La biblioteca React.js consiste en dividir la aplicación en varios componentes. Cada componente tiene su propio ciclo de vida. React nos proporciona algunos métodos integrados que podemos anular en etapas particulares del ciclo de vida del componente.
En este artículo, sabremos cómo usar el método TestRenderer.toTree() . Este método se utiliza para devolver un objeto que representa el árbol representado.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando.
cd foldername
-
Paso 3: Instale el módulo requerido usando el siguiente comando.
npm install react-test-renderer
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react';
import TestRenderer from 'react-test-renderer';
// Defining our App Component
const App = () => {
// Function to demonstrate TestRenderer.toTree() method
function testRenderFun() {
const renderer = TestRenderer.create(
<div>GeeksforGeeks
TestRenderer.toTree() method
</div>
);
console.log(renderer.toTree());
}
// Function Call
testRenderFun();
// Returning our JSX code
return <>
<p>
GeeksforGeeks TestRenderer.toTree() method
</p>
</>;
}
// Exporting your Default App Component
export default App
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
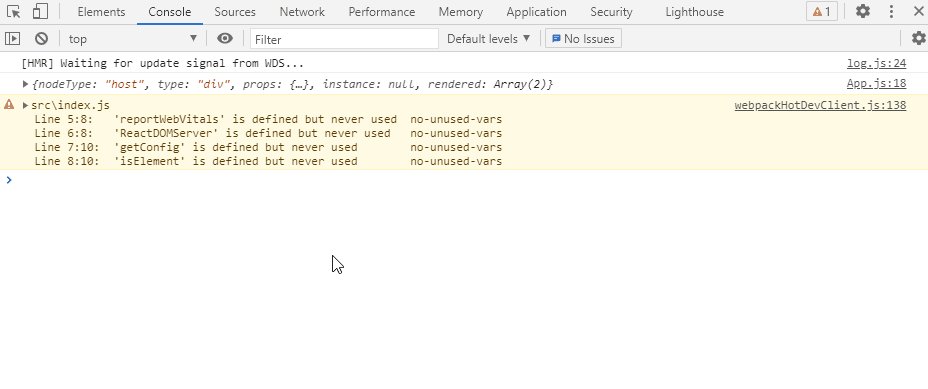
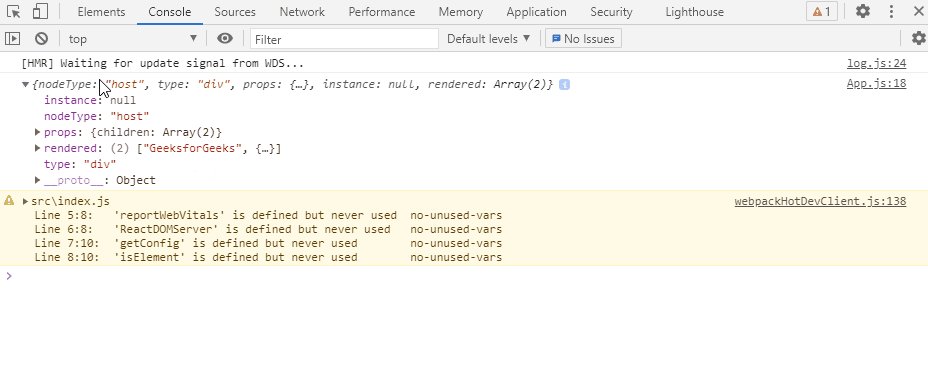
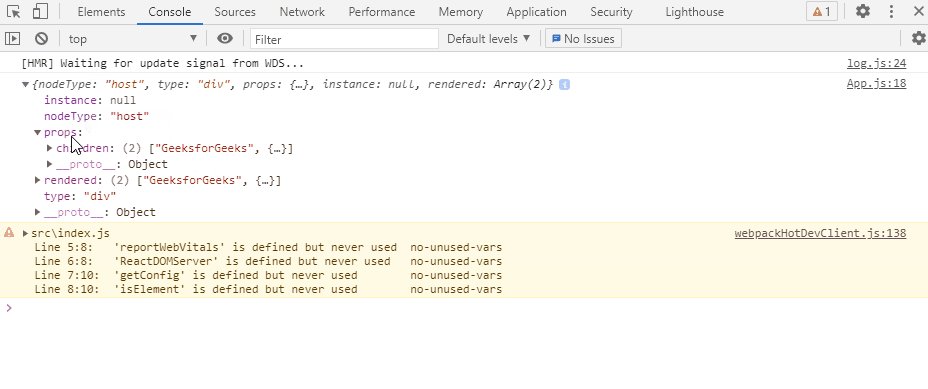
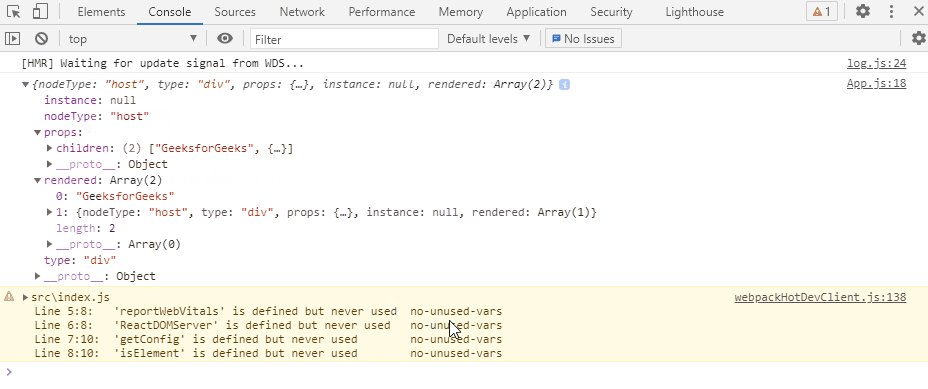
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://reactjs.org/docs/test-renderer.html#testrenderertotree
Publicación traducida automáticamente
Artículo escrito por dheerchanana08 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA