construyendo el método pageUp() () método
Sintaxis:
$(".selector").spinner("pageUp");
Enfoque: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<enlace href = «https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css» rel = «hoja de estilo»>
<script src = «https://code. jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Ejemplo:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width: 100px
}
</style>
<script>
$(function() {
$("#gfg").spinner();
$('button').button();
$('#gfg1').click(function() {
$("#gfg").spinner("pageUp");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner pageUp method</h2>
<input id="gfg" />
<br/>
<button id="gfg1">+10</button>
</body>
</html>
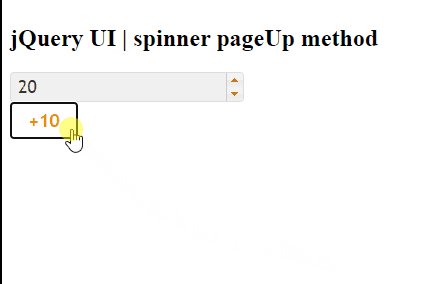
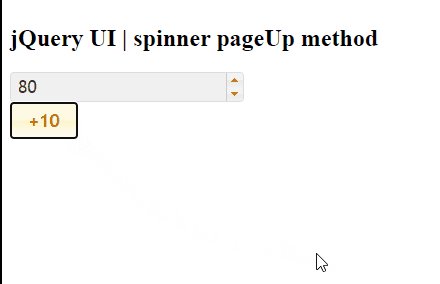
Producción: