El método id() de p5.Element en p5.js se usa para establecer o devolver el ID de un elemento. Cuando no se especifica ningún ID como parámetro, devuelve el ID actual del elemento. Solo un elemento en la página puede tener una identificación particular especificada.
Sintaxis:
id( id )
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- id: Es una string que denota el ID del elemento.
Ejemplo 1: El siguiente ejemplo ilustra el método id() en p5.js.
Javascript
function setup() {
createCanvas(550, 300);
textSize(18);
text("Click on the button to create a new " +
"element with the given ID", 20, 20);
setBtn =
createButton("Create new Element with ID");
setBtn.position(30, 40);
setBtn.mouseClicked(createNewElement);
setBtn =
createButton("Show Last Element ID");
setBtn.position(300, 40);
setBtn.mouseClicked(showID);
id_name = createInput('tmpID');
id_name.position(30, 80);
}
function createNewElement() {
clear();
// Create a new p5.Element
tmpElement = createElement("p");
// Get the ID to set
let idToSet = id_name.value();
// Set the ID of the element
tmpElement.id(idToSet);
text("New element created with ID: " +
idToSet, 30, 120);
text("Click on the button to create a new " +
"element with the given ID", 20, 20);
}
function showID() {
clear();
// Get the ID of the element
let setID = tmpElement.id();
// Display the ID
text("The ID of the last element is: " +
setID, 30, 120);
text("Click on the button to create a new " +
"element with the given ID", 20, 20);
}
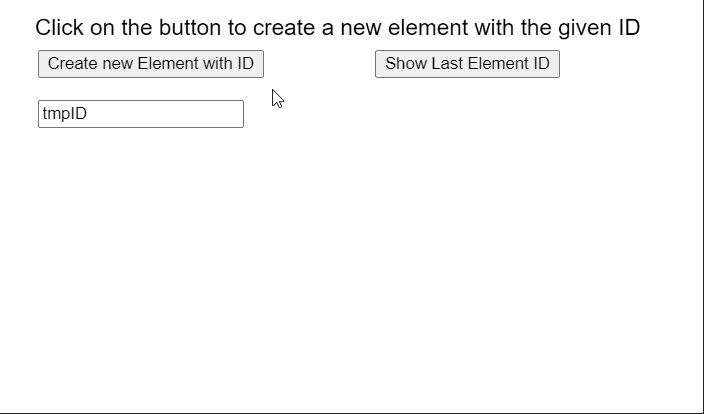
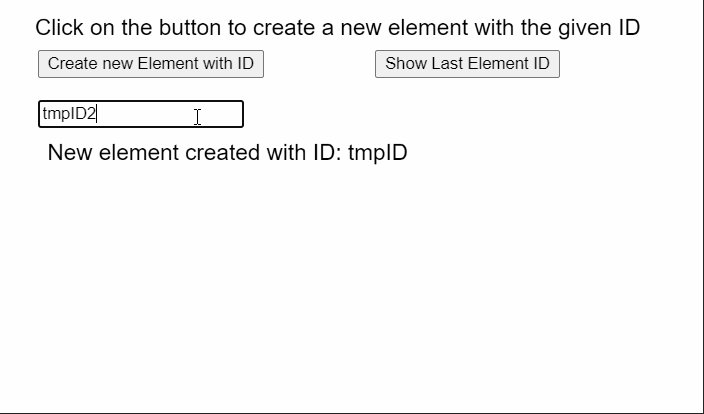
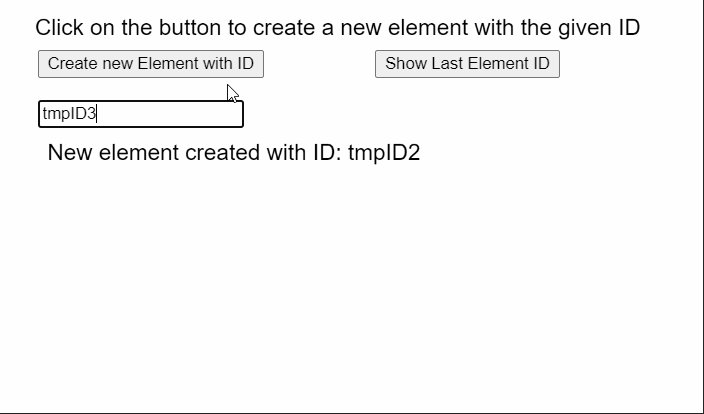
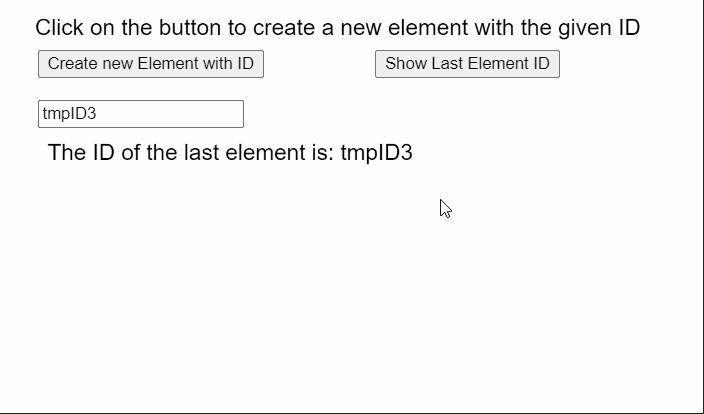
Producción:

Ejemplo 2:
Javascript
function setup() {
// Create a new canvas
canv = createCanvas(550, 300);
// Set the ID of the canvas
canv.id("newCanvas");
textSize(18);
text("Click on the button to show the ID " +
"of the canvas element", 20, 20);
setBtn =
createButton("Show ID of the canvas");
setBtn.position(30, 40);
setBtn.mouseClicked(showID);
}
function showID() {
clear();
// Get the ID of the element
let setID = canv.id();
// Display the ID
text("The ID of the canvas is: " +
setID, 20, 80);
text("Click on the button to show the ID " +
"of the canvas element", 20, 20);
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Elemento/id
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA