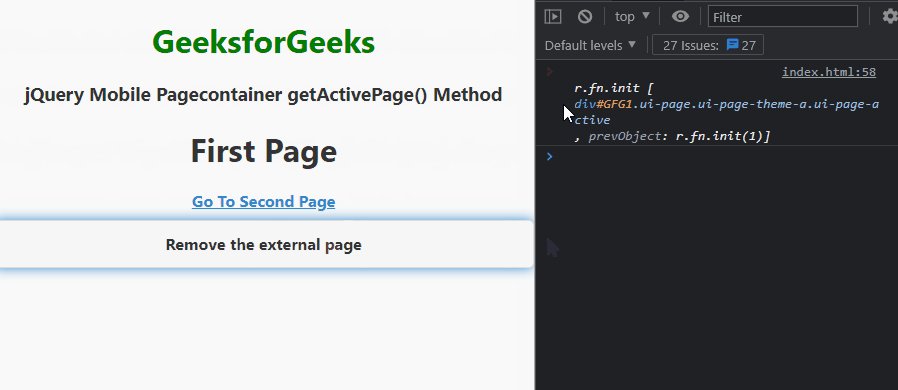
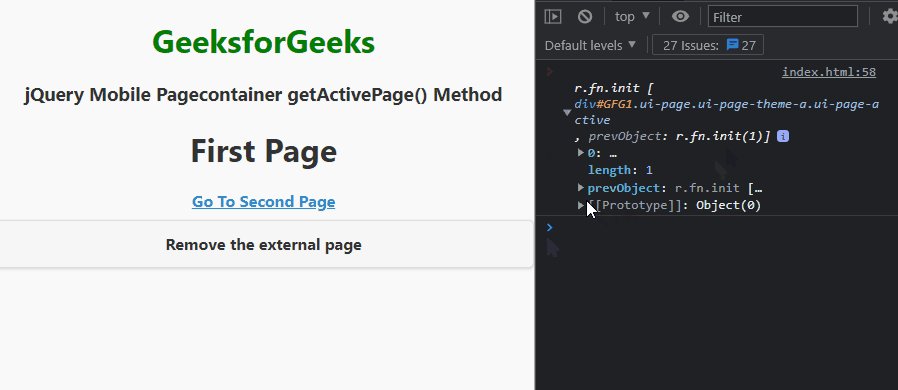
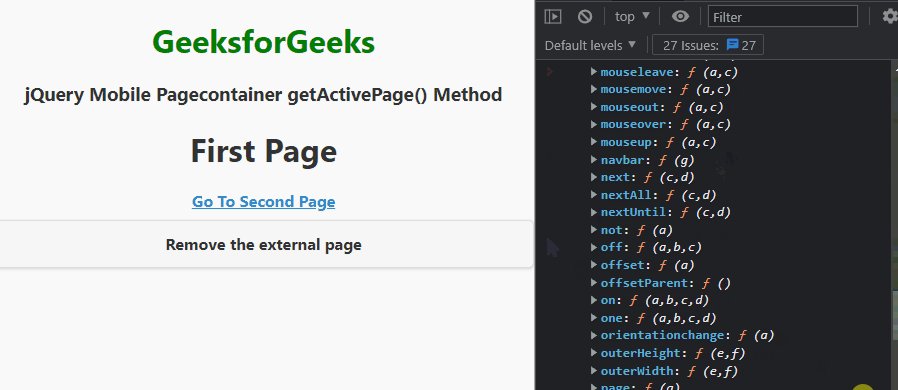
Producción:

Método jQuery Mobile Pagecontainer getActivePage()
Referencia: https://api.jquerymobile.com/pagecontainer/#method-getActivePage
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA