El método Lodash _.bindAll() se usa para vincular la cantidad de métodos en el objeto. A cada método se le asigna un nombre de método. Es útil trabajar con los controladores de eventos.
Sintaxis:
_.bindAll(object, methodNames)
Parámetro: este método acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- objeto: Es el objeto que contiene diferentes métodos y funciones para enlazar.
- methodNames: Son los nombres de los métodos presentes en el objeto.
Valor devuelto: Devuelve un objeto.
Nota: este método no establece la propiedad de «longitud» de las funciones enlazadas.
El siguiente ejemplo ilustra el método Lodash _.bindAll() en JavaScript:
Ejemplo 1:
Javascript
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/lodash@4.17.11/lodash.min.js">
</script>
</head>
<body>
<button id="button">button</button>
<script type="text/javascript">
var object={
label : 'GeeksforGeeks',
click: function(){
console.log( 'clicked: ' + this.label);
},
hover: function(){
console.log( 'hovering: ' + this.label);
}
};
// Using bindAll() method of lodash
_.bindAll(object, 'click', 'hover');
// When the button is clicked,
// this.label will have the correct value.
let btn=document.querySelector("#button");
btn.addEventListener('click', object.click);
btn.addEventListener('click', object.hover);
</script>
</body>
</html>
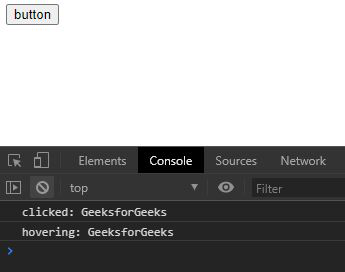
Producción:
Ejemplo 2:
Javascript
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdn.jsdelivr.net/npm/lodash@4.17.11/lodash.min.js">
</script>
</head>
<body>
<button id="button">button</button>
<script type="text/javascript">
var object={
printNum:()=>{
for(let i=0; i<5; i++)
console.log(i+" geeksforgeeks")
},
func: function(){ console.log(
'Function : ' + this.printNum);
},
output: function(){ "Output : "+this.printNum();
}
};
// Using bindAll() method of lodash
_.bindAll(object, 'func', 'output');
// When the button is clicked
let btn=document.querySelector("#button");
btn.addEventListener('click', object.func);
btn.addEventListener('click', object.output);
</script>
</body>
</html>
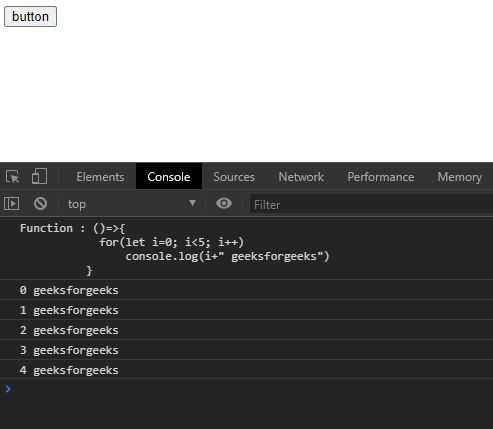
Producción:
Referencia: https://docs-lodash.com/v4/bind-all/
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA