El método Range setEndAfter() se utiliza para establecer la posición final de un rango en relación con otro Node. Un elemento utilizado para establecer el rango del punto final es el elemento referenceNode. En este método, se utiliza el elemento de referencia y su contenido se incluye en el rango.
Sintaxis:
range.setEndAfter( refNode );
Parámetros:
- refNode: el Node que establece el final del rango.
Valor devuelto: este método no devuelve ningún valor.
Ejemplo: Este ejemplo describe cómo establecer la posición final del rango. También en este ejemplo, hemos usado el método setStartBefore() para establecer el inicio del rango. El Node de referencia final es el segundo elemento <i> del documento.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
The range will start from 1st
element in italics <i> RangeStart</i>
and end at 2nd italics element
<i>RangeEnd</i>
<script>
var range = document.createRange();
var startNode = document
.getElementsByTagName("i").item(0);
var endNode = document
.getElementsByTagName("i").item(1);
range.setStartBefore(startNode);
range.setEndAfter(endNode);
console.log(range);
</script>
</body>
</html>
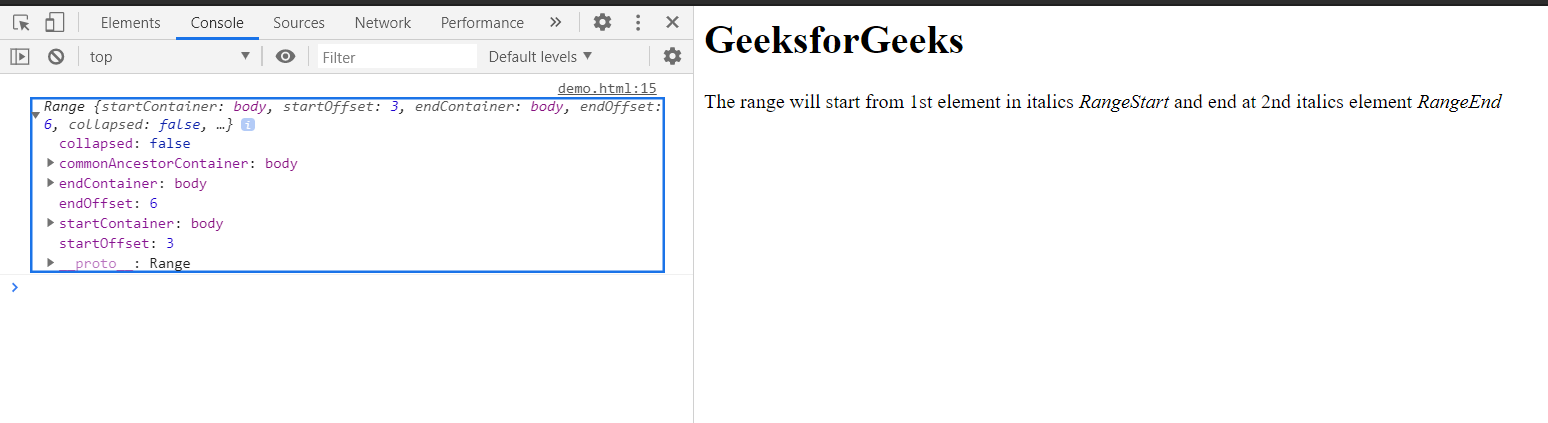
Salida: En la consola, se puede ver el rango creado.
Navegadores compatibles:
- Google cromo 1
- Borde 12
- Firefox 1
- Safari 1
- Ópera 9
- explorador de Internet 9