jQuery UI consta de widgets GUI, efectos visuales y temas implementados mediante HTML, CAA y jQuery. jQuery UI es excelente para crear interfaces de interfaz de usuario para las páginas web. El widget giratorio jQuery UI nos ayuda a incrementar y disminuir los valores del elemento de entrada usando la flecha hacia arriba y hacia abajo. En este artículo, veremos cómo usar el método stepDown() en el control deslizante jQuery UI.
El método stepDown() se usa para disminuir el valor de los pasos sin pasos en jQuery UI spinner.
Sintaxis:
$(".selector").spinner("stepDown");
Enfoque: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<enlace href = «https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css» rel = «hoja de estilo»>
<script src = «https://code. jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Ejemplo:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width: 100px
}
</style>
<script>
$(function() {
$("#gfg").spinner();
$('button').button();
$('#gfg1').click(function() {
$("#gfg").spinner("stepDown");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner stepDown method</h2>
<input id="gfg" />
<br/>
<button id="gfg1">-1</button>
</body>
</html>
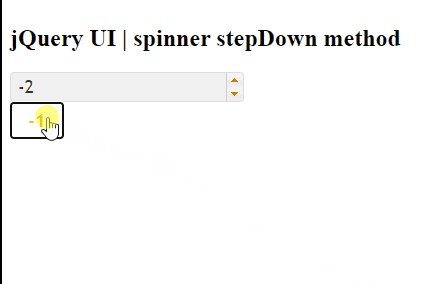
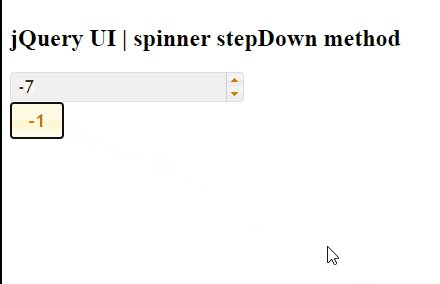
Producción: