El método p5.js resetShader() restaura los sombreadores predeterminados en el modo WEBGL . El código que se ejecuta después de este método no se verá afectado por los sombreadores definidos previamente.
Sintaxis:
resetShader(kindOfShader)
Parámetros: acepta kindOfShader como un parámetro opcional que es un número entero que describe el tipo de sombreado, ya sea punto, líneas o triángulos.
Tipo de Devoluciones: Tiene un tipo de devolución void.
El siguiente ejemplo ilustra la función resetShader() en p5.js:
Javascript
let m;
function preload() {
// Load the shader definitions from files
m = loadShader('shader.vert', 'shader.frag');
}
function setup() {
createCanvas(100, 100, WEBGL);
// Use the shader
shader(m);
noStroke();
m.setUniform('p', [-0.74364388703, 0.13182590421]);
resetShader();
}
function draw() {
m.setUniform('r', 1.5 * exp(-6.5 * (1 + sin(millis() / 2000))));
quad(-1, -1, 1, -1, 1, 1, -1, 1);
}
shader.vert
precision highp float; varying vec2 vPos;
attribute vec3 aPosition;
void main() { vPos = (gl_Position = vec4(aPosition,1.0)).xy; }
shader.frag
precision highp float; varying vec2 vPos;
uniform vec2 p;
uniform float r;
const int I = 500;
void main() {
vec2 c = p + vPos * r, z = c;
float n = 0.0;
for (int i = I; i > 0; i --) {
if(z.x*z.x+z.y*z.y > 4.0) {
n = float(i)/float(I);
break;
}
z = vec2(z.x*z.x-z.y*z.y, 2.0*z.x*z.y) + c;
}
gl_FragColor = vec4(0.5-cos(n*17.0)/2.0,0.5-cos(n*13.0)/2.0,0.5-cos(n*23.0)/2.0,1.0);
}
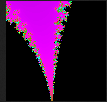
Producción:

Al comentar el método resetShader(), el siguiente será el resultado.

Referencia: https://p5js.org/reference/#/p5/resetshader