El método hasKey() de p5.TypedDict en p5.js se usa para verificar si la clave dada existe en el diccionario escrito. Este método devuelve verdadero si la clave dada existe; de lo contrario, devuelve falso . Un par clave-valor es un conjunto de dos valores que se asignan entre sí. Se puede acceder a estos valores consultando este diccionario utilizando la parte clave del par. Un diccionario escrito puede almacenar varios pares clave-valor a los que se puede acceder mediante los métodos del diccionario.
Sintaxis:
hasKey( key )
Parámetros: este método acepta un solo parámetro como se muestra arriba y se analiza a continuación:
- clave: Este es un número que denota la clave que debe verificarse en el diccionario.
Los siguientes ejemplos ilustran el método hasKey() en p5.js:
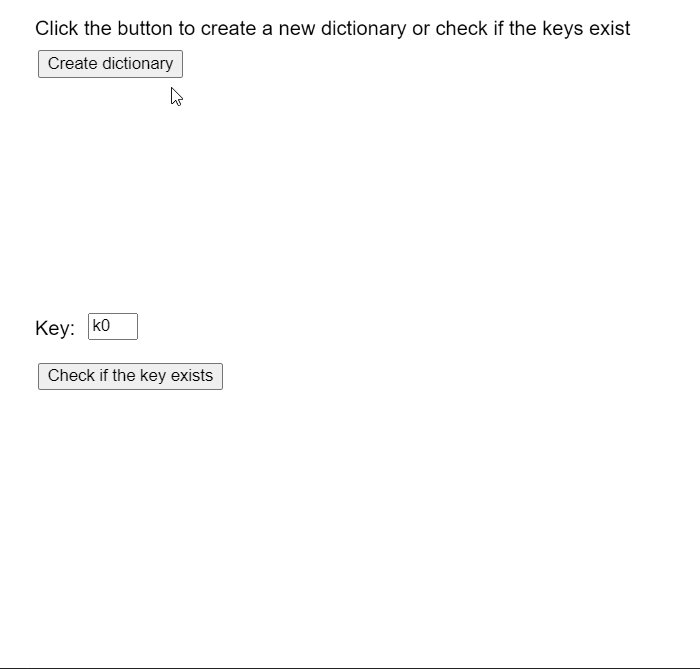
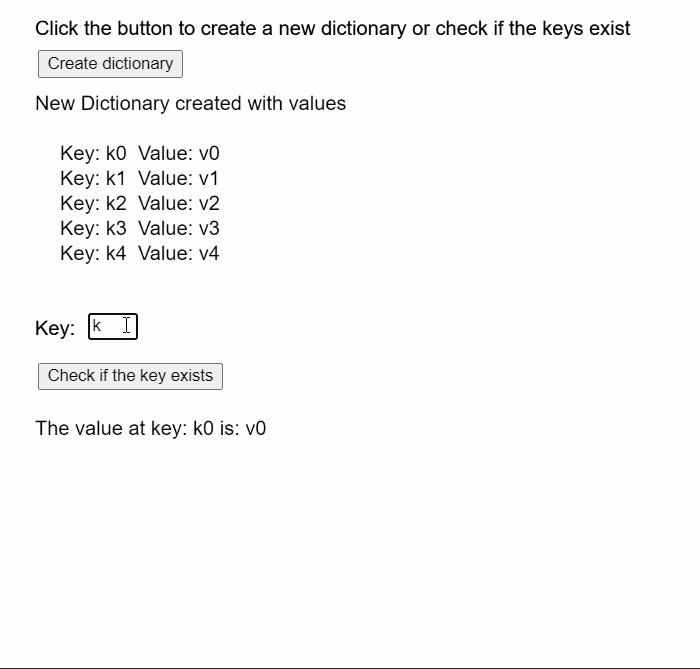
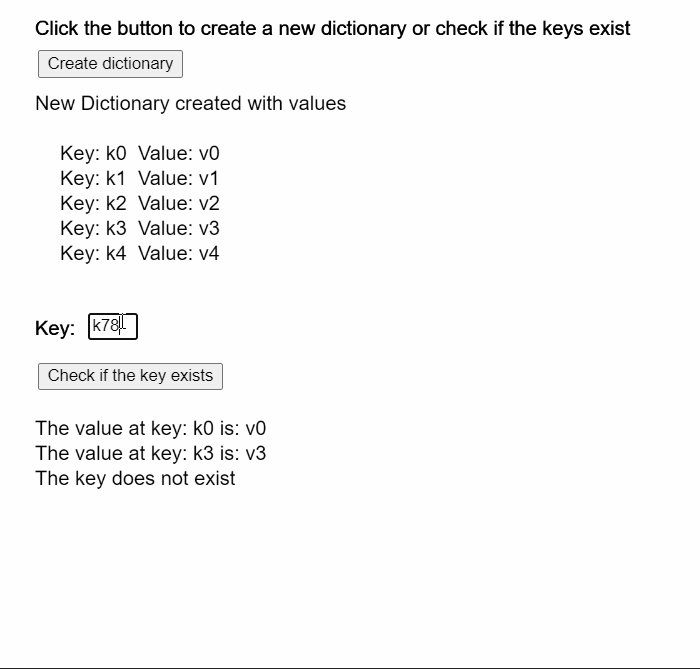
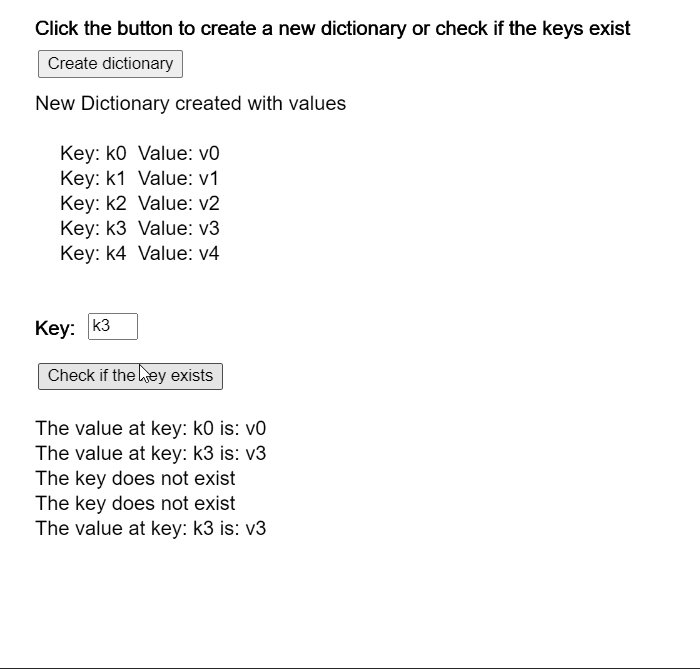
Ejemplo 1:
Javascript
let y = 0;
function setup() {
createCanvas(550, 500);
textSize(16);
text("Click the button to create a new " +
"dictionary or check if the keys exist",
20, 20);
text("Key:", 20, 260);
key_input = createInput('k0');
key_input.position(70, 250);
key_input.size(40);
createBtn = createButton("Create dictionary");
createBtn.position(30, 40);
createBtn.mouseClicked(createNewDict);
checkBtn = createButton("Check if the key exists");
checkBtn.position(30, 290);
checkBtn.mouseClicked(checkVal);
}
function createNewDict() {
clear();
// Create an object with random values
let obj = {};
for (let i = 0; i < 5; i++) {
let rk = "k" + i;
let rn = "v" + i;
obj[rk] = rn;
text("Key: " + rk + " Value: " +
rn, 40, 120 + 20 * i);
}
// Create a string dict using the above values
numDict = createStringDict(obj);
text("New Dictionary created with values",
20, 80);
text("Click the button to create a new " +
"dictionary or check if the keys exist",
20, 20);
text("Key:", 20, 260);
}
function checkVal() {
// Get the key to be checked
let keyToCheck = key_input.value();
// Use hasKey() to check if the key exists
let hasEntry = numDict.hasKey(keyToCheck);
// If the key exists in the dictionary
if (hasEntry) {
let keyVal = numDict.get(keyToCheck);
text("The value at key: " + keyToCheck +
" is: " + keyVal, 20, 340 + y * 20);
}
// The key does not exist
else {
text("The key does not exist",
20, 340 + y * 20);
}
y++;
text("Click the button to create a new " +
"dictionary or check if the keys exist",
20, 20);
text("Key:", 20, 260);
}
Producción:

Ejemplo 2:
Javascript
function setup() {
createCanvas(550, 300);
textSize(16);
let stringDict =
createStringDict('Statue of Unity',
'182 m');
text("New string dictionary created " +
"with one key", 20, 20);
// Check if the specified key exists
let existOne =
stringDict.hasKey('Statue of Unity');
text("Dictionary has key 'Statue of Unity': " +
existOne, 20, 60);
let existTwo =
stringDict.hasKey('Spring Temple Buddha');
text("Dictionary has key " +
"'Spring Temple Buddha': " +
existTwo, 20, 100);
// Add the given key to the dictionary
// specifying the key and value
stringDict.create('Spring Temple Buddha',
'128 m');
text("New key 'Spring Temple Buddha' " +
"added with createKey()", 20, 140)
// Check if the specified key exists again
existTwo =
stringDict.hasKey('Spring Temple Buddha');
text("Dictionary has key " +
"'Spring Temple Buddha': " +
existTwo, 20, 180);
}
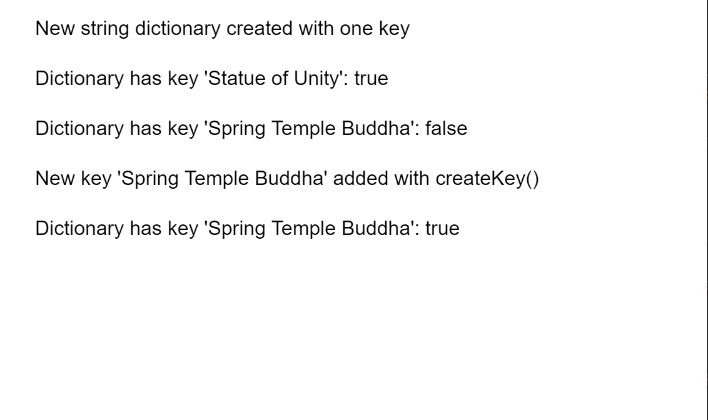
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.TypedDict/hasKey
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA