jQWidgets es un marco de JavaScript para crear aplicaciones basadas en web para PC y dispositivos móviles. Es un marco muy potente y optimizado, independiente de la plataforma y ampliamente compatible. jqxChart es un widget de gráfico ligero y potente escrito 100% en JavaScript. Ofrece muchas funciones avanzadas y admite tres tecnologías de renderizado diferentes: SVG, HTML5 Canvas y VML.
El método getXAxisRect() se usa para obtener las coordenadas del rectángulo del eje x. Toma un solo valor de tipo de número groupIndex como parámetro y devuelve un objeto que contiene los datos del rectángulo.
Sintaxis:
var getXAxisRect = chartInstance.getXAxisRect(0);
Archivos vinculados: descargue jQWidgets desde el enlace. En el archivo HTML, busque los archivos de script en la carpeta descargada:
<link rel=”hoja de estilo” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min .js”></script>
><script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core. js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”>< /script>
Ejemplo: El siguiente ejemplo ilustra el método jqxHeatMap getXAxisRect() en jQWidgets:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.api.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart getXAxisRect() method</h3>
<div class='default'></div>
<button id='gfg'>Click Here</button>
<div id='gfg1' style="width:600px; height: 400px"/>
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day:'Monday', A:3, B:1, C: 2, D:1 },
{ Day:'Tuesday', A:3, B:1, C: 2, D:1 },
{ Day:'Wednesday', A:3, B:1, C: 2, D:1 },
{ Day:'Thursday', A:3, B:1, C: 2, D:1 },
{ Day:'Friday', A:3, B:1, C: 2, D:1 },
{ Day:'Saturday', A:3, B:1, C: 2, D:1 },
{ Day:'Sunday', A:3, B:1, C: 2, D:1 }
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
source: json,
toolTipMoveDuration: 1000,
categoryAxis:
{
dataField: 'Day',
showGridLines: true
},
seriesGroups:
[
{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis:
{
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A'},
{ dataField: 'B', displayText: 'B'},
{ dataField: 'C', displayText: 'C'},
{ dataField: 'D', displayText: 'D'}
]
}
]
};
$('#gfg1').jqxChart(obj);
$('#gfg').click(function () {
var chartInstance =
$('#gfg1').jqxChart('getInstance');
var xval = chartInstance.getXAxisRect(0);
console.log(xval);
});
});
</script>
</body>
</html>
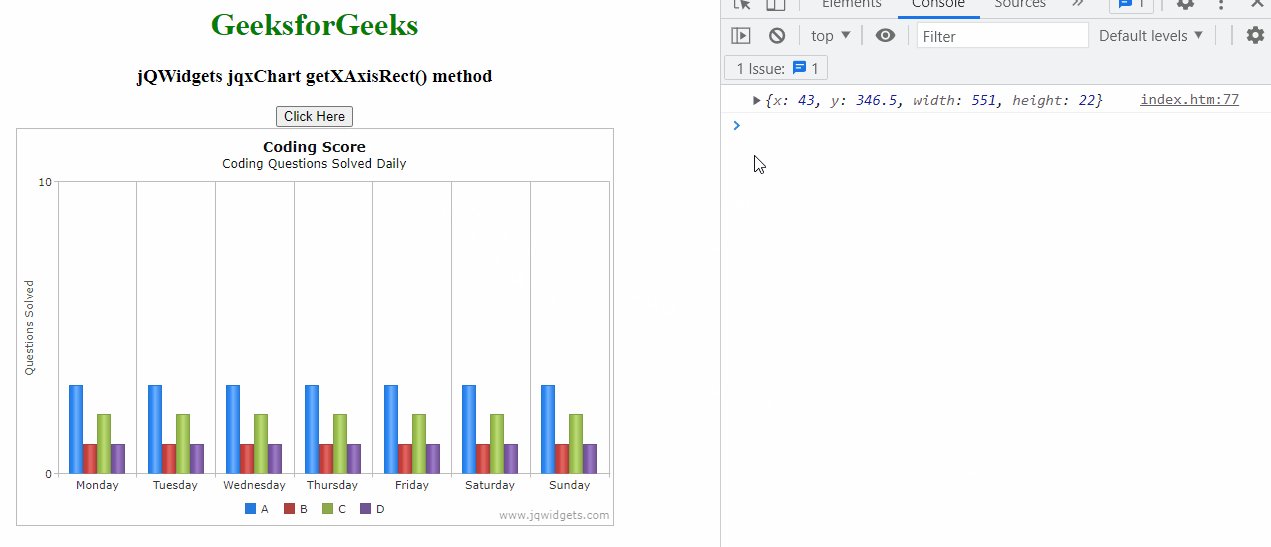
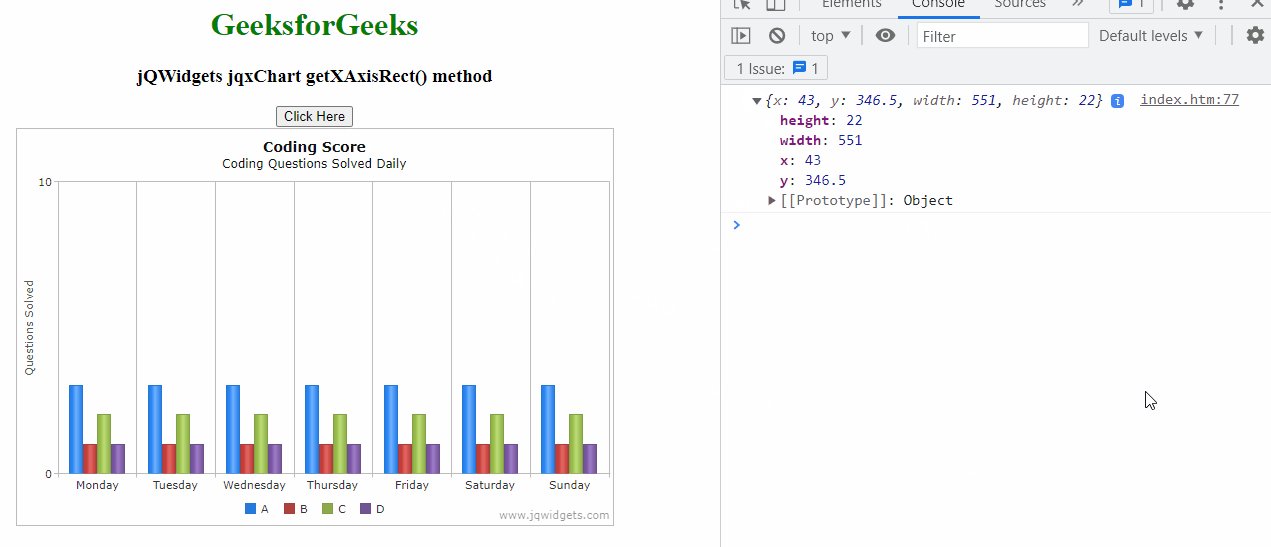
Producción:

Referencia: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxchart/jquery-chart-api.htm